前言
上一篇文章,我們講解了影像處理中的亮度和對比度的變化,這篇文章我們來做一個閾值函數。
最簡單的影像分割方法
閾值是最簡單的影像分割方法。
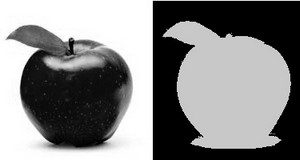
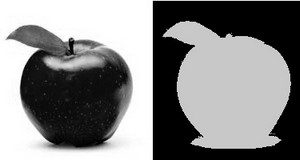
例如為了從下圖中分割出蘋果,我們利用前景與背景的灰度差值,透過設定一個閾值,對於該像素大於這個閾值時就以黑色表示,小於便以灰色表示。

五種閾值類型
和OpenCV一樣,我們將提供五種閾值類型,方便使用。
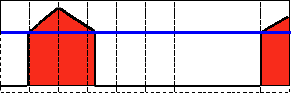
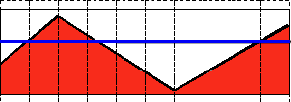
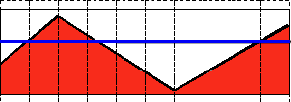
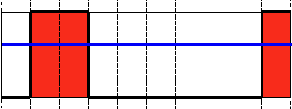
下面是原始影像的波形表示,縱座標表示像素點的灰階值大小,藍線是閾值大小。

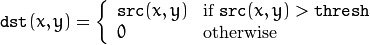
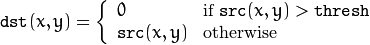
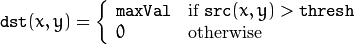
二元閾值化
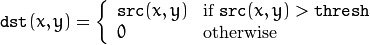
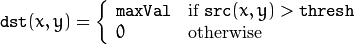
公式表示是:

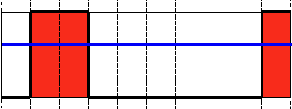
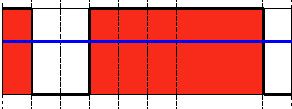
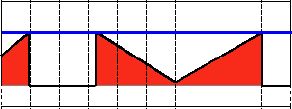
影像表示是:

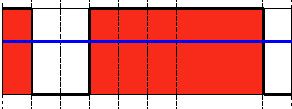
可見超過該閾值的就變成最大值(即255),否則變成最小值(也就是0)。我們需要一個函數來實現這個功能:
varvar_varS_MBI_var function(__value, __thresh, __maxVal){
return __value > __thresh ? __maxVal : 0;
};
反二進位閾值
公式表示是:
texttt{thresh}$}{texttt{maxVal}}{otherwise}" src="http://files.jb51.net/file_images/article/201301/2013010314344055.png">
 這個則反過來,超過閾值的變成最小值,否則變成最大值。函數實作是:
這個則反過來,超過閾值的變成最小值,否則變成最大值。函數實作是:
var CV_THRESH_BI____INV0(___INvalue)
return __value > __thresh ? 0 : __maxVal;
};
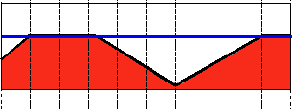
截斷閾值化
公式表示是:
texttt{thresh}$}{texttt{src}(x,y)}{otherwise}" src="http://files.jb51.net/file_images/article/201301/2013010314344057.png" >
 可見這個是超過閾值的就被截斷。函數實作是:
可見這個是超過閾值的就被截斷。函數實作是:
var CV_THRESH_TRUNC = function(resvalue, unc__th)
return __value > __thresh ? __thresh : 0;
};
閾值化為0
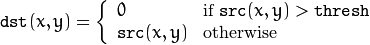
公式表示是:

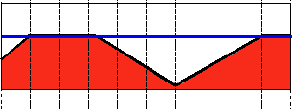
影像表示是:

這個則是小於閾值的都化為0處理。函數實作:
var CV_THRESH_TOZERO = function(
return __value > __thresh ? __value : 0;
};
反閾值化為0
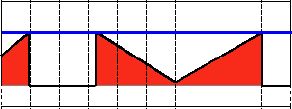
公式表示是:

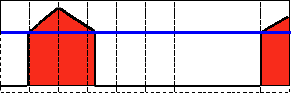
影像表示是:

這個則在超過閾值時候置為0,函數實作是:
var CV_THRESH_TOZERO_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __value;
};
然後我們做一個函數對整幅圖進行上面這幾種類型的閾值處理。
複製程式碼
程式碼如下:var threshold = function(__s__sQs__s a__srcth maxh__s a__s__s__s maxh__s__s__s maxh__s a__s__s maxh__s__s__s maxh. , __dst){ (__src && __thresh) || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_GRAY"){
var width = __src.col,
height = __src.row,
sData = __src.data,
dst = __dst || new Mat(height, width, CV_GRAY),
Data = dst.data,
maxVal = __maxVal || 255,
threshouldType = __thresholdType || CV_THRESH_BINARY;
var i, j, offset;
var i, j, offset;
var i, j, offset;
for(j = width; j--;){
offset = i * width j;
dData[offset] = threshouldType(sData[offset], __thresh, maxVal);
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst
};
這個函數比較簡單,就是對每個像素點賦值為
程式碼如下:
threshouldType(sData[offset], __thresh, maxVal)
傳回的數值。




 這個則反過來,超過閾值的變成最小值,否則變成最大值。函數實作是:
這個則反過來,超過閾值的變成最小值,否則變成最大值。函數實作是: 可見這個是超過閾值的就被截斷。函數實作是:
可見這個是超過閾值的就被截斷。函數實作是: