Chrome 擴充功能讓你成為網頁開發者
在網頁開發中,擁有合適的工具可以對您的工作流程產生重大影響。
Chrome 擴充功能對於開發人員和設計人員來說尤其重要,因為它們直接在瀏覽器中提供從偵錯輔助到設計靈感的一切。
這裡精選了一些頂級 Chrome 擴充程序,每個 Web 開發人員和設計師都應該考慮將其添加到他們的工具包中。
移動模擬器 - 響應式測試工具

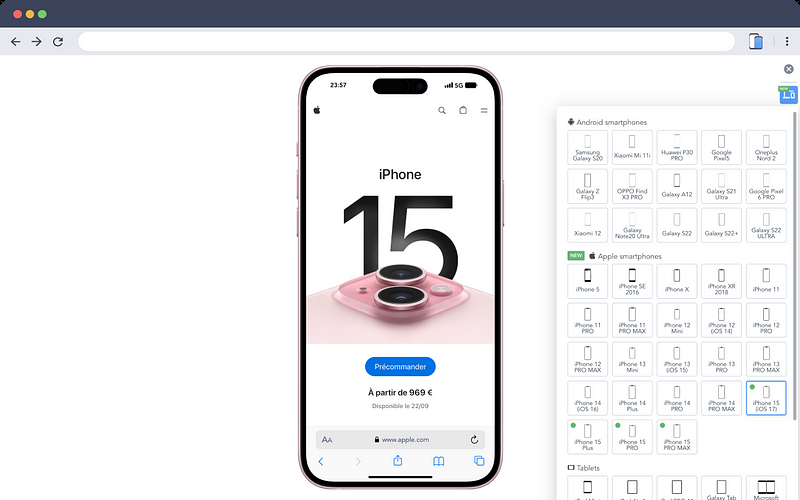
對於需要測試其網站在各種裝置上的回應能力的網頁開發人員來說,此擴充功能是必須的。他們提供各種 Android 和 iPhone 設備框架,它允許您預覽您的網站,就像在不同螢幕上顯示的一樣。
除此之外,您還可以截取網站和裝置框架的螢幕截圖,以防您需要展示產品示範
取得移動模擬器
WAVE 評估工具

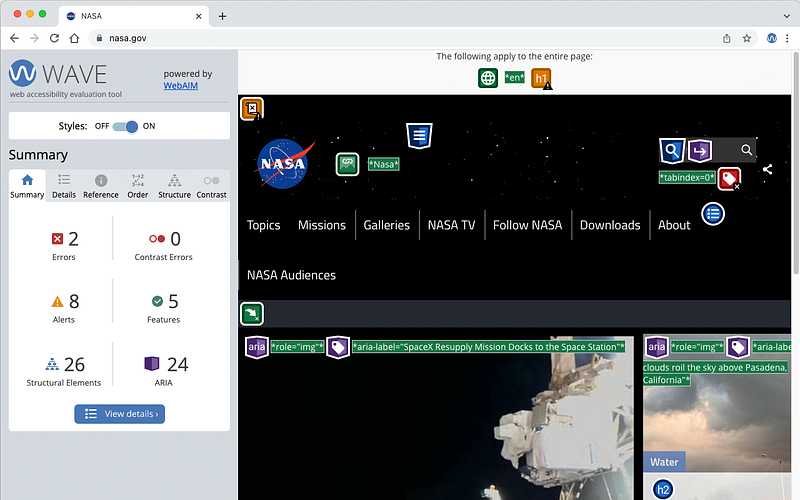
WAVE 是一款網路可訪問性評估工具,旨在幫助您確保您的網站符合無障礙標準。它突出顯示潛在問題並提供有關對比度、缺失替代文字和 ARIA 屬性等方面的回饋。
透過使用 WAVE,您可以識別並解決可訪問性障礙,確保您的網站可供所有使用者(包括殘障人士)使用。
取得波浪
Wappalyzer - 技術分析器

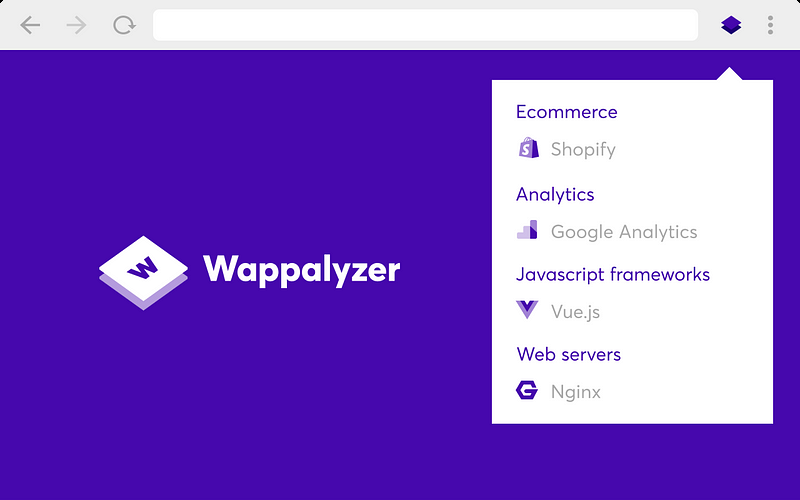
Wappalyzer 是一種技術分析器,可揭示網站是透過/使用哪些內容建構的。它標識了 CMS、框架、電子商務平台以及幕後使用的其他技術。
如果您好奇或進行競爭對手分析,這可能很有用。
取得 Wappalyzer
字體測試儀

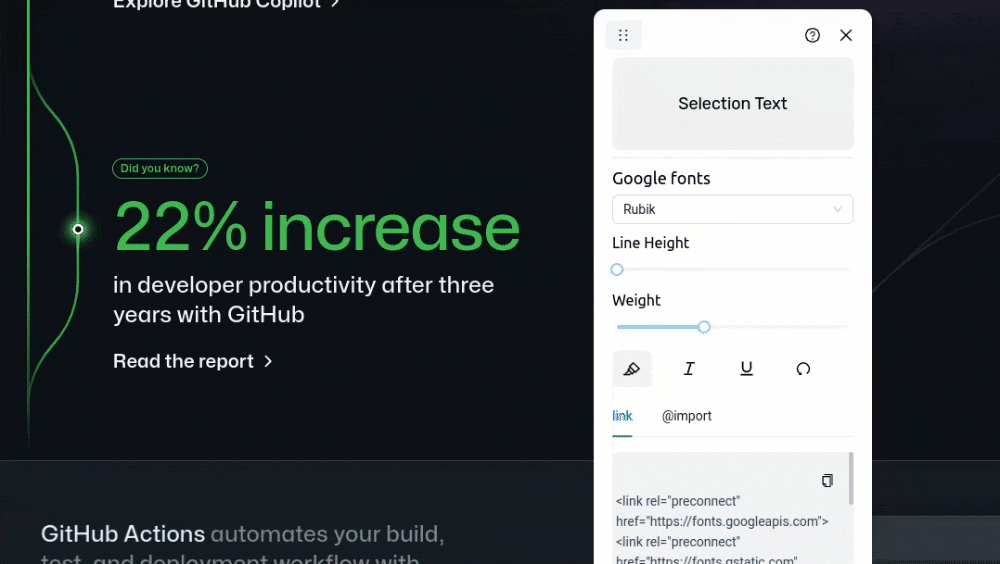
字體測試器擴充功能可讓您在任何網站上測試和預覽 1000 多種 Google 字體,從而輕鬆嘗試不同的排版選項。只需點擊幾下,您就可以直接從小部件調整字體粗細、行高、套用斜體等。它甚至可以讓您複製所選字體所需的程式碼,從而簡化您的工作流程。
除此之外,它還可以幫助您建立屢獲殊榮的網站並幫助您更好地排版。
字體測試器是開源的,你可以在Github上找到原始碼
取得字體測試器
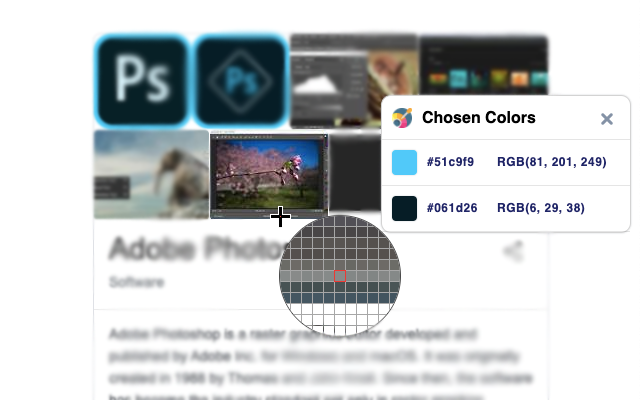
終極顏色選擇器
這是一個簡單的顏色選擇器擴展,可以幫助您從頁面中選擇和複製十六進位、RGB 顏色。

終極顏色選擇器
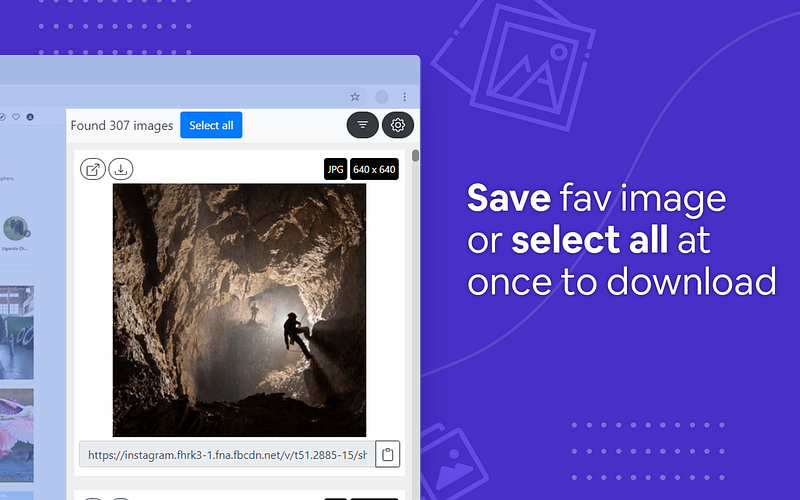
圖片下載器

此擴充功能將幫助您一次從網頁下載多個或所有圖像。
如果您不想一張一張地點擊圖像下載圖像,這很有用。
取得圖片下載器
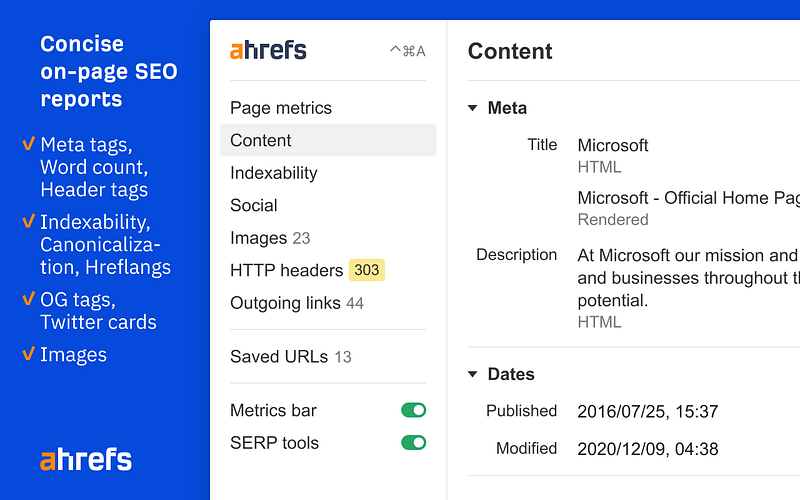
Ahrefs SEO 工具列:頁面與 SERP 工具

Ahrefs SEO 工具列是一款完全免費的工具,專為 SEO 專業人士和網站管理員設計。它包含基本功能,此擴充功能提供了有效優化網站所需的一切。
但是,此擴充功能不提供 Ahref 指標的免費存取。為此,需要有效的 Ahrefs 訂閱。
取得 Ahrefs SEO 工具列
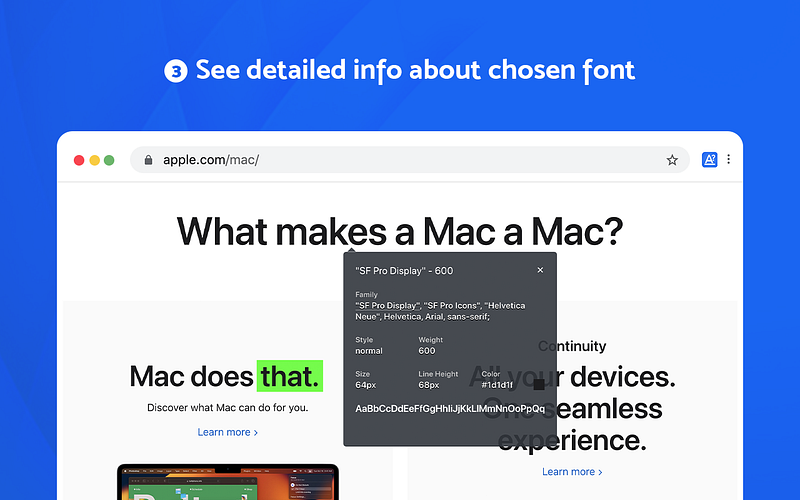
What Font - 字體查找器

現在您可能會遇到許多具有不同且獨特字體的網站,識別這些字體的最簡單方法是使用字體查找器。此擴充功能可讓您更輕鬆地識別字體、顏色、大小、位置等。
取得什麼字體
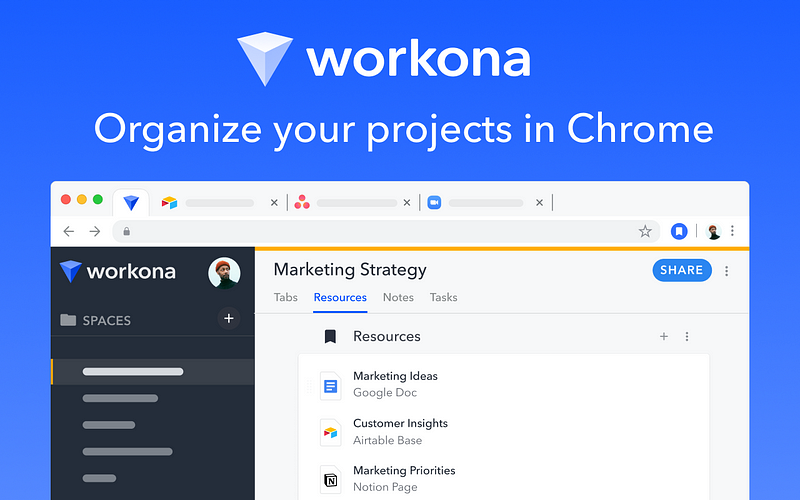
Workona 的標籤管理器

在處理多個專案或被雜亂的瀏覽器和分散的專案淹沒時,Workona Spaces 和選項卡管理員可以透過組織標籤來幫助您。這個方便的工具可讓您在一個地方管理選項卡並組織您的工作。
透過workona取得標籤管理器
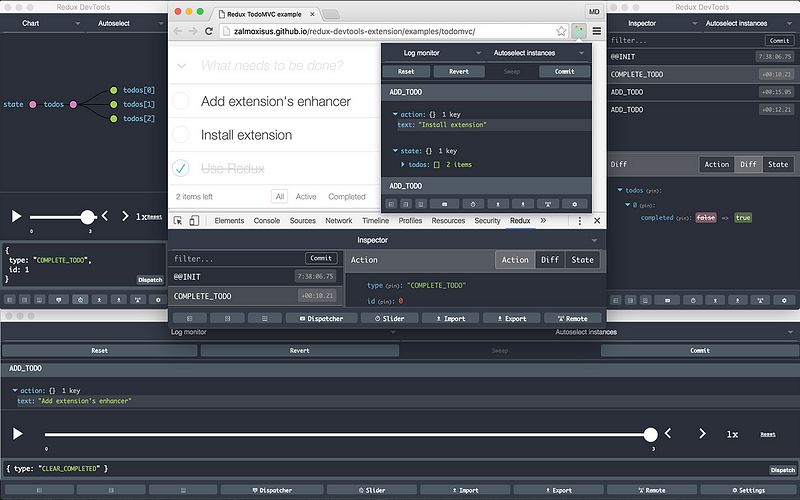
Redux 開發工具

Redux DevTools 是任何使用 Redux 管理應用程式狀態的人必備的工具。它提供了一個強大的介面,用於調試和檢查 Redux 狀態更改、操作和化簡器。
借助 Redux DevTools,您可以穿越應用程式的狀態更改,以使用者友好的格式查看狀態樹,甚至手動分派操作。
此工具可協助您更有效地追蹤問題,了解狀態的演變,並確保您的狀態管理能如預期運作。
取得 Redux 開發工具
這些是作為開發人員必須擁有的一些 Chrome 擴充功能。在評論中讓我知道您最喜歡的擴充功能。
接下來我將寫下我開發庫的經驗,為 stackoverflow 做出貢獻等。如果您想了解更多信息,請隨時訂閱免費新聞通訊
以上是Chrome 擴充功能讓你成為網頁開發者的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在打字稿中的高級條件類型
Aug 04, 2025 am 06:32 AM
在打字稿中的高級條件類型
Aug 04, 2025 am 06:32 AM
TypeScript的高級條件類型通過TextendsU?X:Y語法實現類型間的邏輯判斷,其核心能力體現在分佈式條件類型、infer類型推斷和復雜類型工具的構建。 1.條件類型在裸類型參數上具有分佈性,能自動對聯合類型拆分處理,如ToArray得到string[]|number[]。 2.利用分佈性可構建過濾與提取工具:Exclude通過TextendsU?never:T排除類型,Extract通過TextendsU?T:never提取共性,NonNullable過濾null/undefined。 3
 微觀前端體系結構:實施指南
Aug 02, 2025 am 08:01 AM
微觀前端體系結構:實施指南
Aug 02, 2025 am 08:01 AM
Microfrontendssolvescalingchallengesinlargeteamsbyenablingindependentdevelopmentanddeployment.1)Chooseanintegrationstrategy:useModuleFederationinWebpack5forruntimeloadingandtrueindependence,build-timeintegrationforsimplesetups,oriframes/webcomponents
 JavaScript中的VAR,LET和CONST之間有什麼區別?
Aug 02, 2025 pm 01:30 PM
JavaScript中的VAR,LET和CONST之間有什麼區別?
Aug 02, 2025 pm 01:30 PM
varisfunction-scoped,canbereassigned,hoistedwithundefined,andattachedtotheglobalwindowobject;2.letandconstareblock-scoped,withletallowingreassignmentandconstnotallowingit,thoughconstobjectscanhavemutableproperties;3.letandconstarehoistedbutnotinitial
 什麼是JS中的可選鏈接(?)?
Aug 01, 2025 am 06:18 AM
什麼是JS中的可選鏈接(?)?
Aug 01, 2025 am 06:18 AM
可選的(?。)InjavascriptsafelyAcccessesnestedPropertiesByRoturningUndUndEfendEfinefinefinefineFanifThainisNullOrundEffined,deskingruntimeErrors.1.itallowssafealowssafeccesstodeeplynestedobjectedobjectproperties
 生成可解的雙巧克力謎題:數據結構與算法指南
Aug 05, 2025 am 08:30 AM
生成可解的雙巧克力謎題:數據結構與算法指南
Aug 05, 2025 am 08:30 AM
本文深入探討瞭如何為“雙巧克力”(Double-Choco)謎題遊戲自動生成可解謎題。我們將介紹一種高效的數據結構——基於2D網格的單元格對象,該對象包含邊界信息、顏色和狀態。在此基礎上,我們將詳細闡述一種遞歸的塊識別算法(類似於深度優先搜索),以及如何將其整合到迭代式謎題生成流程中,以確保生成的謎題滿足遊戲規則,並具備可解性。文章將提供示例代碼,並討論生成過程中的關鍵考量與優化策略。
 如何使用JavaScript從DOM元素中刪除CSS類?
Aug 05, 2025 pm 12:51 PM
如何使用JavaScript從DOM元素中刪除CSS類?
Aug 05, 2025 pm 12:51 PM
使用JavaScript從DOM元素中刪除CSS類最常用且推薦的方法是通過classList屬性的remove()方法。 1.使用element.classList.remove('className')可安全刪除單個或多個類,即使類不存在也不會報錯;2.替代方法是直接操作className屬性並通過字符串替換移除類,但易因正則匹配不准確或空格處理不當引發問題,因此不推薦;3.可通過element.classList.contains()先判斷類是否存在再刪除,但通常非必需;4.classList
 JavaScript中的類語法是什麼?它與原型有何關係?
Aug 03, 2025 pm 04:11 PM
JavaScript中的類語法是什麼?它與原型有何關係?
Aug 03, 2025 pm 04:11 PM
JavaScript的class語法是原型繼承的語法糖,1.class定義的類本質是函數,方法添加到原型上;2.實例通過原型鏈查找方法;3.static方法屬於類本身;4.extends通過原型鏈實現繼承,底層仍使用prototype機制,class未改變JavaScript原型繼承的本質。
 用故事書構建設計系統並進行反應
Jul 30, 2025 am 05:05 AM
用故事書構建設計系統並進行反應
Jul 30, 2025 am 05:05 AM
首先使用npxstorybookinit在React項目中安裝並配置Storybook,運行npmrunstorybook啟動本地開發服務器;2.按功能或類型組織組件文件結構,在每個組件目錄下創建對應的.stories.js文件定義不同狀態的展示;3.利用Storybook的Args和Controls系統實現屬性動態調整,方便測試各種交互狀態;4.使用MDX文件編寫包含設計規範、可訪問性說明等內容的富文本文檔,並通過配置支持MDX加載;5.通過theme.js定義設計令牌並在preview.js







