因為我在寫這文章的時候,百度裡找資料,找到了園友的一篇文章,寫的很好,可是我寫了又不想放棄,所以就在裡面拿了很多東西過來! ~~
[翻譯]JavaScript Scoping and Hoisting
希望得到大家諒解。
一。案發現場
我們先看一段很簡單的程式碼:
var v='Hello World';
alert(v);
這沒疑問吧,彈出「Hello World」。 OK,我們繼續。
我們在看一段Code:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
碼var v='Hello World';
(function(){
alert(v);
})()
經過運作之後,我們發現,還是跟我們預期的一樣,彈出了“Hello World”。
好了,有意思的來了。接著在看一段下面的程式碼:

複製程式碼
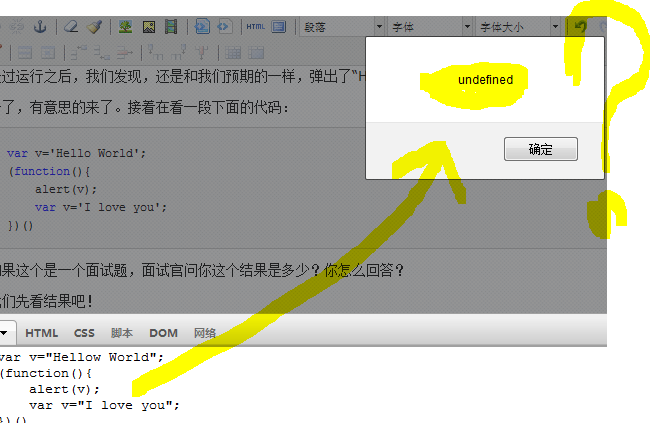
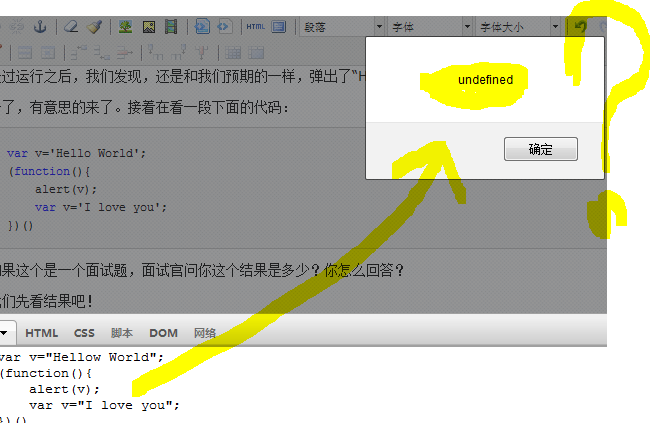
程式碼如下: var v' Hello World';
(function(){
alert(v);
var v='I love you';
})()
如果這個是面試題,面試官問你這個結果是多少?你怎麼回答?
我們先看結果吧!
結果是 undefined?和你上面自己想的一樣嗎? 好吧,我就不故弄玄虛了。其實,這裡面隱藏了一個陷阱-----JavaScript中的變數提升(Hoisting);
二。深度剖析
現在我來解釋下提升是什麼意思?顧名思義,就是把下面的東西提到上面。在JS中,就是把定義在後面的東東(變數或函數)提升到前面定義。
在解釋提升之前,我們先來看看js中的作用域(scoping)問題。
對JavaScript新手來說scoping是最令人困惑的部分之一。事實上,不只是新手,我遇到或很多有經驗的JavaScript程式設計師也無法完全理解scoping。 JavaScript的scoping如此複雜的原因是它看起來非常像C系語言的成員。請看下面的C程式:
複製程式碼
程式碼如下: int main() { int x = 1;
printf("%d, ", x); // 1
if (1) {
int x = 2;
printf("%d, ", x); // 2
}
printf("%dn", x); // 1
}
這段程式的輸出是1,2,1。這是因為在C系語言有區塊級作用域(block-level scope),當進入到一個區塊時,就像if語句,在這個區塊級作用域中會聲明新的變量,這些變數不會影響到外部作用域。但是JavaScript卻不是這樣。在Firebug中試試看下面的程式碼:
複製程式碼
var x = 1;
console.log(x); // 1
if (true) {
var x = 2;
console.log(x); //2
}
console.log(x);// 2
在這段程式碼中,Firebug顯示1,2,2。這是因為JavaScript是函數級作用域(function-level scope)。這和C系語言是完全不同的。塊,就像if語句,並不會建立一個新的作用域。只有函數才會建立新的作用域。 對於大部分熟悉C,C ,C#或是Java的程式設計師來說,這是意料之外且不被待見的。幸運的是,因為JavaScript函數的靈活性,對於這個問題我們有一個解決方案。如果你必須在函數中建立一個暫時的作用域,請像下面這樣做: 複製程式碼 程式碼如下: function foo() { var x = 1; if (x) { (function () { var x = 2; // some other code }()); } // x is still 1. }
這種方面確實非常靈活,它使用在任何需要創建一個臨時作用域的地方,而不僅僅是某個區塊中。但是,我強烈建議你花點時間好好理解下JavaScript scoping。它實在是非常強力,而且它也是我最喜歡的語言特性之一。如果你很好的理解了scoping,理解hoisting將會更加容易。
2.1變數提升
變數提升,很簡單,就是把變數提升提到函數的top的地方。我麼需要說明的是,變數提升 只是提升變數的聲明,不會把賦值也提升上來。
例如:
我們定義三個變數:
複製程式碼
程式碼如下
(function(){
var a='One';
var b='Two';
var c='Three';
})()
複製程式碼
複製程式碼
程式碼如下
(function(){
var a,b,c;
a='One';
b='Two';
c='Three';
})() 這時候就把變數提升了呀。 好,我們現在回到第一段code裡面。為什麼會報錯?其實,根據我麼根據上面變數提升原件以及js的作用域(區塊級作用域)的分析,得知上面程式碼真正變成如下:
複製程式碼
程式碼如下:
var v='Hello World';
(function(){
var v;
alert(v) ;
v='I love you';
})()
所以,才會提示說「undefined」。
從這裡,我們也學習到,我們在寫js code 的時候,我麼需要把變數放在區塊級作用域的頂端,例如我在上面所舉的例子:var a,b, c;。防止出現意外。
複製程式碼
複製程式碼
程式碼>
function myTest(){
foo();
function foo(){
函數表達式方式提升【失敗】
複製代碼
程式碼如下:
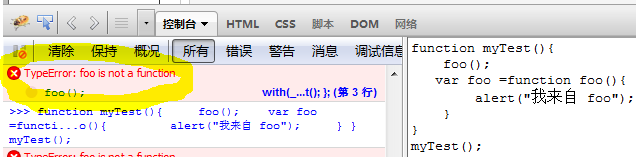
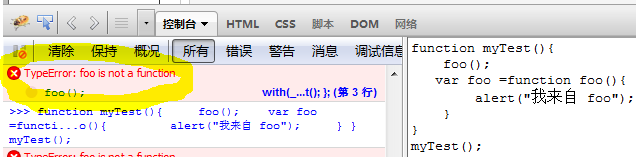
function myTest(){
foo();  var foo =function foo(){
var foo =function foo(){
alert("我來自foo");
}
}
myTest();
結果如下:
左邊報錯了。沒騙你。 應該到這裡基本上都可以弄清楚了。 ~ 呵呵。 。 再次謝謝Beta Rabbit 作者:Lanny☆蘭東才

 var foo =function foo(){
var foo =function foo(){ 



