您與 ChatGPT 的某些對話可能比其他對話更私密。幸運的是,OpenAI 可以輕鬆存檔您的聊天記錄並將對話隱藏起來。無論您在網路上還是在智慧型手機上使用 ChatGPT,隱藏這些 AI 聊天都很簡單。
ChatGPT 具有存檔功能,只需點擊幾下即可從側邊欄中刪除任何聊天。在網路上載入 ChatGPT 後,您可以使用它在主螢幕上隱藏聊天會話。請按照以下說明操作:
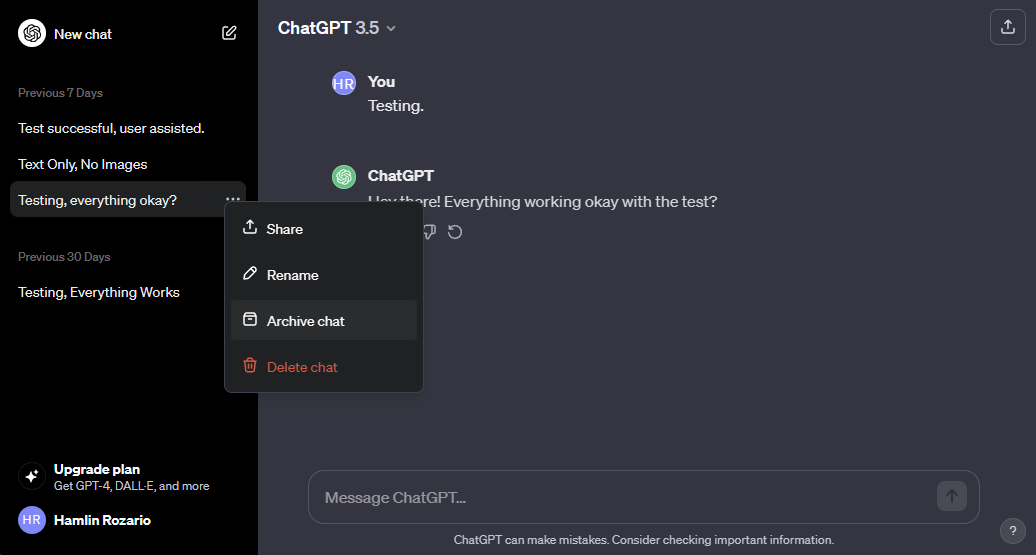
前往 chat.openai.com 並使用您的 OpenAI 帳戶登入。 選擇要從側邊欄隱藏的聊天,然後按一下旁邊的省略號 (...) 按鈕。 現在,從上下文選單中選擇存檔聊天。
聊天將立即從側邊欄消失。要存取它,您需要前往 ChatGPT 設定選單,我們將在下面介紹。
無論您想要存取隱藏的聊天還是希望取消存檔對話,您都可以按照以下步驟操作:
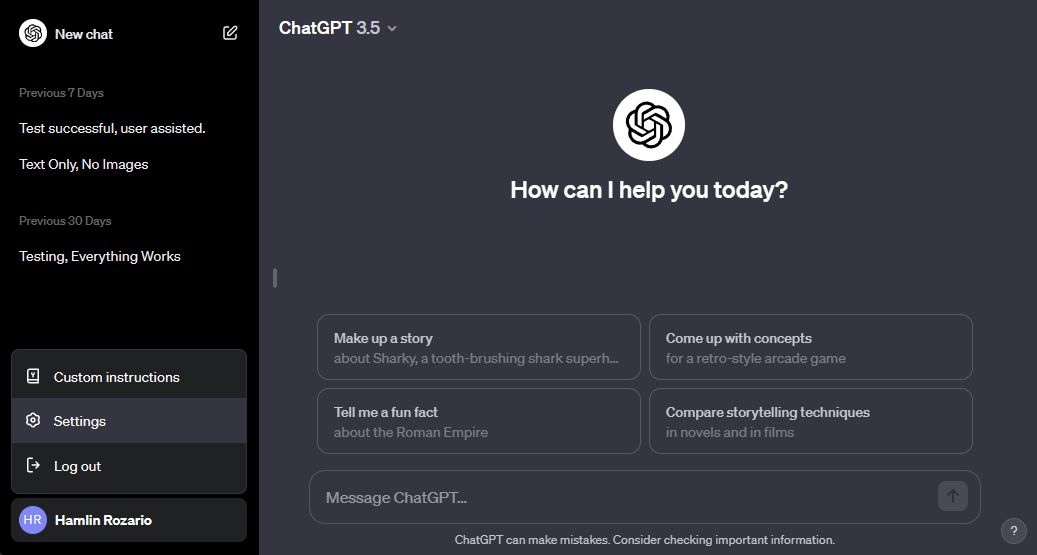
 單擊ChatGPT 頁面左下角您的OpenAI 帳戶名稱。 從上下文選單中選擇設定。 彈出設定選單後,點擊存檔聊天旁邊的管理。 要查看隱藏的聊天,只需點擊聊天的名稱即可。但是,要取消隱藏它,請按一下「取消歸檔對話」按鈕(位於「垃圾箱」圖示旁)。
單擊ChatGPT 頁面左下角您的OpenAI 帳戶名稱。 從上下文選單中選擇設定。 彈出設定選單後,點擊存檔聊天旁邊的管理。 要查看隱藏的聊天,只需點擊聊天的名稱即可。但是,要取消隱藏它,請按一下「取消歸檔對話」按鈕(位於「垃圾箱」圖示旁)。 
請記住,任何人都可以透過前往相同選單來存取您隱藏的 ChatGPT 對話,因為他們沒有被密碼鎖定。
ChatGPT 的行動應用程式也允許您存檔聊天記錄,但目前該功能僅限於 iOS 版本的應用程式。不過,OpenAI 在 X(以前稱為 Twitter)上確認該功能很快就會登陸 Android。以下是在 iOS 上隱藏 ChatGPT 聊天的方法:
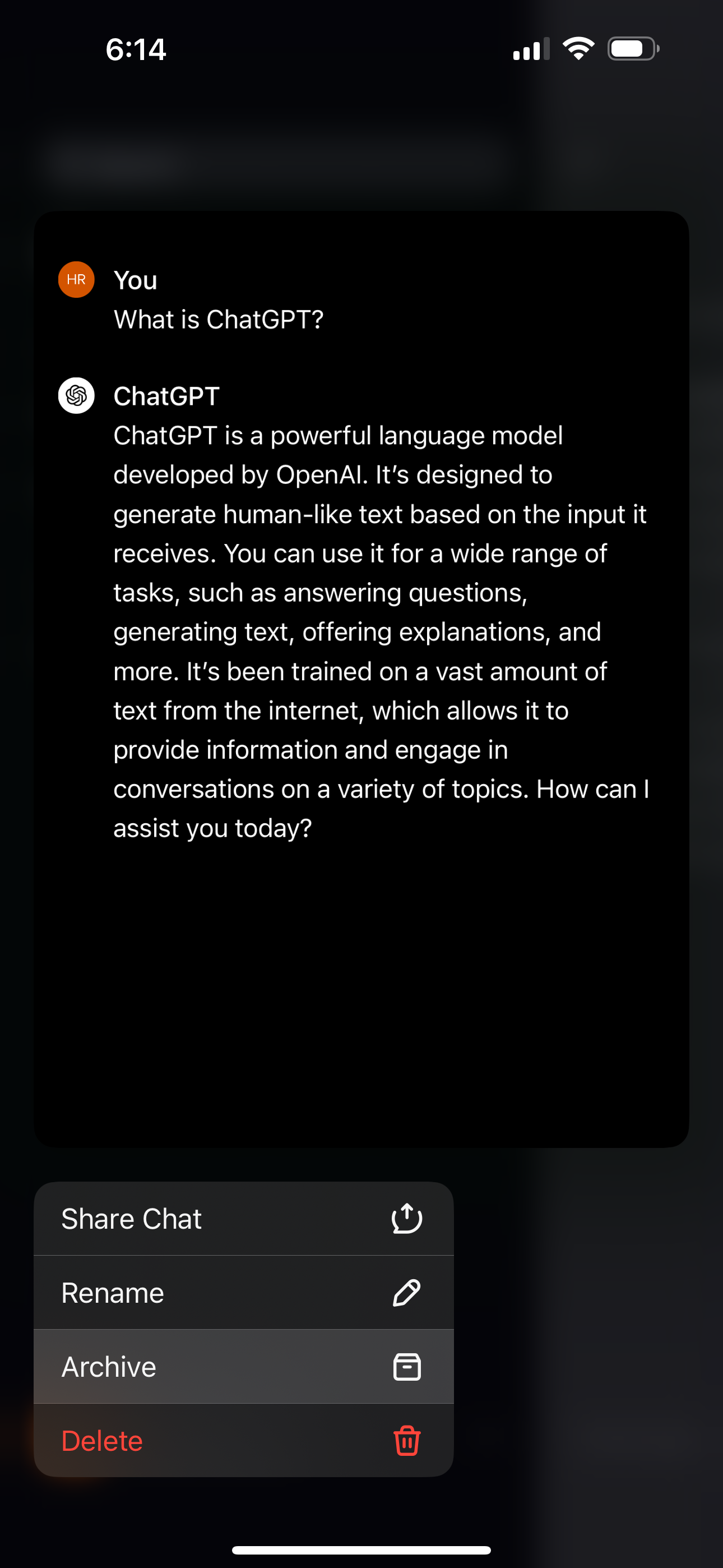
在 iPhone 上啟動 ChatGPT 並使用您的 OpenAI 帳戶登入。 在對話畫面上向右滑動以顯示側邊欄,或點擊左上角的兩行。 長按要隱藏的聊天,然後從上下文選單中選擇「存檔」。 當提示確認時,再次點選存檔。


如果您沒有看到「存檔」選項,請確保您的應用程式已更新。存檔聊天記錄後,您將無法透過從側邊欄搜尋來找到它。
與 ChatGPT 的網路版本一樣,您需要前往 ChatGPT 的設定選單才能存取已存檔的聊天。以下是您需要執行的操作:
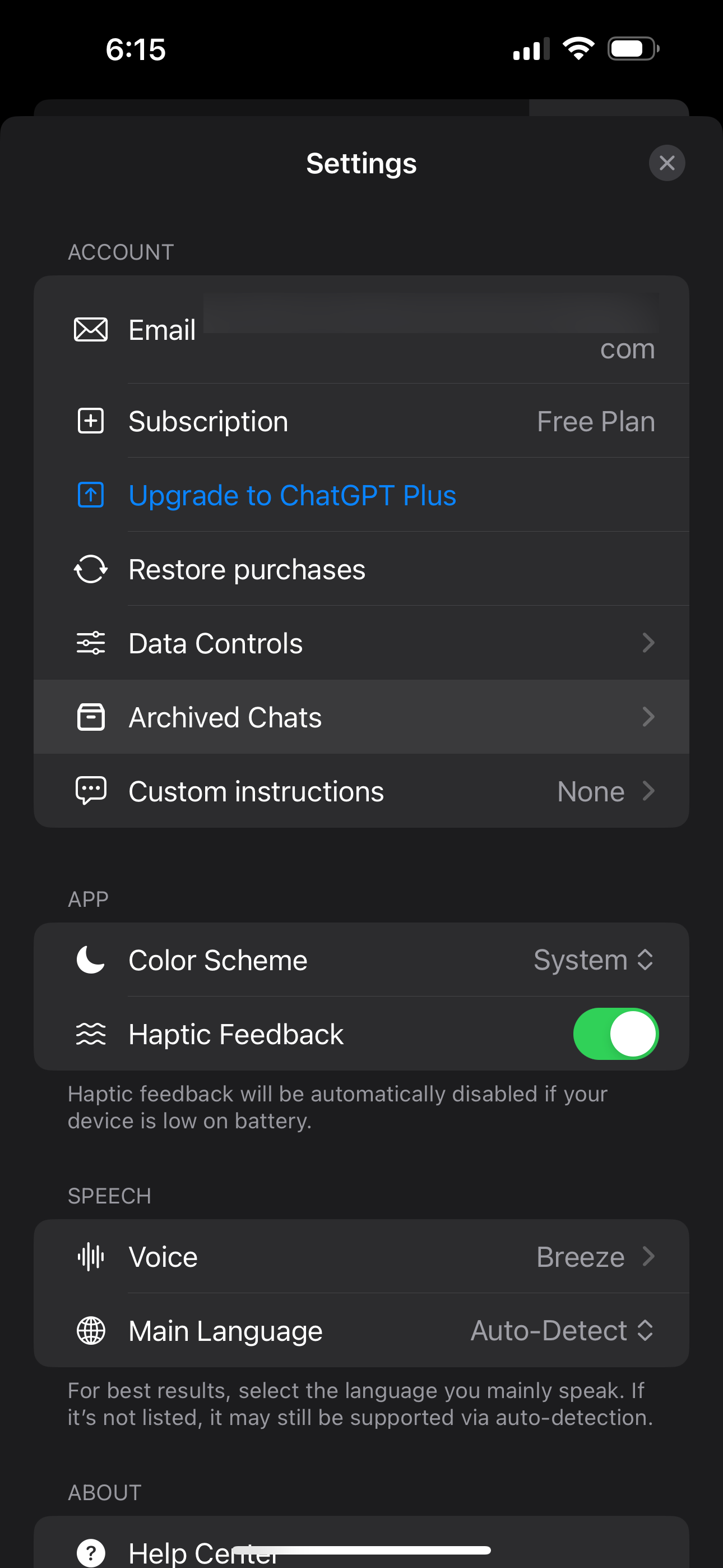
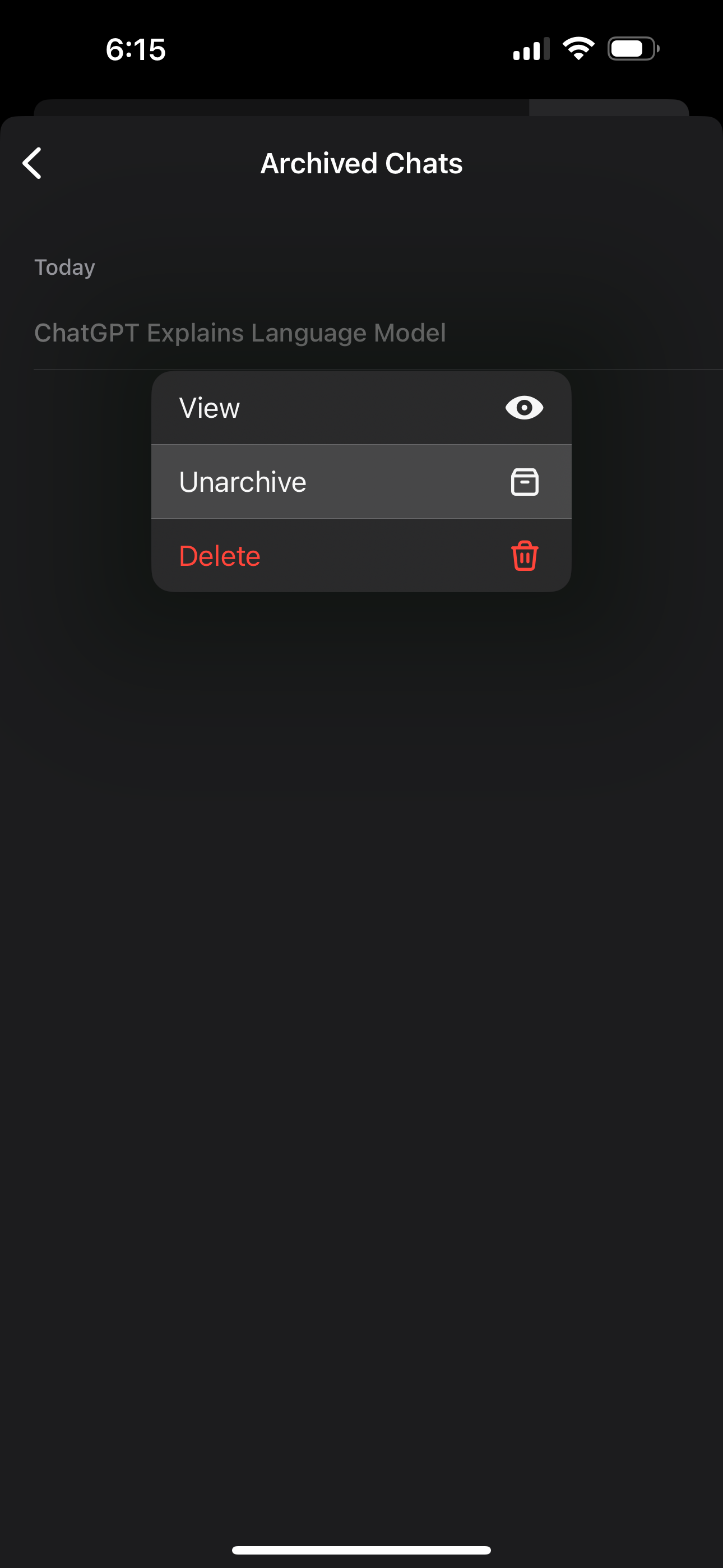
點擊側邊欄中您的帳戶名稱旁邊的省略號 (...) 按鈕。 選擇位於設定選單的帳戶部分下的存檔聊天。 點擊隱藏的聊天,然後選擇「檢視」(如果您想閱讀),或選擇「取消存檔」將聊天帶回側邊欄。 如果您選擇後者,系統將提示您確認。再次點選取消存檔。


如您所見,如果您只想快速隱藏特定聊天,則歸檔對話比刪除 ChatGPT 歷史記錄要方便得多。
不幸的是,您無法同時隱藏或存檔多個聊天。因此,如果您有太多想要隱藏的對話,則必須慢慢來,一項一項地進行。
雖然檔案是使用 ChatGPT 組織秘密對話的好方法,但它並不是像使用 ChatGPT 資料夾對所有聊天進行排序那樣的完美解決方案。如果 OpenAI 允許使用者用密碼鎖定存檔的聊天記錄,以便在未來的更新中提供額外的保護,那就太好了。
以上是如何隱藏您的 ChatGPT 對話而不刪除它們的詳細內容。更多資訊請關注PHP中文網其他相關文章!




