Tailwind CSS 以其實用性優先的方法而聞名,使開發人員能夠直接在 HTML 中創建高度可自訂的設計。除了基礎知識之外,掌握進階實用程式還可以顯著增強您的開發工作流程,使其更快、更有效率。在這裡,我們將探索每個開發人員都應該知道的六個高級 Tailwind CSS 實用程序,並透過並排程式碼編輯器比較來突出它們的有效性。
Tailwind CSS 提供了廣泛的間距實用程序,但有時,您需要標準類別未涵蓋的特定值。 Tailwind 的任意值支援可讓您透過將其括在方括號中來使用任何自訂值。

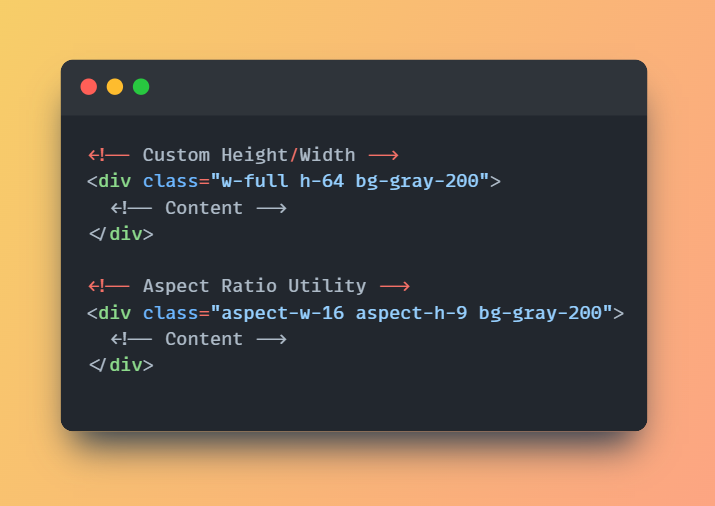
「寬高比」實用程式可協助您保持影片或影像等元素一致的寬高比,而無需自訂高度或寬度值。

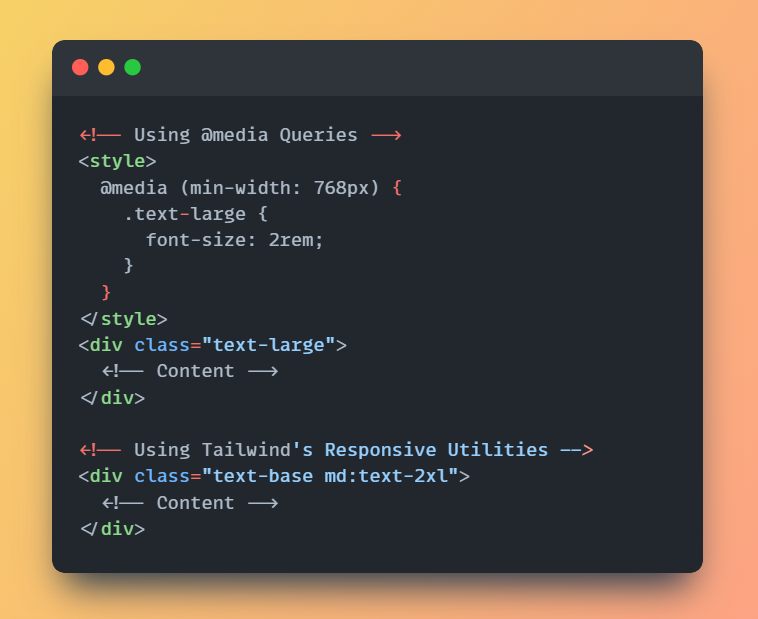
Tailwind 的響應式設計實用程式可讓您根據螢幕尺寸有條件地套用樣式,而無需編寫自訂「@media」查詢。

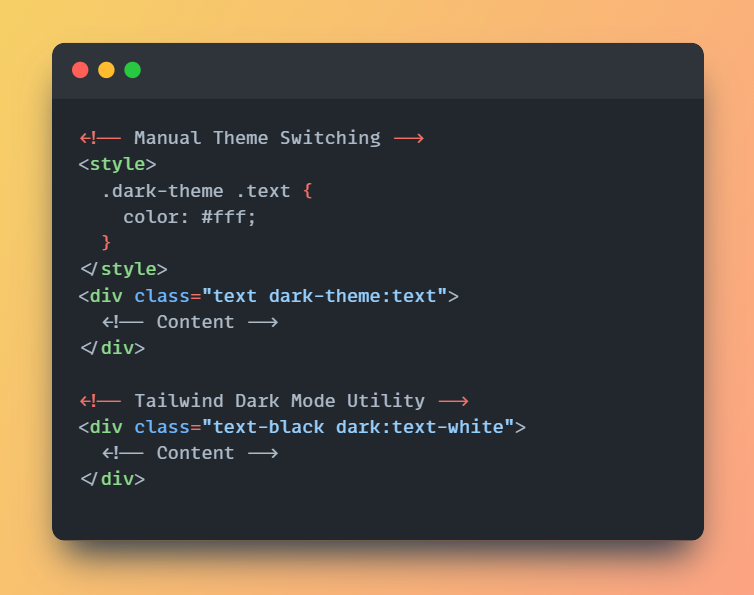
與手動處理主題切換相比,Tailwind 的深色模式實用程式提供了一種無縫方式,可以輕鬆添加深色主題支援。

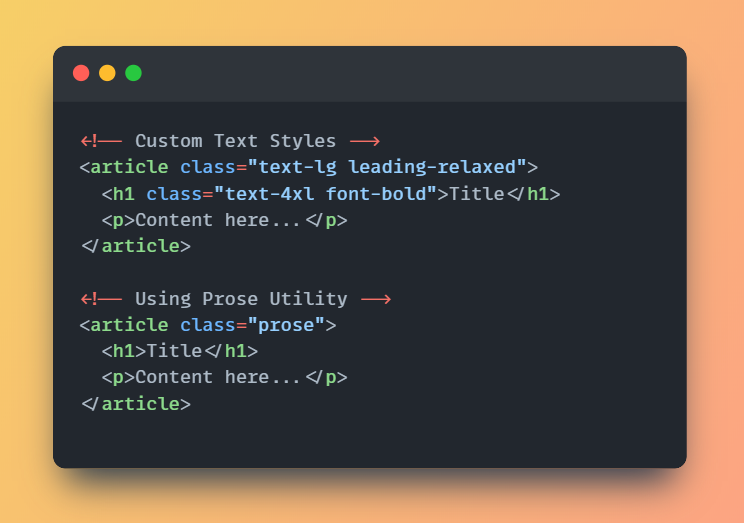
與手動添加文字樣式相比,Tailwind 的排版插件(「散文」)旨在以最少的努力來設計豐富的內容,例如部落格文章或文件。

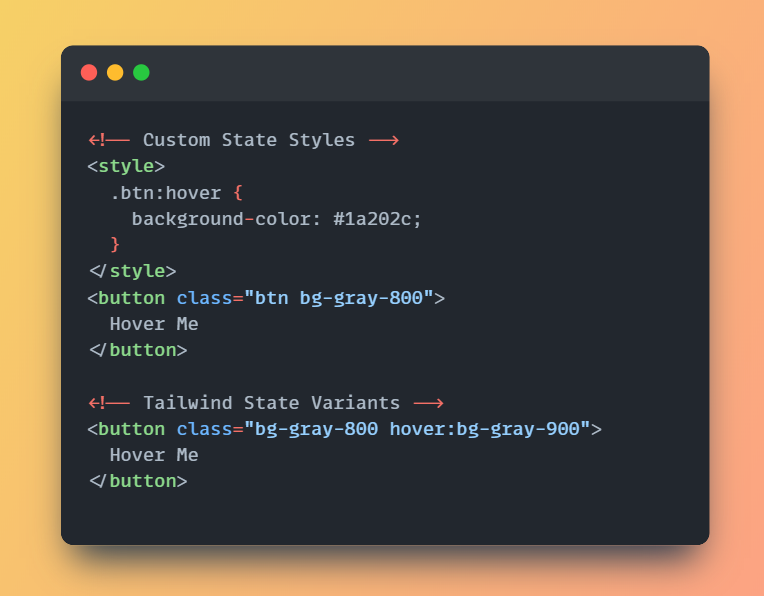
Tailwind 中的狀態變體提供了一種簡單的方法,可以直接在類別中處理「懸停」、「焦點」和「活動」等狀態,而無需額外的 CSS。

這六個進階 Tailwind CSS 實用程式可以提供更大的靈活性、加快編碼流程並減少對自訂 CSS 的需求,從而大大增強您的開發體驗。無論您正在處理複雜的佈局、響應式設計還是主題管理,掌握這些實用程式都將幫助您建立更有效率、可擴展的應用程式。
以上是ust-Know 進階 Tailwind CSS 實用程式可增強開發體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!




