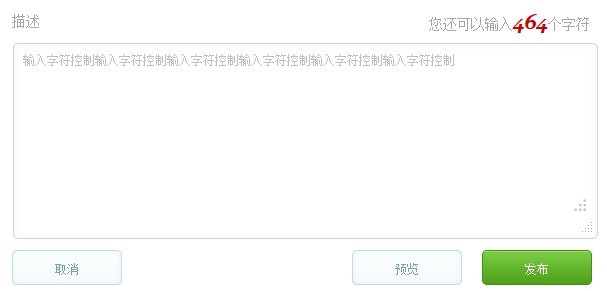
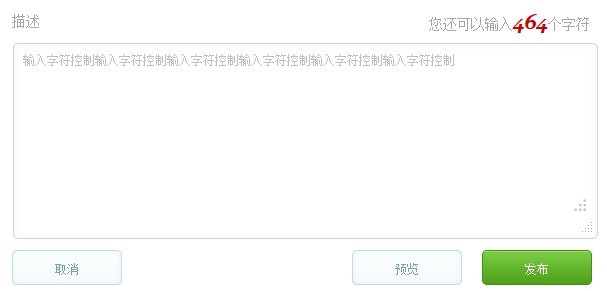
效果圖如下:

JQUERY 程式碼:
var text=$(".release textarea").val();//取得輸入框的值
var counter=text.length; //取得輸入框的值
$(" #numtj em").text(500-counter);
$(document).keyup(function() {
var text=$(".release textarea").val();
var counter=text.length;
$("#numtj em").text(500-counter);
if(counter>500){ //如果字數大於500
$(".public" ).addClass("public01").attr("disabled","true") //發佈按鈕停用
}
else{
$(".public").removeClass("public01") .removeAttr("disabled") //發布按鈕啟用
}
});
字數的樣式:
#numtj em {
font-weight: 700;
font-size: 22px;
font-size style: italic;
font-family: Constantia, Georgia;
color:#C00;
}