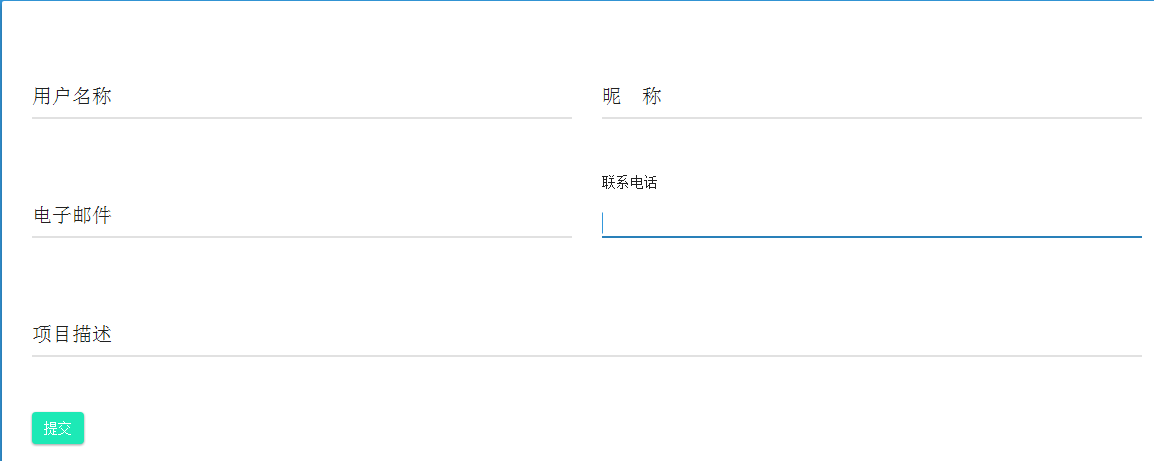
Jquery Material Form Plugin是一款以Bootstrap為基礎的Material Design風格的jQuery表單外掛。此表單透過自訂樣式和jQuery將Bootstrap的表單修改為扁平風格的表單,並帶有浮動標籤特效。

使用方法
使用該Material Design風格表單需要在頁面中引入jquery,bootstrap相關檔案和materialFormStyles.css、materialForm.js檔案。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" href="css/materialFormStyles.css"> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="js/materialForm.js"></script>
HTML結構
該Material Design風格表單的HTML結構是固定的,你可以複製下面的程式碼。
<div class="container" id="formOutterWrapper"> <div class="container" id="formInnerWrapper"> <form id="materialForm" class="form" method="post" action="" role="form" autocomplete="off"> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="firstName">用户名称</label> <input type="text" class="formInput" id="firstName" name="firstName"> </div> <div class="col-xs-6"> <label class="labels" for="lastName">昵 称</label> <input type="text" class="formInput" id="lastName" name="lastName"> </div> </div> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="email">电子邮件</label> <input type="text" class="formInput" id="email" name="email"> </div> <div class="col-xs-6"> <label class="labels" for="phone">联系电话</label> <input type="tel" class="formInput" id="phone" name="phone"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <label class="labels" for="description">项目描述</label> <input type="text" class="formInput" id="description" name="description"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <button type="button" class="btn btn-primary green flatButton" id="submit">提交</button> </div> </div> </form> </div> </div>
此表單外掛程式的github位址為:https://github.com/ch0chi/Jquery-Material-Form-Plugin




