幾天在用CSS寫三列佈局的時候突然想到的這樣一個方法,這個想法自己都覺得有些瘋狂,如果其中有什麼不對的地方請各位不吝指教。
當需要寫一個三列佈局的時候,一般情況下我會選擇使用如下的DIV佈局方式:
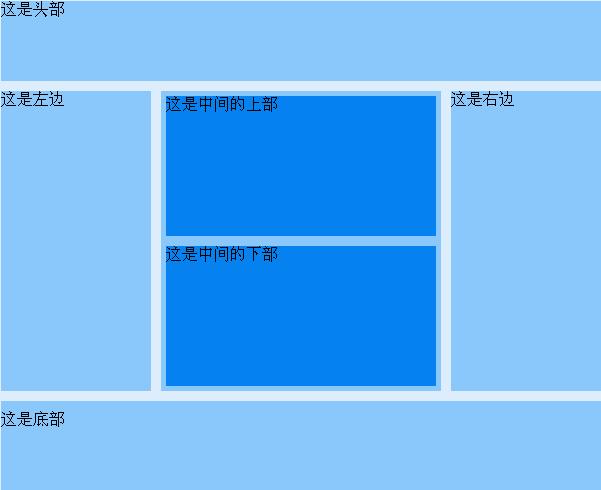
 圖1 DIV佈局
圖1 DIV佈局
使用這樣的嵌套方式無疑可以使程式碼出錯的機率減少很多,但同時這樣的佈局也略顯複雜,對於後期的維護也略顯不便。我們在佈局導航時常常會使用到一個方法,那就是使用〈ul〉清單來進行佈局,而導航可以形容為多列式的佈局,既然如此,那麼我們也就可以使用〈ul〉來進行頁面的多列佈局。
 圖2 DIV佈局
圖2 DIV佈局
這是一個固定寬度的佈局,也就是說流動性不強,流動性的佈局目前還沒有試驗過,等有時間了再試驗一下,下面貼上這個佈局的代碼:
ldquo;-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>




