TL;DR:了解在Syncfusion JavaScript 資料透視表中優化記憶體管理的最佳實踐,包括有關虛擬滾動、資料處理和記憶體分析的技巧,以確保大型資料集的平穩性能。
記憶體管理對於優化 Web 應用程式至關重要,尤其是在處理大型資料集和複雜的資料視覺化時。
Syncfusion JavaScript 資料透視表是一個用於分析和顯示資料的強大工具。然而,確保其高效運行需要有效的記憶體管理策略。
本部落格將介紹優化 JavaScript 資料透視表中記憶體使用的最佳實踐和技巧,從而實現更流暢的效能和更好的使用者體驗。
處理大型資料集時,資料透視表可能會消耗大量內存,從而導致效能問題,例如渲染時間緩慢、互動滯後和潛在的瀏覽器崩潰。主要挑戰包括:
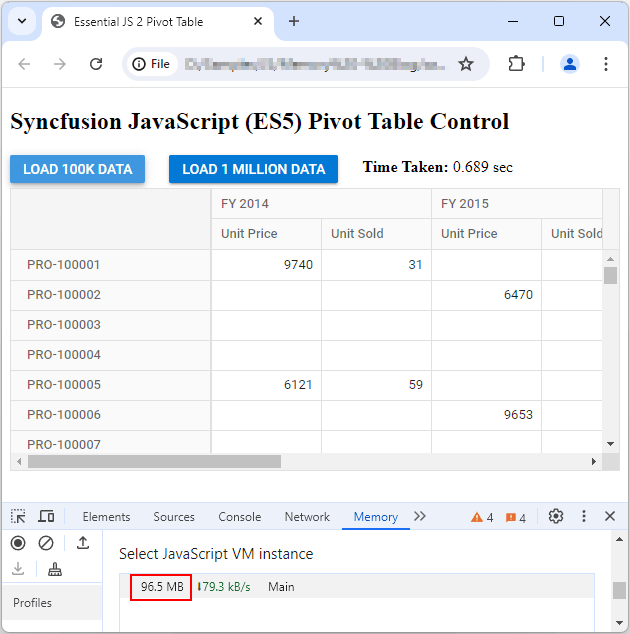
我們透過客戶端和伺服器引擎模式將 JSON 資料綁定到 JavaScript 資料透視表,在 Chrome 瀏覽器中獲得測試結果。下表顯示了將 100K 和 100 萬個唯一資料集計數綁定到 Syncfusion JavaScript 資料透視表所消耗的瀏覽器記憶體。
Unique dataset count |
Rendering mode |
Memory consumption (In MB) |
100K |
Client |
96.5 |
Server |
19.5 |
|
1 million |
Client |
792 |
Server |
20.4 |
下圖顯示了使用客戶端引擎時 Chrome 瀏覽器對於 100K 和 100 萬個資料點的記憶體消耗。
10萬個資料:

100萬條資料:

注意:記憶體使用情況可能會有所不同,具體取決於資料透視報告配置和啟用的功能。
讓我們來看看在 JavaScript 資料透視表元件中最佳化記憶體管理的一些最佳實踐:
載入大數據是記憶體使用增加的主要原因之一。實現虛擬滾動或分頁允許我們單獨加載當前視口的數據並按需加載剩餘數據,而不是加載數據透視表中的所有行和列。這將減少初始載入時間和記憶體使用量。
var pivotGridObj = new ej.pivotview.PivotView({ enableVirtualization: true, // Enable virtualization to load data as needed. enablePaging: true, // Enable paging and page settings to load data as needed. pageSettings: { rowPageSize: 10, columnPageSize: 5, currentColumnPage: 1, currentRowPage: 1 }, dataSourceSettings: { dataSource: largeDataSet, columns: [{ name: 'Product' }], rows: [{ name: 'Country' }], values: [{ name: 'Sales', caption: 'Total Sales' }] } }); pivotGridObj.appendTo('#PivotView');
當不再需要 JavaScript 資料透視表實例時,正確處置它們以釋放記憶體。
請參考以下程式碼範例。
function destroyPivotTable() { if (pivotGridObj) { pivotGridObj.destroy(); // Method used to destroy the Pivot Table. pivotGridObj = null; } }
盡可能透過在伺服器端引擎上預處理資料來減少即時計算和聚合的次數。
var pivotObj = new ej.pivotview.PivotView({ dataSourceSettings: { url: 'https://localhost:44350/api/pivot/post', // Preprocess data using the server-side engine to minimize client-side processing. mode: 'Server', rows: [{ name: 'ProductID', caption: 'Product ID' }], columns: [{ name: 'Year', caption: 'Production Year' }], values: [ { name: 'Sold', caption: 'Units Sold' }, { name: 'Price', caption: 'Sold Amount' } ], } //Other codes here... }); pivotObj.appendTo('#PivotTable');
使用高效的渲染技術來最大限度地減少資料透視表的記憶體使用量。這包括避免不必要的重新渲染以及僅在資料透視表的 UI 發生變更時刷新它。必要時,使用原來用來刷新資料透視表的公共函數;否則,透過屬性綁定更新資料透視表。
例如,我們可以使用 dataSource 和 dataSourceSettings 屬性來動態更改資料或綁定欄位設置,例如行、列、值和過濾軸。這將更新資料透視表。
請參考以下程式碼範例。
var pivotObj = new ej.pivotview.PivotView({ dataSourceSettings: { dataSource: window.pivotData, // Assign the data to the Pivot Table. rows: [{ name: 'ProductID', caption: 'Product ID' }], columns: [{ name: 'Year', caption: 'Production Year' }], values: [ { name: 'Sold', caption: 'Units Sold' }, { name: 'Price', caption: 'Sold Amount' } ], } //Other codes here... }); pivotObj.appendTo('#PivotTable'); var applyBtn = new ej.buttons.Button({ isPrimary: true }); applyBtn.appendTo('#update'); document.getElementById(update'').onclick = function () { // Set the modified/updated data to the Pivot Table using the ‘dataSource’ property. pivotObj.dataSourceSettings.datasource = updatedPivotData; // Set the formatting to the value field “Price” using the ‘formatSettings’ property within the ‘dataSourceSettings’. pivotObj.dataSourceSettings.formatSettings = [{ name: 'Price', format: 'C0' }]; }
定期分析應用程式的記憶體使用情況,以識別潛在的洩漏並提高效能。建議的記憶體分析工具有:
Chrome DevTools:使用效能和記憶體標籤來監控記憶體使用率並偵測洩漏。
Firefox 開發者工具:與 Chrome 開發者工具一樣,它提供了對記憶體消耗的精確洞察。
另外,請參閱 JavaScript 資料透視表 GitHub 示範中的最佳化記憶體管理。這裡,客戶端引擎用於收集效能和記憶體統計資料。
感謝您的閱讀!在本部落格中,我們了解如何最佳化 Syncfusion JavaScript 資料透視表中的記憶體管理。透過應用高效的資料處理、適當的執行個體處置和虛擬化技術的組合,您可以確保資料透視表無縫執行,即使對於大型資料集也是如此,為使用者提供流暢且反應迅速的體驗。
實施這些最佳實踐可以幫助您有效管理記憶體利用率,從而提高效能和更好的整體使用者體驗。嘗試這些技巧並在下面的評論部分留下您的反饋!
如果您已經是 Syncfusion 用戶,可以在授權和下載頁面上取得最新版本的 Essential Studio。我們為新用戶提供 30 天免費試用期,以探索我們所有組件的功能和功能。
如果您需要進一步協助,請透過我們的支援論壇、支援入口網站或回饋入口網站與我們聯絡。我們隨時為您提供協助!
以上是優化 JavaScript 資料透視表中的記憶體管理:最佳實踐和技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




