在window下也動手試了下,完美安裝,測試通過!
1.下載node
在https://nodejs.org/en/中下載node,我選的是左側穩定版

2.安裝node
將下載的node進行安裝如下圖一步一步的安裝






3.安裝後偵測是否安裝node成功
安裝後會在window開始按鈕有一個指令視窗

開啟之後偵測node版本

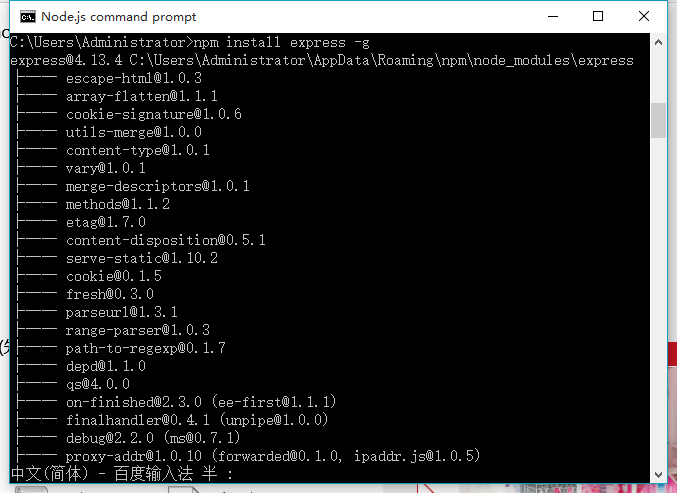
4.安裝全域Express

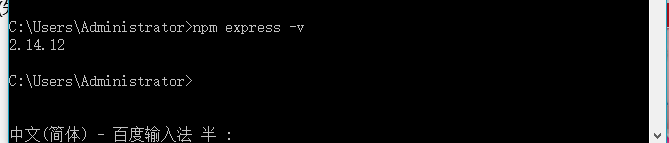
5.偵測Express是否安裝成功

6.demo檢定
1).建立helloWorld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");
2).將helloWorld.js放到F:nodejsnode_modulesnpmtest目錄下

3).啟動輸出
使用命令列指向helloWorld.js上一層目錄,啟動express
 7.
7.
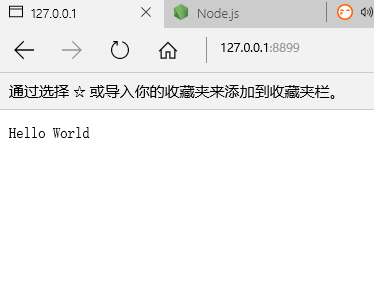
運行結果
在瀏覽器輸入http://127.0.0.1:8899,輸出結果如下

作者:巴黎歐萊雅
以上就是本文的全部內容,希望對大家的學習有所幫助。




