nextUntil() 取得每個元素所有跟隨的同胞元素,當有參數時,則直到遇到該方法的參數所匹配的元素時會停止搜尋。傳回的新 jQuery 物件包含所有跟隨的同胞元素,但不包括被選擇器、DOM 節點或已傳遞的 jQuery 物件相符的元素。如果沒有參數,則會選取所有跟隨的同胞元素,此時與.nextAll()方法相同。
語法一:
程式碼如下:
複製程式碼
複製程式碼複製程式碼
複製程式碼
> 程式碼如下:
如果給定一個表示DOM 元素集合的jQuery對象,.nextUntil() 方法允許我們搜尋DOM 樹中的元素跟隨的同胞元素,當遇到被該方法的參數所匹配的元素時會停止搜尋。傳回的新 jQuery 物件包含所有跟隨的同胞元素,但不包含被參數相符的元素。
如果選擇器不符或未規定選擇器,則會選取所有跟隨的同胞,則該方法選取的元素與 .nextAll() 方法相同。
對於 jQuery 1.6,DOM 節點或 jQuery 對象,而不是選擇器,可傳遞到 .nextUntil() 方法。
此方法接受可選的選擇器表達式作為其第二參數。如果指定該參數,則將透過偵測元素是否符合該選擇器來篩選它們。
先看下範例:
複製程式碼
term 2
definition 2-a
definition 2-b
definition 2-c
term 3
definition 3-a
definition 3-b 
複製程式碼
程式碼如下:
程式碼如下:
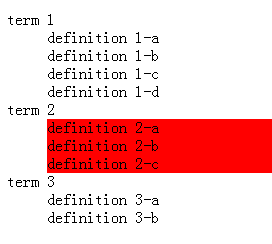
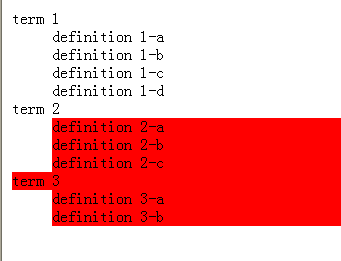
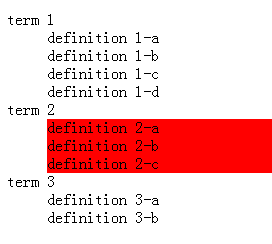
$("#term-2").nextUntil("dts").css("background-color", "red");登入後複製
$("#term-$ 2").nextUntil("dt").css("background-color", "red");
 結果如下:
結果如下:
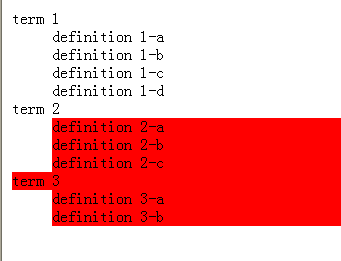
3、如果選擇器不符或未規定選擇器,則會選取所有跟隨的同胞;例如:
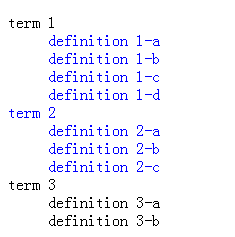
我把上面的選擇器由原來的dt改為dts,得到的結果如下:

複製程式碼
程式碼如下:
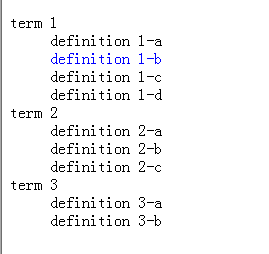
$("#term-1").nextUntil().nextUntil( "#term-3", "dd").css("color", "blue");
//或採用DOM元素:
//var term3 = document.getElementById("term-3" );
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");
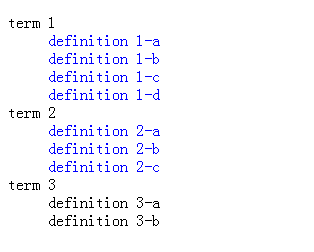
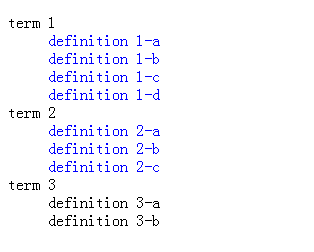
$("#term-1").nextUntil("#term-3").css("color", "blue");登入後複製

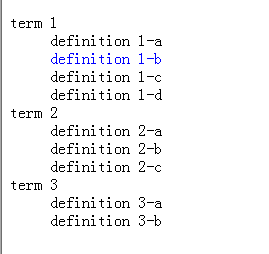
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
結果如下:
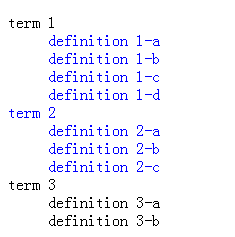
下面看一下不提供篩選的選擇器的範例
結果如下圖:
prevUntil()方法和nextUntil()方法差不多,差別就是一個往上,一個往下。

 結果如下:
結果如下: