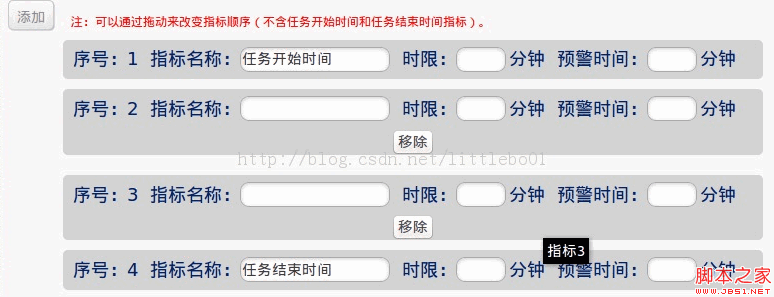
//添加指标
function addevaluate(){
var n = $(".evaluate_name").size();
var html = '';
html = "
";
html += " 分钟";
html += "分钟";
html += "
";
$("div[name=processdiv]").append(html);
//使div可以拖曳
$("div[name=processdiv]").sortable( {
update: function (event, ui) {
evaluaterefresh();
}
});
//指標重新排序
evaluaterefresh();
//指標重新排序
evaluaterefresh();
}
//移除指標
function evaluatemove(n){
$("#div_" n "").remove();
evaluaterefresh();
}
}
//移除指標後重新編號
function evaluaterefresh(){
var count=$('.evaluate_name').length-2;
for(var i=0;ivar j = i 2;
$('div[name="processdiv"] div:eq(' i ') input:eq(0)').attr("name" ,"index_name_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(1)').attr("name","index_limit_time_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(2)').attr("name","index_alert_time_" j);
$('div [name="processdiv"] div:eq(' i ') input:eq(3)').attr("name","index_description_" j);
$('div[name="processdiv"] div:eq(' i ')').attr("title","指標" j);
$('div[name="processdiv"] div:eq(' i ') label:eq(0 )').html("序號:" j);
}
//給最後一條固定名稱的指標設定序號
var lastcount;
if(count==0 | | count=='0'){
lastcount = 2;
}else {
lastcount = count 2;
}
$('#lastevaluate input:eq(0 )').attr("name","index_name_" lastcount);
$('#lastevaluate input:eq(1)').attr("name","index_limit_time_" lastcount);
$( '#lastevaluate input:eq(2)').attr("name","index_alert_time_" lastcount);
$('#lastevaluate input:eq(3)').attr("name","index_description_" lastcount);
$('#lastevaluate').attr("title","指標" lastcount);
$('#order').html('');
$('# order').html("序號:" lastcount);
}
//保存任務類型和指標資料到資料庫
function evaluatesave(){
evaluaterefresh();
var task_name=$("#sort_type").val();
var task_remark=$("#sort_remark").val();
var task_id = $("#task_id").val( );
var count = $(".evaluate_name").size();
if(task_name.trim()==""||task_name.trim()==null){
jAlert ("任務型別名稱不能為空", "提示");
return ;
}
if(task_name.length>10){
jAlert("任務類型字數最多為10個字", "提示");
return ;
}
var evaluate_name = new Array();
var evaluate_limit = new Array();
var evaluate_alert = new Array()
var evaluate_desc = new Array();
for(var i=1;i evaluate_name[i] = $("input[name='index_name_" i "'] ").val();
if(evaluate_name[i].trim()==""||evaluate_name[i]==null){
jAlert("指標名稱不能為空", "提示");
return ;
}
evaluate_limit[i] = $("input[name='index_limit_time_" i "']").val();
if(evaluate_limit[i] .trim()==""||evaluate_limit[i]==null){
jAlert("指標時限不能為空", "提示");
return ;
}else if(isNaN (evaluate_limit[i].trim())){
jAlert("指標時限必須全是數字", "提示");
return ;
}
evaluate_alert[i] = $( "input[name='index_alert_time_" i "']").val();
if(evaluate_alert[i].trim()==""||evaluate_alert[i]==null){
jAlert("指標預警時間不能為空", "提示");
return ;
}else if(isNaN(evaluate_alert[i].trim())){
jAlert("指標預警時間必須全數", "提示");
return ;
}
evaluate_desc[i] = $("input[name='index_description_" i "']").val();
}
var indexname = evaluate_name.join('-');
var indexname = evaluate_name.join('-');
var indexname = evaluate_name.join('-');
var indexlimit = evaluate_limit.join('-');
var indexalert = evaluate_alert.join('-');
var indexalert = evaluate_alert.join('-''); >var indexdesc = evaluate_desc.join('-');
$.ajax({
url:"/SortsManagement/exectute_evaluate_save",
type:"POST",
data:{
data:{ task_icon:initializationData.filepath,
task_name:task_name,
task_id:task_id,
task_remark:task_remark,
count:count,
indexname:indexname,. 🎜>indexalert:indexalert,
indexdesc:indexdesc
},
dataType:"text",
success:function(result){
if(result==1){
alert("新增成功");
sorts_list();
$.selfalerts._hide();
}else{
alert("新增不成功,請重新嘗試");
return false;
}
}