window.opener,是透過window.open開啟子窗體的父窗體的引用。
例如在父窗體parentForm裡面,透過window.open("subForm.html"),那麼在subform.html中window.opener就代表parentForm。既然在子窗體中能夠拿到對父窗體的引用,那麼就可以在子窗體中設定父窗體的欄位值或是呼叫js方法。
實例:新增人員資訊時,其中的機構資訊透過子窗體完成輸入
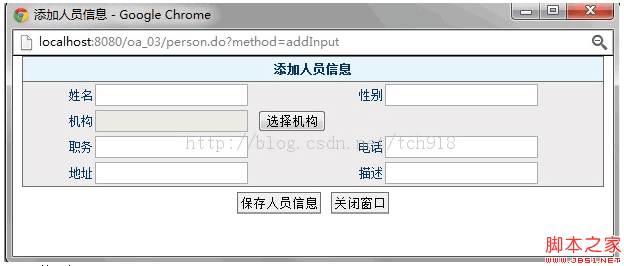
父親窗體,用於新增人員資訊。
子窗體完成輸入後,機構資訊(id、name)自動填入父窗體的orgId、orgName域
html代碼
複製程式碼 程式碼如下:
onclick="openWin('org.do?select=true','selectorg',800,500,1)">
tr>
JS程式碼
複製程式碼 程式碼如下:
程式碼如下:
>/*
*開啟新視窗(透過window.open())
* f:連結位址
* n:視窗的名稱
* w:視窗的寬度
* h:視窗的高度
* s:視窗是否有捲軸,1:有捲軸;0:沒有捲軸
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0";
l= (screen.width - w)/2;
t= (screen.height - h)/2;
sFeatures= "left=" l ",top=" t ",height=" h ",width=" w
",center=1,scrollbars=" sb ",status=0,directories=0,channelmode= 0";
openwin= window.open(f , n , sFeatures );
if(!openwin.opener)
openwin.opener= self;
openwin.focus();
}
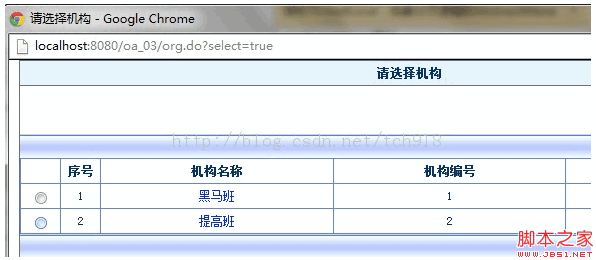
子窗體,供選擇機構資訊。

當選擇後(透過點擊radio),機構資訊(id、name)將填入父窗體的orgId、orgName領域
程式碼如下:
程式碼如下:
functionselectOrg(id,name){
if(window.opener>if(window.opener>if(window.opener>if(window.opener>if(window.opener>if(window.opener) ){
window.opener.document.all.orgIdId.value= id;
window.opener.document.all.orgNameId.value= name;
window.close();
}

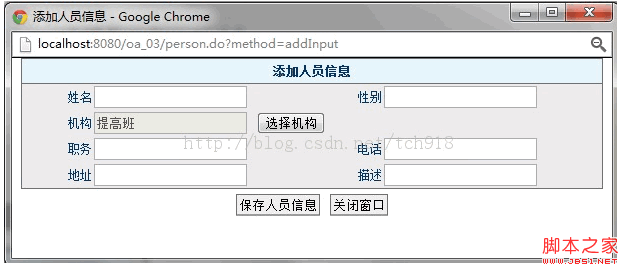
選擇機構資訊後的結果
完成機構資訊(id、name)的輸入了,只是id在隱藏域中,看不到而已。
小結 說到對父窗體的引用,除了window.opener,就是window.parent了。 window.opener是用來透過window.open方式開啟子窗體,而window.parent是用來透過iframe方式開啟子窗體。
相關標籤:
來源:php.cn
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新問題
div 元素不回應 JS onmouseover
所以,我有一個基本的工作範例,我移動遊標/滑鼠,產生一個具有某些樣式的div,表示基於clientX的波浪狀圖案。只有當我將addEventlistener新增至window時才有...
來自於 2024-04-02 20:47:52
0
1
308
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4271392
php入門教程之一週學會PHP4271392 -
 JAVA 初級入門影片教學2552102
JAVA 初級入門影片教學2552102 -
 小甲魚零基礎入門學習Python影片教學508484
小甲魚零基礎入門學習Python影片教學508484 -
 PHP 零基礎入門教學864074
PHP 零基礎入門教學864074


















