8篇linear-gradient的影片教學與文字教學的分享
在設計網頁背景的時候,為了網頁有一個好看的漸變背景肯定是少不了linear-gradient的。接下來php中文網就來跟大家分享總結8篇了關於linear-gradient的影片教學和文字教學。
linear-gradient的解釋:
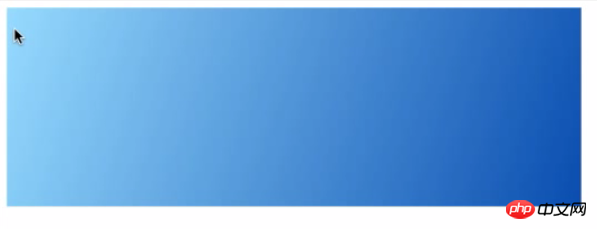
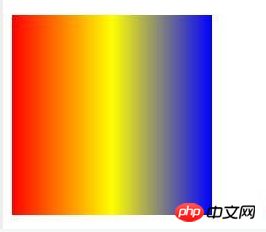
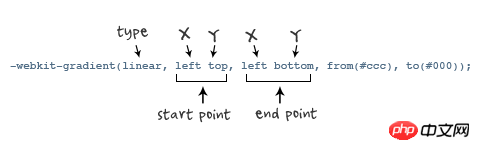
linear-gradient中文意義為線性漸變(linear-gradient),就是你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
以下為具體的線性漸變(linear-gradient)的文字教學與影片教學
css線性漸變(linear-gradient)的影片教學:
1、touch影片教學之《linear-gradient》
css線性漸變(linear-gradient)你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
css線性漸變(linear-gradient)的文章教學:2、《
css3線性漸變入門實例分享》
漸變是以背景圖的形式呈現在頁中的, 漸變的本質是background-image 。在css3中,漸層可以分為線性漸變(linear-gradient)和徑向漸層(radial-gradient)。線性漸層是沿著漸層線進行漸變,而徑向漸層則是沿著橢圓或圓形進行四周漸層。 3、《
css中linear-gradient()函數是做什麼的?實現線性漸變的圓形邊框(代碼)在前端開發過程中,有時會利用linear-gradient實現各種各樣的效果,本章為大家介紹css中linear-gradient()函數是做什麼的?實現線性漸層的圓形邊框。 4、《
linear-gradient的使用詳解 》CSS3 Gradient 分為linear-gradient(線性漸變)和radial-gradient(徑向漸變)。而我們今天主要是針對線性漸變來剖析其具體的用法。 5、《
深入詳解CSS3中斜向線性漸變lineaer-gradient
》
傳統的實作方式是透過圖片來實現+-按鈕,而本文將使用CSS3的linear-gradient線性漸變來實現購物車的加減操作。
8、《如何利用CSS3的線性漸變linear-gradient製作邊框》
 》
》
linear-gradient線條用來製作邊框還是比較給力的,尤其是利用其描邊可以製作一些複製的邊框效果,這裡我們就來看一下利用CSS3的線性漸變linear- gradient製作邊框的範例。
css背景顏色漸變案例:線性漸變與徑向漸變效果實例詳解css背景顏色漸變案例:線性漸變與徑向漸層效果實例詳解css背景顏色漸層案例:線性漸層與徑向漸層效果實例詳解
css背景顏色漸層案例:線性漸層與放射效果實例詳解

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Laravel中使用Flash會話數據
Mar 12, 2025 pm 05:08 PM
在Laravel中使用Flash會話數據
Mar 12, 2025 pm 05:08 PM
Laravel使用其直觀的閃存方法簡化了處理臨時會話數據。這非常適合在您的應用程序中顯示簡短的消息,警報或通知。 默認情況下,數據僅針對後續請求: $請求 -
 構建具有Laravel後端的React應用程序:第2部分,React
Mar 04, 2025 am 09:33 AM
構建具有Laravel後端的React應用程序:第2部分,React
Mar 04, 2025 am 09:33 AM
這是有關用Laravel後端構建React應用程序的系列的第二個也是最後一部分。在該系列的第一部分中,我們使用Laravel為基本的產品上市應用程序創建了一個RESTFUL API。在本教程中,我們將成為開發人員
 簡化的HTTP響應在Laravel測試中模擬了
Mar 12, 2025 pm 05:09 PM
簡化的HTTP響應在Laravel測試中模擬了
Mar 12, 2025 pm 05:09 PM
Laravel 提供简洁的 HTTP 响应模拟语法,简化了 HTTP 交互测试。这种方法显著减少了代码冗余,同时使您的测试模拟更直观。 基本实现提供了多种响应类型快捷方式: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 php中的捲曲:如何在REST API中使用PHP捲曲擴展
Mar 14, 2025 am 11:42 AM
php中的捲曲:如何在REST API中使用PHP捲曲擴展
Mar 14, 2025 am 11:42 AM
PHP客戶端URL(curl)擴展是開發人員的強大工具,可以與遠程服務器和REST API無縫交互。通過利用Libcurl(備受尊敬的多協議文件傳輸庫),PHP curl促進了有效的執行
 在Codecanyon上的12個最佳PHP聊天腳本
Mar 13, 2025 pm 12:08 PM
在Codecanyon上的12個最佳PHP聊天腳本
Mar 13, 2025 pm 12:08 PM
您是否想為客戶最緊迫的問題提供實時的即時解決方案? 實時聊天使您可以與客戶進行實時對話,並立即解決他們的問題。它允許您為您的自定義提供更快的服務
 Laravel中的通知
Mar 04, 2025 am 09:22 AM
Laravel中的通知
Mar 04, 2025 am 09:22 AM
在本文中,我們將在Laravel Web框架中探索通知系統。 Laravel中的通知系統使您可以通過不同渠道向用戶發送通知。今天,我們將討論您如何發送通知OV
 解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
解釋PHP中晚期靜態結合的概念。
Mar 21, 2025 pm 01:33 PM
文章討論了PHP 5.3中介紹的PHP中的晚期靜態結合(LSB),允許靜態方法的運行時間分辨率調用以更靈活的繼承。 LSB的實用應用和潛在的觸摸
 PHP記錄:PHP日誌分析的最佳實踐
Mar 10, 2025 pm 02:32 PM
PHP記錄:PHP日誌分析的最佳實踐
Mar 10, 2025 pm 02:32 PM
PHP日誌記錄對於監視和調試Web應用程序以及捕獲關鍵事件,錯誤和運行時行為至關重要。它為系統性能提供了寶貴的見解,有助於識別問題並支持更快的故障排除






 》
》 》
》