word-break:【斷詞】
定義:規定自動換行的處理方法. 注意:透過word-break使用,可以實現讓瀏覽器在任何位置換行。
| 預設值 | normal |
| 繼承性 | yes |
| 版本 | css3 |
| Javascript語法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用瀏覽器預設的換行規則。 |
| break-all | 允許在單字內換行。 |
| keep-all | 只能在半角空格或連字符處換行。 |
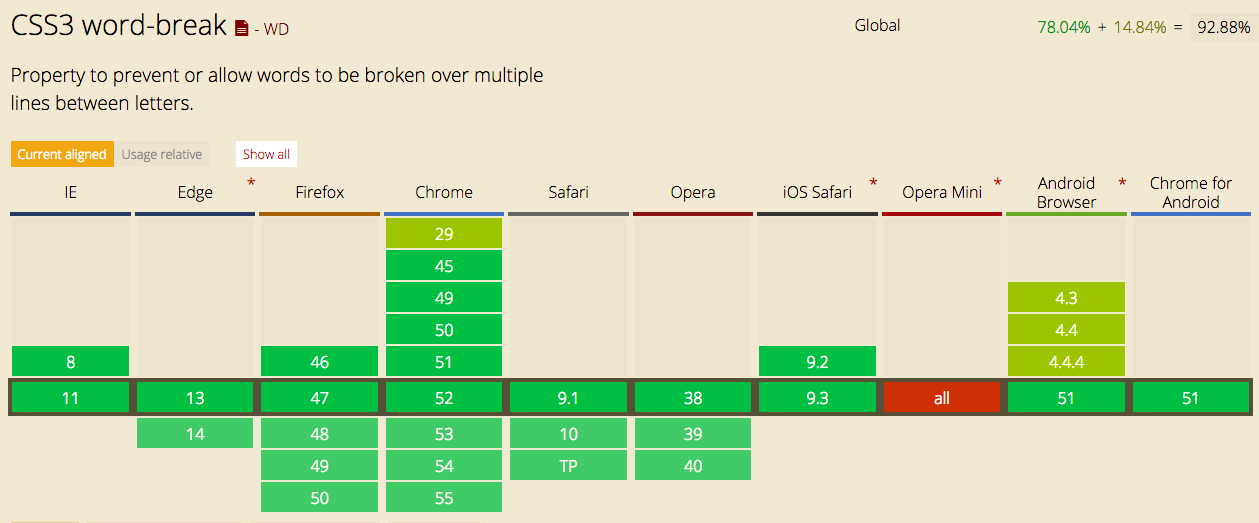
相容性:

舉個栗子:
<span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
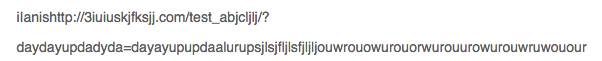
}未設定word-break:

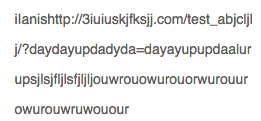
設定word-break:break-all;

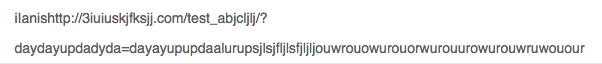
設定word-break:keep-all;或word-break:normal;

word-wrap:【換行】
定義:允許長單字或 URL 位址換行到下一行。
語法:word-wrap: normal|break-word;
| 預設值: | normal |
|---|---|
| 繼承性: | yes |
| 版本: | CSS3 |
| JavaScript 語法: |
object.style.wordWrap="break-word" |
| 值 | 描述 |
|---|---|
| normal | 只在允許的斷字點換行(瀏覽器保持預設處理)。 |
| break-word | 在長單字或 URL 位址內部進行換行。 |
相容性:

舉個栗子:【跟上面一樣】
未設定word-wrap:

設定word-wrap:normal;

設定word-wrap:break-word;

對比上述栗子設定word-break:break-all;和word-wrap:break-word的差異

總結:
word-break:當行尾放不下一個單字時,決定單字內部怎麼擺放 => 決定句子末尾放不下單字時,單字是否換行
break-all:強行擺放,擠不下剩下的就換下一行顯示。
keep-all:放不下,就另外起一行展示;如果還放不下就溢出顯示。
word-wrap:當行尾放不下時,決定單字內是否允許換行 => 決定單字內該怎麼換行
normal:單字太長,換行顯示,超過一行溢出顯示。
break-word:當單字太長時,先嘗試換行;換行後還是太長,單字內還可以換行。
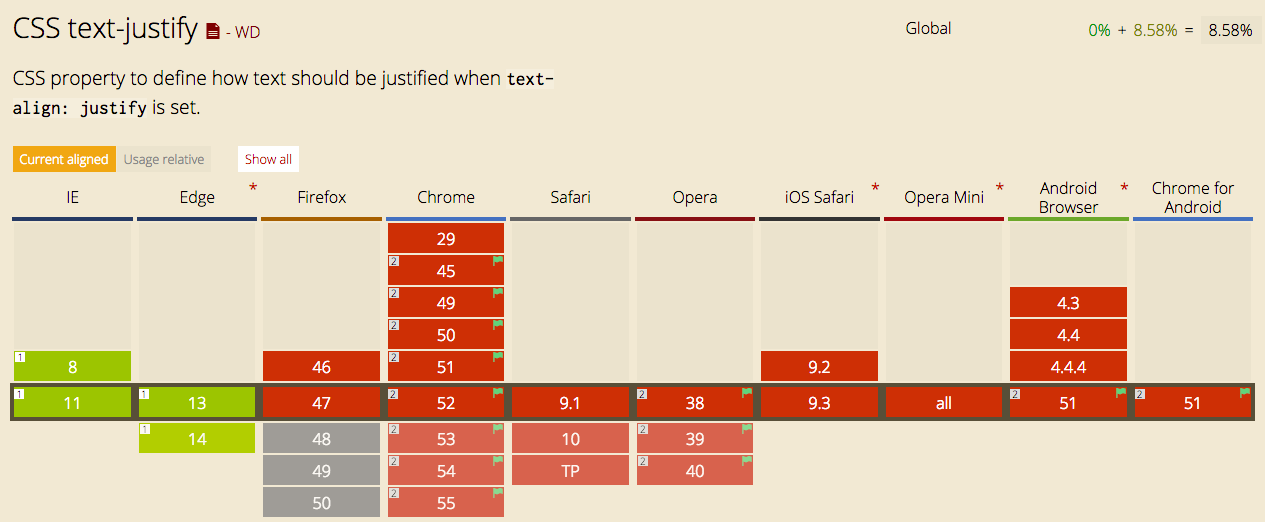
附加一個:文字兩端對齊
屬性:text-align:justify;
相容性:十分不好

text-align:center;

text-align:justify;

參考部落格文章:http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/




