首先,調節器到底是什麼?讓我引導您完成它。您可能聽過 React、Vue 和 Angular。它們將協調演算法作為其功能的核心部分。但在深入了解它的確切用途之前,讓我們先了解為什麼我們需要它。
在 React 出現之前,建立動態網站的主要方法是 Vanilla JS 或一些低階框架。假設我們的網站從資料庫載入資料。
因此,每當資料發生變化時,都會向資料庫發出獲取請求以獲取更新的資料。為了在我們的 DOM 中顯示這些數據,我們必須先完全清除 DOM,然後根據新數據重新渲染它。
這裡的問題是,對於資料(或狀態,如 React 中所說的)的每一個微小變化,整個 DOM 都需要重新渲染。這並不是最優的。為了解決這個問題,協調器應運而生。
像 React 這樣的協調器基本上計算當前狀態(數據)和任何新的、更新的狀態之間的差異。透過計算差異(正如您可能在 git 中看到的那樣),它們可以單獨更新 DOM 元素,從而無需重新渲染整個 DOM。
假設我們正在編寫一個小型待辦事項清單應用程序,而待辦事項來自後端。代碼會是什麼樣子?
從資料庫中取得待辦事項清單。
為清單中的每個待辦事項建立一個 DOM 元素。
將 DOM 子元素附加到父 DIV 並渲染它。
因此,每當有新的待辦事項時,我們都必須進行新的 fetch 調用,帶回更新的列表。然後我們重新渲染整個 DOM。然而,如果我們使用像 React 中使用的那樣的 Reconciler,它會將待辦事項清單儲存在名為 State 的東西中。
每當狀態發生變化時,例如本例中的新獲取請求,它就會計算舊狀態和新狀態之間的差異。然後它就會知道只有一個新的待辦事項,只需將其添加到現有 DOM 中,而無需完全重新渲染它。它使用了虛擬 DOM 等各種技術,但主要要點是這樣的。
我寫了一個簡單的 Reconciler,你也可以這樣做。
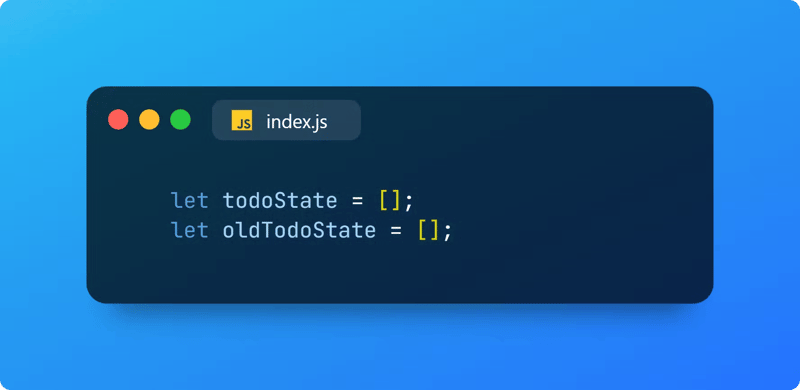
為了計算新舊狀態之間的差異,我們需要在全域儲存這兩個狀態。說 OldState 和 todoState.

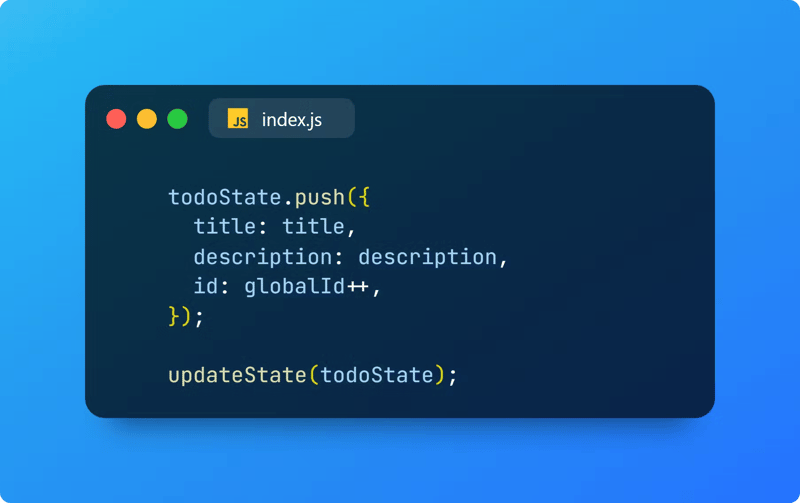
每當我們的待辦事項發生變化時,我們只需將其新增至 todoState 並呼叫函數 updateState() 即可。它將負責計算新舊狀態之間的差異。

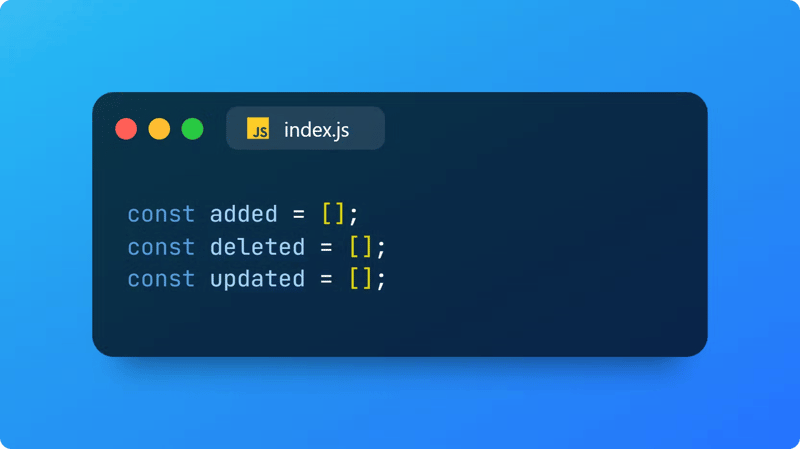
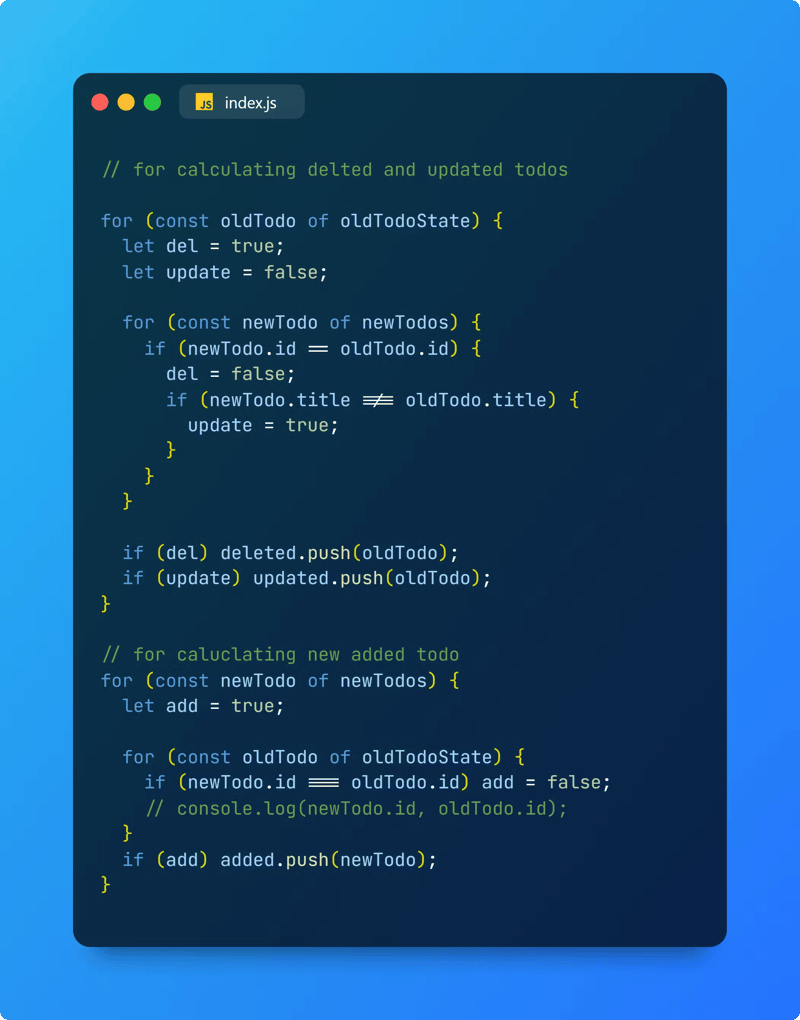
它將如何做到這一點?透過計算三個數組:
加了什麼?
刪除了什麼?
更新了什麼?


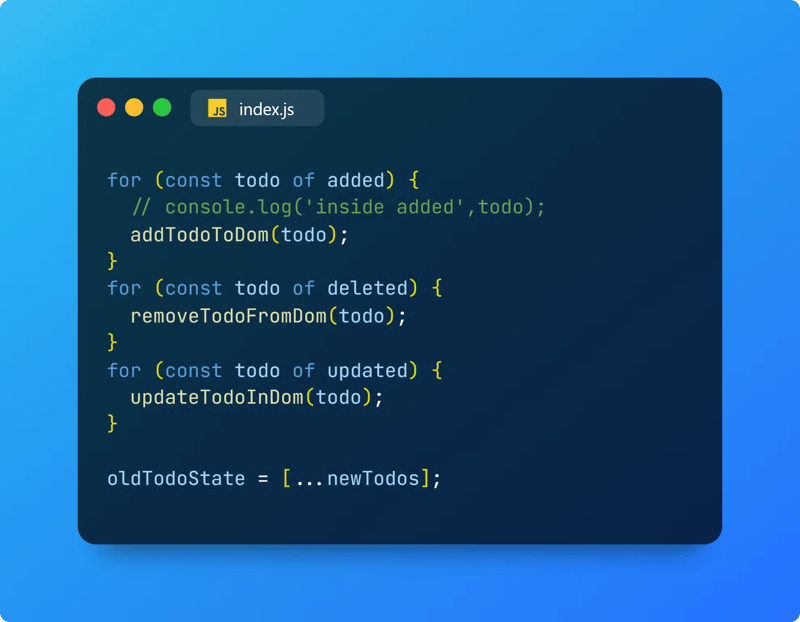
然後我們只需要為上面數組中的每個元素呼叫 addToDom()、removeFromDom() 和 updateInDom() 即可。這些將分別新增、刪除和更新 DOM 元素。
最後,只需將 oldState 更新為 newState 即可。

此外,React 主要是兩個函式庫的集合:React 和 React DOM。 React 負責計算 diff(本例為 updateState() 函數),React DOM 更新 DOM(本例為 addToDom()、removeFromDom() 和 updateInDom())。
Voilà,現在你知道 React 和 Reconcilers 是如何運作的了! ? ✌️
如果您喜歡我的解釋,就留下點讚以激發我的動力。 ?
在 LinkedIn 上與我聯絡:ShivamDhaka
以上是我寫了自己的協調器(React)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




