標準化設計解決方案- 標記語言和樣式手冊 Boston Red Sox World Series Championships p>
Web Standards Solutions The Markup and Style Handbook
Part 1: Get Down With Markup 從標記語法談起
Chapter2 邪惡的表格?
你知道嗎?不知何時開始,使用表格居然變成充滿罪惡的舉動了?的確,以web標準編寫網頁的最大迷思就是"不要再使用表格了,永遠不要!" 聽起來表格就和瘟疫一樣必須躲開,必須密封起來丟進滿是灰塵的櫃子裡,當成是網絡發展時代早期流傳下來的古董保存起來.
如此的厭惡從何而來呢? 或許一開始十分單純,至少擁有一個好的理由.很多人會理直氣壯的宣揚拋棄傳統的表格嵌套與補空gif圖片的佈局方式,改用靈活的結構化的css佈局方式的好處.我們可能就開始抽絲剝繭的去掉所有的表格,甚至開始頑固的堅持把所有的表格驅逐出去— 根本不分場合.
書中稍後我們會看到css佈局的方法和這樣做帶來的所有好處.但是現在我們還是先來看看如何在適當的場合—也就是標記資料清單的時候使用表格.我們會研究幾個簡單的方法是我們的資料清單變得更容易使用,更漂亮.
完全就是表格
在標記列表資料時,我們絕對沒有理由不去用表格標籤.但是等等,什麼才是列表資料?這邊有一些例子:
日曆
電子資料表
圖表
時間行程表
對這些例子以及許多其他情況來說,必須使用非常複雜嚴格的css特效才能讓資料看起來像表格,或許你能想像,用巧妙的css浮動,定位所有項目之後得到的是不相容的矛盾的結果,更別提拿掉css之後,準確讀出每筆資料大概會成為不可能完成的任務.事實上,我們不必畏懼表格—我們應該用他們設計之初的目標來使用它們.
適合所有人的表格
表格找來謾罵的原因之一是如果沒有小心使用的話會存在可用性缺陷.舉例來說:屏幕閱讀程序難以正確讀出內容,而小螢幕設備經常被用來佈局的表格擾亂,但是我們有一些簡單的方法增加列表數據表格的可用性.同時建立靈活的結構,方便未來以css設定樣式.
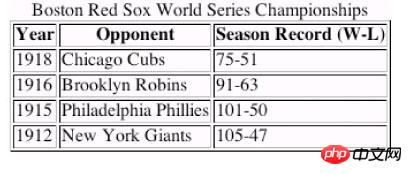
讓我們看看圖3- 1 中的簡單例子,這是美國棒球聯盟的聯盟記錄:
圖3-1:典型的資料表示例
也許對紅襪隊球迷來說這是非常鬱悶的統計資料,不過圖3-1的卻是列表資料的完美示範.它有三個表頭(year,opponent,season record(w-l)),跟著是四年份的資料.在表格上面的是表格標題,說明了表格的內容.
標記這個資料表格的方式十分直觀,我們或許會以這樣的代碼完成這個工作:
Year
Opponent
Season Record (W-L)
1918
Chicago Cubs
75-51
1916
Brooklyn Robins
91-63
1915
Philadelphia Phillies
101-50
1912
New York Giants
105-47
這樣顯示的結果應該和圖3-1十分相似,但是,我們可以在這個基礎上加上一些改進.
首先,我們能用更加語義化的
| 1918 |
|
75-51 |
| 1916 | 布魯克林羅賓斯 | 91-63 td> |
| 1915 td> |
費城費城人隊 | 101-50 |
| ;1912 | 紐約巨人 | 105-47 |
| 1918 | 芝加哥小熊 td> |
75-51 | |||||||||
| 1916 | 布魯克林羅賓斯 | 91-63 | |||||||||
| 1915 | 費城費城人隊 | 101-50 | |||||||||
| 1912 | > ;紐約巨人 | 105-47 |
| Year | Opponent | Season Record (W-L) |
|---|---|---|
| 1918 | Chicago Cubs | 75-51 |
| 1916 | Brooklyn Robins | 91-63 |
| 1915 | 101-50 | |
| 1912 | New York Giants | 105-47 |
| Year | Opponent | Season Record (W-L) |
|---|---|---|
| Chicago Cubs | 75-51 | |
| 1916 | Brooklyn Robins | 91-63 |
| 1915 | Philadelphia Phillies | 101-50 |
| 1912 | New York Giants | 105-47 |
| Year | Opponent | Season Record (W-L) |
|---|---|---|
| 1918 | Chicago Cubs | 75-51 |
| 1916 | Brooklyn Robins | 91-63 |
| 1915 | Philadelphia Phillies | 101-50 |
| 1912 | New York Giants | 105-47 |
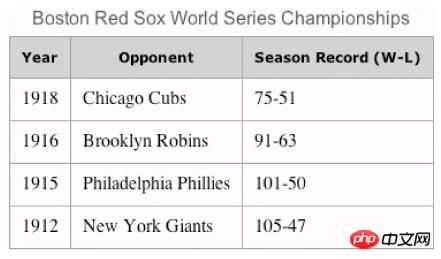
| 標籤而不是直接在行內將內容設為粗體,因此我們不必加上任何其他的標籤,就能直接為表頭內容設定樣式. 我們在標題下面也加上一點內補丁,同時還用不同的字體,顏色(當然是紅色)以突出標題內容(圖3-7) table { border-top: 1px solid #999; border-left: 1px solid #999; } caption { font-family: Arial, sans-serif; color: #993333; padding-bottom: 6px; > } th, td { padding: 10px; border-right: 1px solid #999; border-bottom: 1px solid #999; } } } } } } }  } }} } } font-family: Verdana, sans-serif; background: #ccc; } 圖3-7:加上樣式的標題和 |
 為表頭加上背景圖片 剛才我們為表格裡的 元素加上了灰色背景,但是我們其實可以更進一步,用背景圖平鋪在格子裡來作出漂亮的效果,舉例來說,我們能用細緻的灰色條紋模擬出許多Mac OS X中的窗口樣式 |
小圖片 首先我們用photoshop(或者其它你熟悉的繪圖工具)建立一個小圖片,在這個例子中,我們要製作一個2像素灰色和2像素白色交替出現的效果,因此圖片只需要4像素高,寬度多款都無所謂,因為它會在 里平鋪開來,做出我們想要的條紋效果.為了節省頻寬,我們只做1像素寬(圖3-8) |
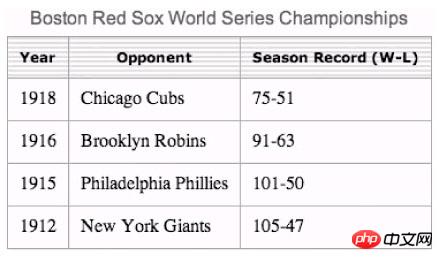
圖3-8:1X4的像素條紋圖片(放大後) CSS 沿用剛才示例中的代碼,我們需要修改的地方只有把背景顏色換成剛製作好的小圖片路徑,除非另外制定,否則根據預設值,背景圖會自動超每個方向平鋪. table { border-top: 1px solid #999; border-left: 1px solid #999; } } caption { font-family: Arial, sans-serif; color: #993333; padding-bottom: 6px; }padth, 蒂td> : 10px; border-right: 1px solid #999; border-bottom: 1px solid #999; }th { font-family: Verdana, s-ans- 🎜> background: url(th_stripe.gif); }圖3 -9是套用這個樣式後的表格,表頭部分分線了條紋背景,要實驗其他的平鋪背景圖也很方便,你可以試試看怎樣才能為表頭或資料做出最好看的效果,好好享受這個實驗的過程吧.  圖3-9:在表頭使用平鋪背景的範例 #p# 為ID指定圖示 記得本章開始的時候我們為表格裡的每一個 加上唯一的ID嗎?那時我們把這些id與資料清單中的headers屬性相符起來,幫助非視覺化瀏覽器的使用者了解表格的內容,現在我們能在另一個地方發揮這個id的功能了,那就是為每個 |
指定不同的圖示. |
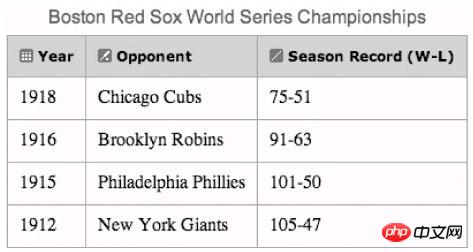
圖示路徑會完全記錄在css檔案中,讓你能夠在網站重構,更新時輕易的替換,完全不必修改標籤部分. 圖示 我用photoshop做了三個獨特的圖示,分別用在範例中每個表頭上:Year, Opponent與Season Record(W-L).圖3-10就是這三個圖示:  圖3- 10hotoshop製作的三個表頭圖示 CSS 加上css並不困難,因為我們為每個 都制定了獨特的id,因此我們能直接用background屬性來指定正確的圖示. |
table { border-top: 1px solid #999; border-left: 1px solid #999; } caption { font-family: Arial, sans-serif; color: #993333; padding-bottom: 6px; } th, td { padding: 10px; right: 1px solid #999; border-bottom: 1px solid #999; } th { font-family: Verdana, sans-serif; } padding-left: 26px; background: #ccc url(icon_year.gif) no-repeat 10px 50%; } #opponent { padding-left: 26padx; 🎜> background: #ccc url(icon_opp.gif) no-repeat 10px 50%; } #record { padding-left: 26px; background: #ccc url(icon_rec. ) no-repeat 10px 50%; } 你應該注意到了,我們改用簡寫方式定義了背景樣式,我們從th的定義中取出background:#ccc規則,並把它放到每個表頭的圖示名稱旁邊,這會使得我們的圖示"坐"在我們指定的灰色背景上面,我們也在每個表頭內容的左邊留夠圖示的空間,不讓文字覆蓋上去,圖3-11就是我們想要的效果: 制定獨特圖標的效果 |
使用簡寫語法有明顯的優點,然而,如果我們只以background屬性定義圖片,不定義背景色的話,就應該先取消掉先前在 中以background定義的背景色. |
 組合規則,簡化內容 組合規則,簡化內容能夠達到相同功能的另一種寫法,是把每個表頭裡反覆出現的規則(在這個例子中是背景圖片,內補丁和位置)拿出來寫在 定義一次就好了(因為它們的設定在每個 |
中的確都一樣),然後只在#year,#opponent,#record定義內保留各自不同的設定值(也就是圖片路徑) |
table { border-top: 1px solid #999; border-left: 1px solid #999; }caption { font-family: Arial, sans-serif; color: #99333: #993 ; padding-bottom: 6px; } th, td { padding: 10px; border-right: 1px solid #999; borderorder-botsol:1px d 999; } th { font-family: Verdana, sans-serif; padding-left: 26px; background-color: #ccc; background-eat: no-repeat; background-position: 10px 50%; } #year { background-image: url(icon_year.gif); } #opponent { background-image: url(icon_opp.gif); } #record { background: url(icon_rec.gif); } 這樣稍微簡潔一些了吧?藉著整合相同規則,我們能夠省下每次重複定義修改的時間和精力,以這個例子來說,看起來只差六個,半打而已,但是對大一些的樣式表來說,節省的量就很可觀了. 總結 在本章,我們不僅發現了表格並不邪惡,同時還深入了解表格之後,我們發現,他們很適合用來標記例表數據,而且仍然易於使用 我們更發現,只要加上一些樣式,就能控制列表數據的顯示方式,讓他們變得十分具有吸引力,別再為使用表格而感到恐懼了. |
|---|




