財務儀表板是企業和開發人員有效管理和視覺化財務資料的重要工具。正確的管理儀表板範本可以節省時間、增強使用者體驗並提供開箱即用的強大功能。在這裡,我們整理了 2024 年可用的7 個最佳財務儀表板範本列表,其中包含說明、主要功能和演示連結。
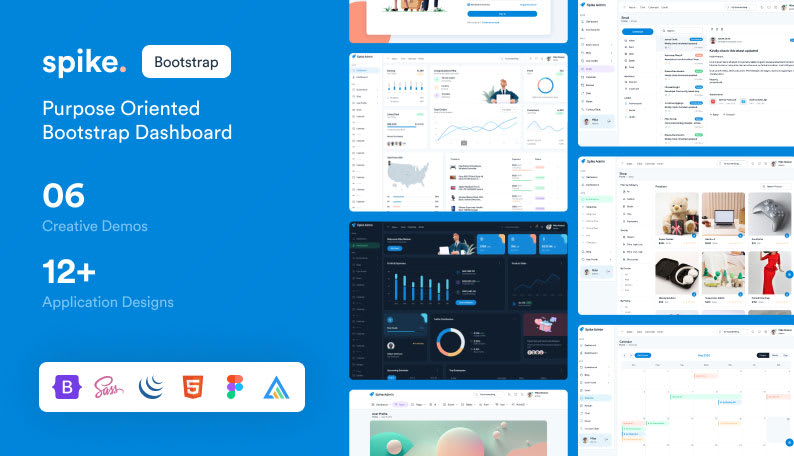
1.Spike Bootstrap 管理儀表板
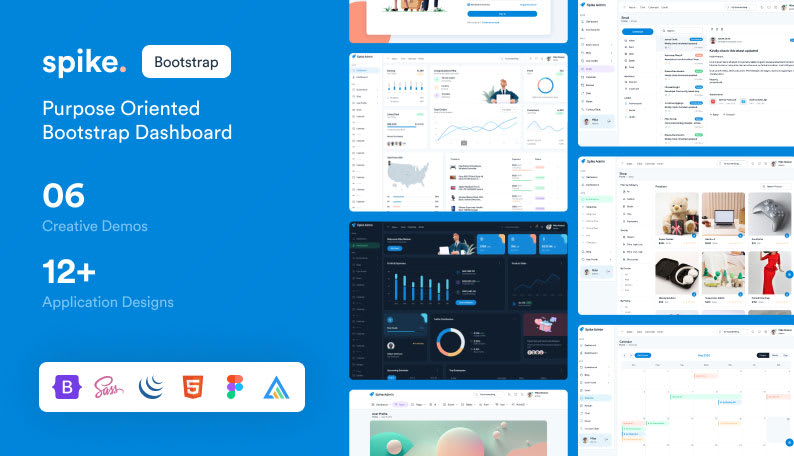
WrapPixel 的 Spike Bootstrap 管理儀表板是一款現代且功能豐富的模板,專為金融和商業應用程式設計。該模板是使用 Bootstrap 構建的,確保所有設備的響應能力和相容性。憑藉簡潔的設計和大量的預先建置元件,Spike 可以輕鬆建立全面的財務儀表板。
主要特點:
- 響應式設計:確保跨裝置的一致體驗。
- 多種佈局選項:提供設計靈活性。
- 預建頁:包括財務儀表板、報告等。
- 可客製化的小部件:輕鬆適應特定的財務需求。
查看範本|現場示範

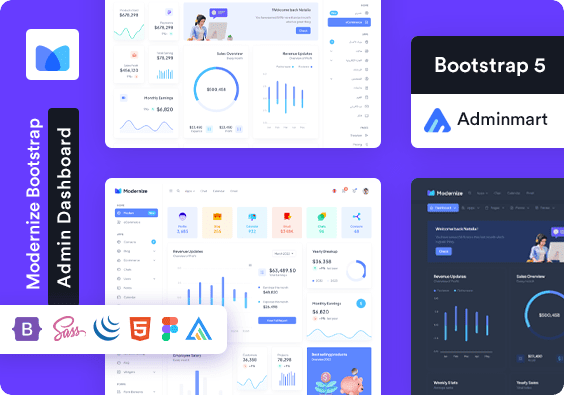
2.現代化 Bootstrap 5 管理範本
AdminMart 的
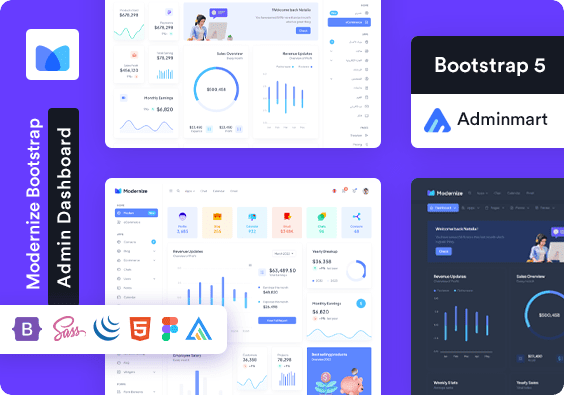
現代化 Bootstrap 5 管理模板是一個時尚簡約的模板,非常適合財務儀表板。此範本基於 Bootstrap 5 構建,提供注重使用者體驗的現代設計元素。它具有完全響應能力和可自訂性,非常適合需要詳細報告和數據視覺化的金融應用程式。
主要特點:
- Bootstrap 5 Framework:具有進階功能的最新 Bootstrap 版本。
- 深色和淺色模式:為不同的喜好提供主題靈活性。
- 廣泛的 UI 元件:包括財務圖表、圖表等。
- 完全可自訂:輕鬆修改佈局、組件和顏色。
查看範本|現場示範

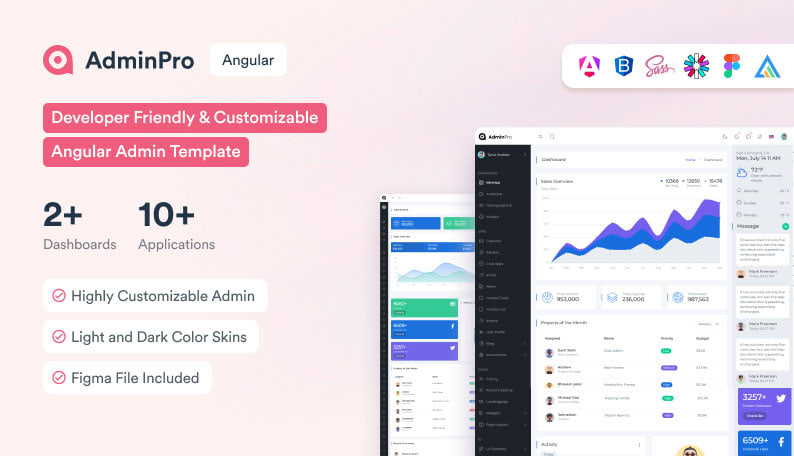
3.AdminPro Angular 18 管理員
WrapPixel 的
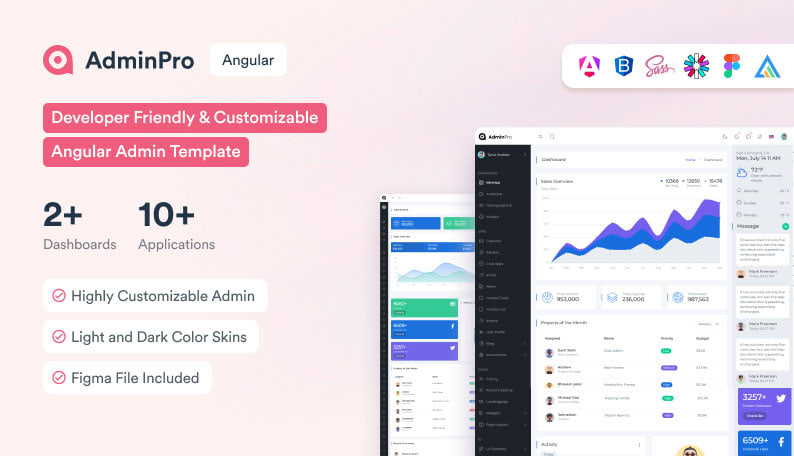
AdminPro Angular 18 Admin是一個強大的基於 Angular 的模板,專為高性能財務儀表板而設計。此範本非常適合希望建立複雜的金融應用程式並注重速度和效率的開發人員。此範本包含一系列專為金融數據視覺化訂製的元件。
主要特點:
- Angular 18 支援:使用最新版本的 Angular 構建,以實現最佳性能。
- 動態組件:包括金融小部件、圖表和資料表。
- 模組化架構:根據專案需求輕鬆新增或刪除模組。
- 詳細文件:輕鬆自訂的全面指南。
查看範本|現場示範

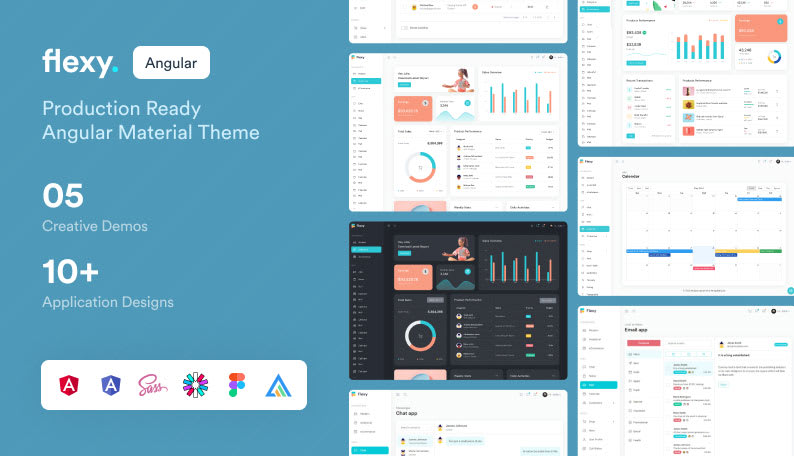
4.Flexy Material Angular 模板
WrapPixel 的
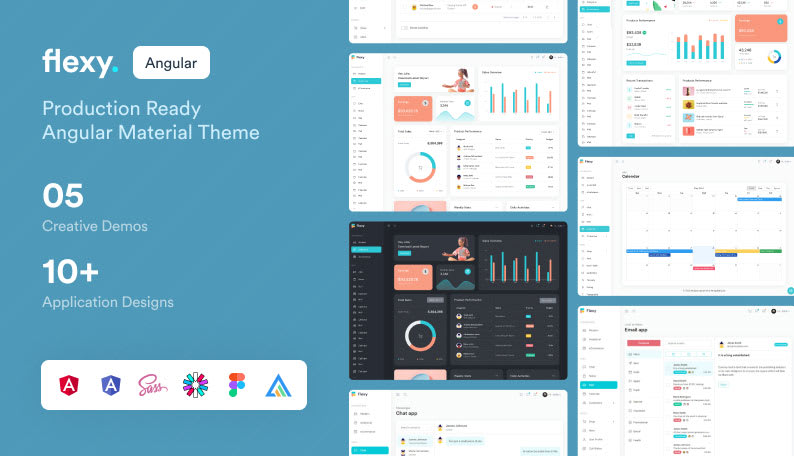
Flexy Material Angular 模板將 Material 設計的簡單性與 Angular 的穩健性相結合,提供用戶友好的財務儀表板體驗。此範本配備了各種金融圖表、圖表和小部件,非常適合創建現代金融應用程式。
主要特點:
- 材質設計:乾淨直覺的使用者介面設計。
- 基於角度:確保高效能和回應能力。
- 預建財務頁:包括儀表板、分析和報告。
- 高度可自訂:輕鬆調整佈局、組件和顏色。
查看範本|現場示範

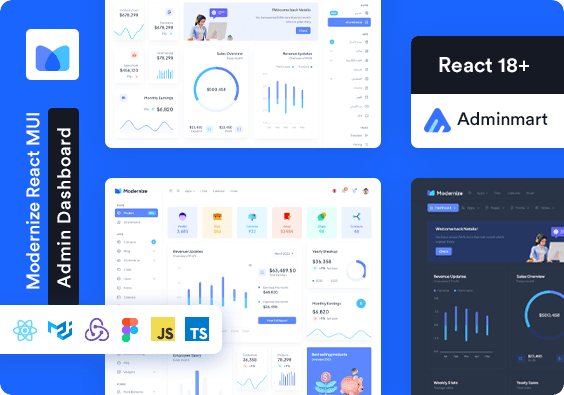
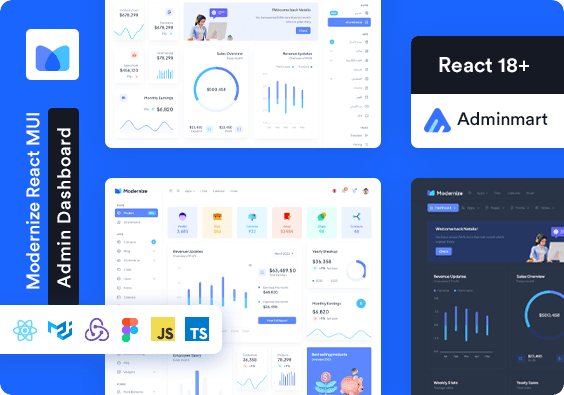
5.React MUI ダッシュボードのテーマを最新化する
AdminMart の
Modernize React MUI ダッシュボード テーマは、React と MUI (マテリアル UI) で構築された、応答性が高く、完全にカスタマイズ可能なテンプレートです。パフォーマンスと使いやすさに重点を置き、最新の金融アプリケーションに対応できるように設計されています。このテンプレートは幅広い財務ウィジェットとコンポーネントを提供するため、複雑な財務ダッシュボードに最適です。
主な機能:
- React および MUI ベース:最新のテクノロジーを活用して最適なパフォーマンスを実現します。
- カスタマイズ可能なコンポーネント:特定のニーズに合わせてウィジェットとコンポーネントを調整します。
- モダンなデザイン:洗練されたプロフェッショナルな外観。
- 詳細なドキュメント:簡単なセットアップとカスタマイズのガイド。
テンプレートを表示|ライブデモ

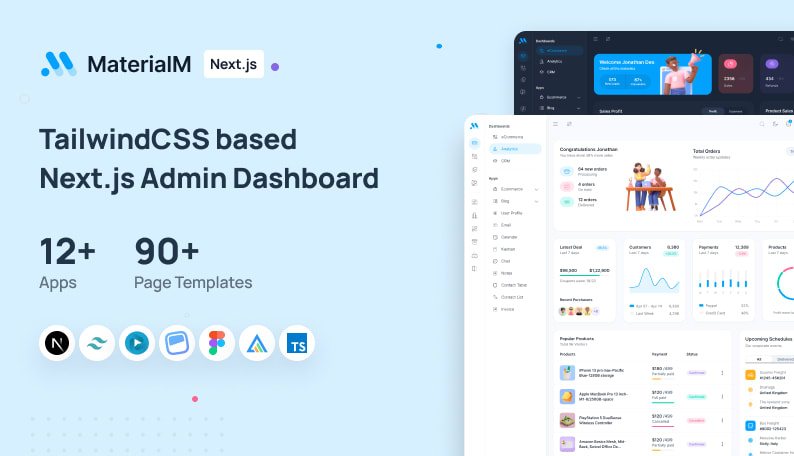
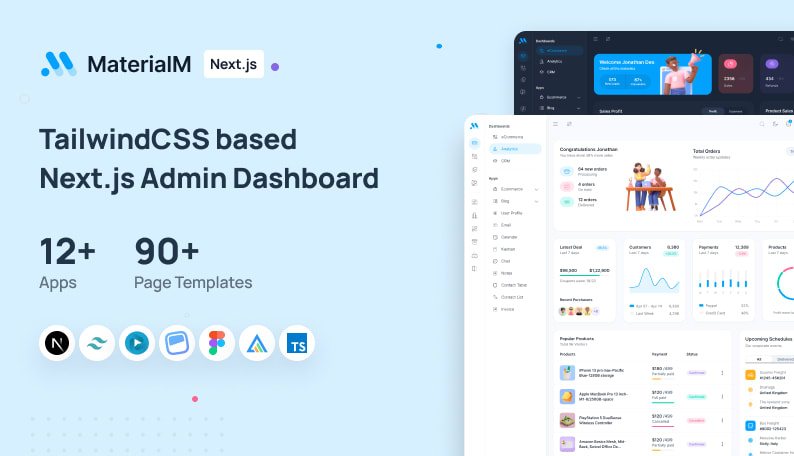
6.MaterialM Next.js Tailwind 管理者ダッシュボード テンプレート
WrapPixel の
MaterialM Next.js Tailwind 管理者ダッシュボード テンプレートは、Next.js と Tailwind CSS の強力な組み合わせであり、高度にカスタマイズ可能でパフォーマンスが最適化された財務ダッシュボードのテンプレートを提供します。このテンプレートは、クリーンでモダンなインターフェイスを備えた次世代の金融アプリケーションを構築したい開発者に最適です。
主な機能:
- Next.js と Tailwind CSS:Next.js のパワーと Tailwind の柔軟性を組み合わせます。
- ヘッドレス UI コンポーネント:幅広い金融ウィジェットとチャートが含まれています。
- レスポンシブ デザイン:デバイス間でシームレスなエクスペリエンスを保証します。
- 簡単なカスタマイズ:最小限の労力でレイアウト、色、コンポーネントを調整します。
テンプレートを表示|ライブデモ

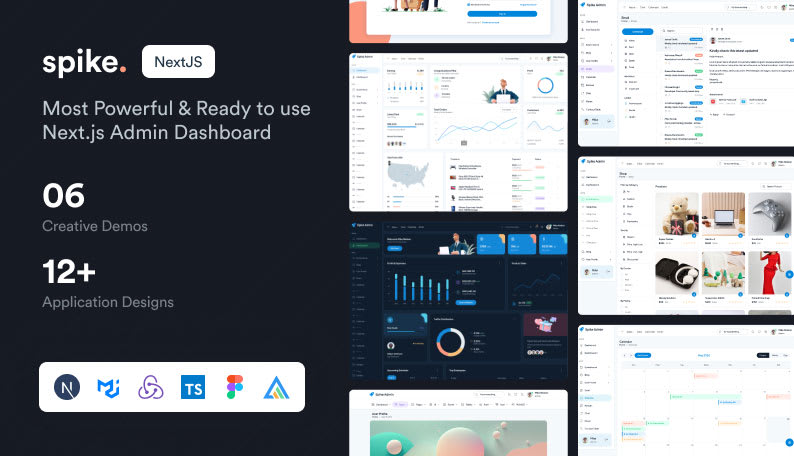
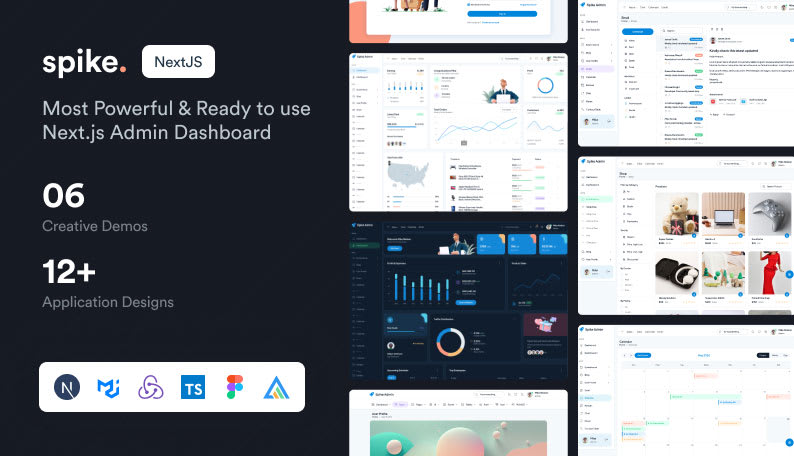
7.Spike NextJs 管理者テンプレート
WrapPixel の
Spike NextJs 管理者テンプレートは、財務ダッシュボードの構築に Next.js を好むユーザー向けに設計されています。このテンプレートは、さまざまな財務コンポーネントとウィジェットを提供し、開発者が詳細で応答性の高い財務アプリケーションを簡単に作成できるようにします。
主な機能:
- Next.js フレームワーク:高速でスケーラブルなアプリケーションのために Next.js で構築されています。
- 財務ウィジェットとチャート:財務データを視覚化するための事前構築されたコンポーネントが含まれています。
- レスポンシブなレイアウト:すべてのデバイス間での互換性を確保します。
- カスタマイズ可能なデザイン:ニーズに合わせてレイアウトとコンポーネントを簡単に変更できます。
テンプレートを表示|ライブデモ

結論
適切な財務ダッシュボード テンプレートの選択は、プロジェクトの成功に大きく影響します。 Bootstrap、Angular、React、Next.js のいずれを好む場合でも、これらのテンプレートは、幅広い金融アプリケーションに対応する強力な機能と最新のデザインを提供します。これらのオプションを検討して、財務データの管理と視覚化を合理化するのに最適なテンプレートを見つけてください。
これらのテンプレートは機能が豊富であるだけでなく、直感的で応答性の高い財務ダッシュボードを作成するための強固な基盤も提供します。これらのテンプレートのいずれかを今すぐ始めて、財務プロジェクトを次のレベルに引き上げてください!
以上是適合開發人員的最佳財務儀表板範本 4的詳細內容。更多資訊請關注PHP中文網其他相關文章!