導覽元素
注意:
文法:
HTML/XHTML
<body> <nav> ... </nav> <body>
CSS
nav{
--your css code—
};標籤專為主要導航區域而設計,例如頁面或部分頂部的主選單。一個文件可以有多個
標籤特定屬性
沒有與
全域屬性
與所有其他 HTML 標籤一樣,
以下是全域屬性:
事件屬性
不存在可與
<style>
address{
text-shadow: 1px 1px #FF0000;
}
</style>以下是下面提到的範例
在
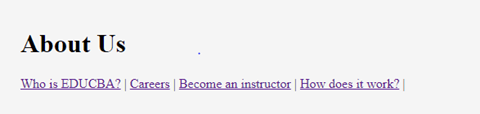
<!DOCTYPE html> <html> <head> <title>HTML Nav tag</title> </head> <body> <header> <h1>About Us</h1> </header> <nav> <a href="https://www.educba.com/about-us/">Who is EDUCBA?</a> | <a href="https://www.educba.com/careers/">Careers</a> | <a href="https://www.educba.com/instructors/">Become an instructor</a> | <a href="https://www.educba.com/how-it-works/">How does it work?</a> | </nav> </body> </html>
Output:

<!DOCTYPE html>
<html>
<head>
<style>
nav{
display:flex;
flex-wrap:wrap;
}
nav a {
text-decoration: none;
display:block;
padding: 15px 25px;
text-align: center;
background-color: rgb(213, 216, 220);
color:#566573;
font-family:sans-serif;
}
nav a:hover {
background-color: #566573;
color:#ffffff;
}
</style>
</head>
<body>
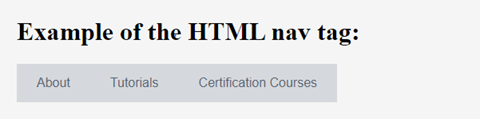
<h1>Example of the HTML nav tag:</h1>
<nav>
<a href="https://www.educba.com/about-us/">About</a>
<a href="https://www.educba.com/tutorials/">Tutorials</a>
<a href="https://www.educba.com/courses/">Certification Courses</a>
</nav>
</body>
</html>Output:

Tables of contents and menus are good examples of
<!DOCTYPE html>
<html>
<head>
<style>
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
nav ul:after {
clear: both;
display: block;
}
nav ul li {
float: left;
position:relative;
list-style-type:none;
}
nav ul li:hover {
background: rgb(52, 73, 94);
}
nav ul li:hover a {
color: #fff;
}
nav ul li a {
display: block;
padding: 20px 30px;
color: #ffffff;
text-decoration: none;
background-color:rgb(40, 55, 71 );
font-family: sans-serif;
}
nav ul ul {
background: #5f6975;
padding: 0;
position: absolute;
top: 100%;
}
nav ul ul li {
float: none;
position: relative;
}
nav ul ul li a {
padding: 15px 10px;
color: #ffffff;
text-transform: uppercase;
}
nav ul ul li a:hover {
background: rgb(27, 38, 49);
}
</style>
</head>
<body>
<h1>Dropdown menu with the HTML nav tag:</h1>
<nav>
<ul>
<li>
<a href="https://www.educba.com/about-us/">About</a>
<ul>
<li>
<a href="#">Reviews</a>
</li>
<li>
<a href="#">Contact</a>
</li>
<li>
<a href="#">About Us</a>
</li>
</ul>
</li>
<li>
<a href="https://www.educba.com/tutorials/">Tutorials</a>
<ul>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">Data Science</a>
</li>
<li>
<a href="#">Sofware Development</a>
</li>
<li>
<a href=#">Design</a>
</li>
<li>
<a href="#">Excel</a>
</li>
<li>
<a href="#">Others</a>
</li>
</ul>
</li>
<li>
<a href="https://www.educba.com/courses/">Certification Courses</a>
<ul>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">Data Science</a>
</li>
<li>
<a href="#">Sofware Development</a>
</li>
<li>
<a href=#">Design</a>
</li>
<li>
<a href="#">Excel</a>
</li>
<li>
<a href="#">Others</a>
</li>
</ul>
</li>
</ul>
</nav>
</body>
</html>Output:



Browser Support: The section tag is being new in HTML5, and it is being supported in the browser, which is listed below:
Below are mentioned some of the main key points which you should remember from this topic:
以上是Html 導航元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




