先上需要用到的全部代碼片段(截取)
MenuControl.prototype.boxDisplay = false;//是否顯示圖層選擇選單
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
if(pointControl.boxDisplay){
if(pointControl.boxDisplay){
pointControl.hide();
}
menuBoxDiv.style.display = "";
this.boxDisplay = true;
this.controlUI.style.backgroundColor = '#DDDDDD';
this.controlUI.style.backgroundColor = '#DDDDDD';
this.controlUI.style.backgroundColor = ‘#DDDDDD >};
MenuControl.prototype.hide = function(){
menuBoxDiv.style.display = "none";
this.boxDisplay = false;
this.controlUI.style.backgrounddor = ' white';
};
//圖層選擇開關
function MenuControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.create ('div');
this.controlUI = controlUI;
controlUI.style.backgroundColor = 'white';
controlUI.style.height = '18px';
controlUI.style. 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.borderWidth = '1px';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
control.controlUI.style.textAlign = 'center';
control.UI.title = '點選啟用選單';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamilyans = 'Arial,sans -serif';
controlText.style.fontSize = '12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = '4px';
controlText.inHTML] '圖層選擇';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function(google) {
if(menuControl.boxDisplay){
menuControl.hide();
}else{
menuControl.show();
}
});
}
}
}
});
}
}
}
});
}
}
}
});
}
}
}
} >//點開關框體
PointControl.prototype.boxDisplay = false;//是否顯示圖層選擇選單
PointControl.prototype.controlUI;
PointControl.prototype.show = function(){
if(menuControl.boxDisplay){
menuControl.hide();
}
pointBoxDiv.style.display = "";
this.boxDisplay = true;
this.control.style .backgroundColor = '#DDDDDD';
};
PointControl.prototype.hide = function(){
pointBoxDiv.style.display = "none";
this.boxDisplay = false;
this.controlUI.style.backgroundColor = 'white';
};
function PointControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement('div');
this.controlUI = controlUI;
controlUI.style.backgroundColor = 'white';
controlUI.style.height = '18px'; >controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = '點選操控點選單';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
var controlText = document.createElement('div');
trollText. style.fontFamily = 'Arial,sans-serif';
controlText.style.fontSize = '12px';

controlText.style.style.dingLeft = '4px';
controlText.style.paddingpadRightdingLeft = '4px';
controlText.style.paddingpadRight = '4px' ;

controlText.innerHTML = '
點';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'clickcontrolUI, 'click ', function() {
if(pointControl.boxDisplay){
pointControl.hide();
}else{
pointControl.show();
}
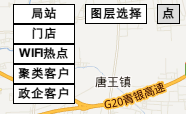
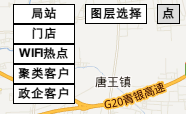
}); } 做的是谷歌的地圖應用,其中有右方有兩個div按鈕,透過點擊打開左方的div子選單
要求是
開啟前判斷該子選單是否已為開啟狀態,如是,則先關閉,後開啟
在開關子選單時,按鈕會據相應行為變色
這裡就要求在各個按鈕的show()方法下操作另一按鈕的屬性和方法來達到開關的效果
開始時寫成這樣
複製程式碼 程式碼如下: MenuControl.prototype.controlUI; MenuControl.prototype.show = function(){ trolUI .style.backgroundColor = '#DDDDDD';//直接呼叫屬性}; function MenuControl(controlDiv, map) { controlUI = document.createElement('div'); controlUI. style.backgroundColor = 'white'; }
その結果、どのメニューを開いても閉じても、「クリック」ボタンだけ色が変わります
原因はおそらくcontrolUIがグローバル変数として不可解に定義されているためです
後ほど私はこれを試しました
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
this.controlUI.style.backgroundColor = '#DDDDDD';//このキーワードを追加します
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div' ; >
コードをコピー
コードは次のとおりです:
少なくとも、未定義にスタイル属性を追加することはできません。すべての属性にグローバル変数を追加することで呼び出しがより便利になるように準備しました。
それはうまくいきませんでしたが、私は自分自身からインスピレーションを得て、次のことを思いつきました。最初のコード
コードをコピーします
コードは次のとおりです:
MenuControl.prototype。 controlUI;//最初にこのプロパティを確立し、穴を掘ります
MenuControl.prototype.show = function(){
this.controlUI.style.backgroundColor = ' #DDDDDD';//このキーワードを使用して、実際の呼び出しは this.controlUI object
};
function MenuControl(controlDiv, map) {
成功を達成します、クラスオブジェクトを通じて同じ名前の属性を区別し、それらをグローバルに呼び出します
 controlText.style.style.dingLeft = '4px';
controlText.style.style.dingLeft = '4px';  controlText.innerHTML = '點';
controlText.innerHTML = '點'; 



