點這裡返回網頁教學網 HTML教學 欄目.
上文:標記語言-再談清單
原文出處
Chapter 9 精簡標籤
先前我們不斷提到結構化內容能夠把結構與設計細節分類並精簡標籤,該怎麼做呢?我們可以使用符合標準的XHTML與CSS代替表格,圖片製作我們所需要的版面.
點這裡返回腳本之家 HTML教學 欄目.
上文:標記語言-再談清單
原文出處
Chapter 9 精簡標籤
先前我們不斷提到結構化內容能夠把結構與設計細節分類並精簡標籤,該怎麼做呢?我們可以使用符合標準的XHTML與CSS代替表格,圖片製作我們所需要的版面.
使用標準技術製作網站(特別是十分依賴CSS的網站)的時候,我們常常會養成一個不太好的習慣,就是加上多餘的標籤和class屬性,技術完全不需要它們.
透過在CSS中使用整合選擇器(descendant selectors),我們就能消除多餘的
,與分類屬性.精簡標籤代表頁面將能讀取得更快,同時更容易維護,在這一章中,我們會討論幾個完成這項任務的簡單做法.
以標準技術製作網站時,如何精簡標籤? 裡,以便稍後把它放到瀏覽器視窗中的某一處(第二部分將會討論CSS佈局/ 排版功能).
方法A:高興的分類 This is my site.
精簡標籤是個值得討論的重要話題,製作網站時,用合法的XHTML書寫,用CSS設定展示效果能得到的巨大好處之一,就是精簡標籤.簡短的代碼代表著下載速度加快,對於使用56k撥號上網的用戶來說,這絕對是關鍵,簡短的代碼也代表伺服器空間需求,頻寬消耗減少,這能讓老闆,系統管理者開心.
問題在於,單純的確定頁面符合W3C標準規範並不代表內容所使用的代碼會縮短,你當然能為符合標準的標記內容加上各種不需要的標籤,沒錯,他的確符合標準,但可能為了讓設計CSS的時候方便一點,加了不少多餘的代碼.
別怕!這邊有些技巧,讓你能設計出簡潔,有符合標準的標記內容,但也同時保留足夠的CSS樣式控制能力.接著讓我們學習幾個精簡標籤的簡單技巧.
繼承選擇器
在這裡我們要看看兩種在個人網站標記側邊欄(包括信息,鏈接和其他東西)的做法.把所有好東西塞進一個id是"sidebar"的
About This Site
My Links
我在許多網站上看過類似方法A的標記內容,在設計者剛發現CSS的威力的時候,很容易感動過頭,為每個想要製定特殊樣式的標籤指定class.
以前面這個例子來說,或許我們認為
.sideheading {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
.sidelinks {
list-style-type: none;
}
.link {
font-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: boldfont-weight: bold ;
}
我們能參考標記內製定的分類名稱(class),為這些標籤指定特殊樣式,你甚至能想像頁面的其他部分也照這個方式組織: 導航條,頁尾與內容區,每個標籤都加上了雜亂的分類,以便對它們有完全控制權.
沒錯,它的確能運作,但是有個簡單的做法能夠節省這些分類屬性(class ),同時讓你的CSS更容易閱讀,更具組織性,接著看方法B.
方法B:自然的選擇
About This Site
This is my site.
My Links
方法B短小精悍!但是等等,分類都到哪裡去了?恩....你很快就會發現我們其實並不是真的需要它們,主要是因為我們把這些標籤都塞進一個具有惟一名稱(本例是sidebar)的
的關係.
這就是發揮繼承選擇器作用的地方了.我們只需要直接以標籤名稱指定位於sidebar之內的標籤,就能去掉這些多餘的分類屬性.
以內容前後關係指定CSS
讓我們看看與方法A相同的樣式,但是這次我們用繼承選擇器指定位於sidebar裡的標籤.
}
#sidebar h3 {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}{ list-style-type: none;
}
#sidebar li { font-weight: bold;
}
}
}
}
}
}
}
}
}
透過參考#sidebar ID,就能為包含在其中的標籤指定特殊樣式,舉例來說,只有位於標籤會設定上述的CSS規則.
這種根據內容前後關係指定樣式的做法是縮短標記內容的關鍵.通常在為內容設計好語義結構之後,就不必為標籤加上分類屬性了. 不只用在側邊欄
我們只展示了頁面的一個段落(就是側邊欄),不過這個做法可以應用到整個頁面結構上,只要將標記內容依照邏輯分成幾個段落(或許是#nav ,#content,#sidebar,#footer),然後以繼承選擇器為這個段落內的標籤分別制定特殊樣式就可以了.
舉例來說,假設在頁面內的#content與#sidebar段落內都用了標籤,並且希望它們都使用serif字體,然而,你希望其中一個段落的
以紫色顯示,另一個則是橘色.
這是不需要修改任何標籤,加上分類屬性.我們可以透過一個全域樣式指定所有標籤共用的規則,然後用繼承選擇器依照標籤的位置設定顏色.
h3 {
font-family: Georgia, serif; /* All h3s to be serif */
#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
指定所有標籤都使用senif字體,而顏色必鬚根據內容上下文關係選擇使用紫色或是橘色,此時我們不需要重複共享規則(這個例子中是font-family),因此能縮短CSS的內容,同時防止多個聲明內出現重複的規則.
我們不僅能減少class屬性需要的額外的標記空間,同時CSS結構也變得更具意義,讓我們更容易閱讀它的內容,更容易按照頁面分段進行組織,修改特定的規則也變得很簡單,對龐大,複雜的排版來說特別明顯,因為這時你可能會同時擁有上百條CSS規則.
舉例來說,在這個例子中,如果把共享規則加到每個聲明中,而稍後想把所有換成sans serif字體的話,就得修改三個地方,沒辦法一次搞定. 越少分類越好維護
除了減少需要使用的源代碼空間之外,用繼承選擇器代替多餘分類還代表了標記內容未來易於擴展.
舉例來說,讓我們假設你想讓sidebar之內的連結變成紅色,而不是像頁面的其餘部分那樣使用藍色,因此你建立了一個red類,像這樣加到錨點標籤中:
About This Site
This is my site.
My Links
而把這些鏈接變成紅色(假設預設的連結顏色不是紅色)則需要類似這樣的CSS:
a:link.red {
color: red;
}
這些動作沒什麼問題,也完全可以正常運作,但是如果未來你改變心意,想把這些連結換成綠色的話怎麼辦?或更實際一點,你的老闆偶爾說了"今年紅色已經過時了,把這些側邊欄鏈接換成綠色"!沒問題,你只要修改CSS裡的red類別就搞定了,但是標記內容裡的class屬性還是red,明顯這不完全符合語義,就跟使用其他顏色當作分類名稱一樣.
這不是個使用顯示效果當作分類名稱的好地方,但完全不指定分類的話,我們能省去許多處理分類的精力(以及代碼),同時讓內容語義更合理,我們倒不如以繼承選擇器選擇這些側邊欄的鏈接,依需要指定樣式.
標記內容和方法B完全相同,而設定側邊欄的連結所需的CSS將是這樣:
#sidebar li a:link {
color: red;
}
基本上,這代表"只有在- 標籤裡的使用了href屬性的錨點標籤應還顯示成紅色".
現在,我們維持了簡短靈活的標記內容,而未來更新只需要用到CSS,不管想讓鏈接變成紅色,綠色,粗體,斜體都沒問題.
接著,來看看另一個精簡標籤的做法:消除不必要的標籤,直接取用現有的塊級標籤.
#p# 不必要的
除了減少指定樣式所需的分類屬性外,還有另一個精簡標籤的簡單方法:那就是當標籤裡有塊級元素時,就把
去掉,接下來看看這兩個例子. 方法A:使用
這是個非常小巧的導航條,只以一個無序清單構成,我們為包住整個清單的指定了nav作為id.
但是
方法B顯示能直接使用ul,扔掉多餘的
,任何定位,內外補丁之類的樣式設定同樣能指定給
一樣簡單.因此轉而丟掉外包標籤,所見一部分標記源碼.
有個重點必須留意,那就是這個做法只在nav不包含
或
同樣的,如果網站的頁尾只包含單一段落,除了這樣寫之外:
Copyright 1999-2004 Dan Cederholm
也能寫成這樣:
當然只有在頁尾只包含一個段落的時候才能如此修改.
#p#
歸納
看了兩種精簡標籤代碼的簡單方法,首先是節制的使用分類屬性,並且以繼承選擇器設定樣式;再來是直接為現存的單一塊級元素指定id,而不用多餘的外包它們.
這些方法看起來只能節省無關緊要的一點大小,但是當開始為整個網站實施這些方法之後,精簡,結構化的代碼就會逐漸明朗,也會寫出更靈活,符合語意,未來更容易維護的內容.
在"技巧延伸"中,讓我們看看如何進一步發揮繼承選擇器的威力,為嵌套狀清單指定樣式,並且把它做成網站地圖.
技巧延伸
在這個單元里,一起來探討怎麼以繼承選擇器為一組嵌套狀清單的不同級別分別制定特殊樣式.我們所製作的是個小網站地圖的一部分.我們將發現保留十分基本的標記代碼,不需要加上額外的分類屬性也能為每一層級分別指定樣式.
首先,一起來看看標記代碼.
原始的標記
嵌套,未指定樣式的清單能為大綱之類的提供最基本的層級結構(當然也十分適用這個例子中的網站地圖).由於使用了嵌套清單,因此我們能確信所有瀏覽器,設備都能正確顯示它的結構,同時稍後也能輕易使用CSS指定樣式.
小網站地圖的標記代碼也許像這樣,三個頂層項目,還有幾個嵌套項目.
- Weblog
- Articles
- How to Beat the Red Sox li>
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
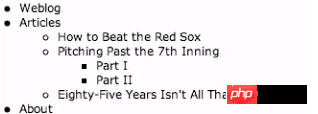
圖9-1是大多數瀏覽器顯示這個例子的效果,你能發現,只要使用預設值,我們追求的結構就已大致成型.就算不指定樣式,結構仍然十分明顯,雖然他的確有點無聊,所以接著就開始加上一些CSS.
圖9-1 尚未設定樣式的嵌套狀清單
加上樣式
假設我們想為網站地圖的某一層加上一些樣式定義,我們需要對標記代碼新增一些東西,其實也就只是一個id,這樣我們才能為這個清單指定與頁面上其他部分的清單不同的樣式,而不需要加上任何其他的標記內容.
id="sitemap">
- Weblog li>
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
使用繼承選擇器,就能為清單每一層分別制定獨特的樣式.舉例來說:如果想讓最外層的字體方法,粗體,使用橘色,而內層逐漸縮小的話,可以先為整個清單指定大小,粗細和顏色.
}
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
}
}
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
color: #f63; }
>#sitemap li li li {
font-size: 90%;
color: #000;
}
}
list- style: none; /* turns off bullets */
}
}
}
}
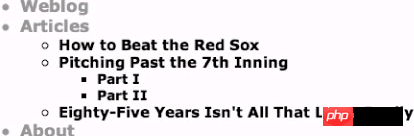
前面這段CSS會使所有頂層項目以大字,橘色粗體顯示,而內層嵌套中的清單則是以黑色,90%字體(在這裡是140%的90%)顯示,結果見圖9-2.
圖9-2 為頂層清單項目指定樣式
我們不需要為第三層指定更小的字體,因為他會自動使用90%的90 %(有點讓人困惑,但是真的能運作!)現在清單的每一層有自動縮小的font-size了,接著加上一些圓點符號. 自訂圓點符號去掉預設的樣式,並且使用background屬性為第三層項目加上裝飾性的圓點符號.首先為所有- 標籤去掉預設的清單樣式,接著再為第三層項目指定內視鏡圖片.為了進一步區別,也將為第三層設定font-weight:normal -- 覆蓋掉清單的bold設定值.
#sitemap {
font-size: 140%; font-weight: bold; color: #f63;
}#sitemap li {
list-
}
#sitemap li ul {
font-size: 90%;
color: #000;
#sitemapli li ul li {
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
margin: 6px 15px;
padpad: 0 1p;
font-size: 90%;
color: #000;border-left: 1px dotted #999;
}
}#sitemap li ul li ul {
border: none;
}
}
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
我們稍微調整了第二層的外補丁,並且加上了點狀邊線,在這個規則之後,再使用border:none;來去掉第三層的邊框.
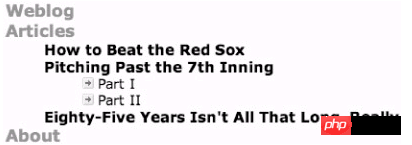
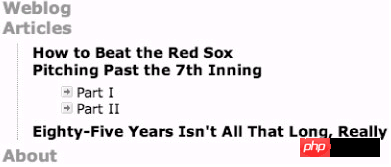
圖9-4是改好字體,邊框與圖片的清單效果.
圖9-4 完成的清單樣式,第二層加上點狀邊線
在設計大綱之類的清單時,嵌套
標籤.
集成選擇器不必使用多餘,容易讓標記原始碼變得難以閱讀的分類屬性,同時移除直接內涵唯一性塊級元素的標籤能讓我們盡可能的節省字節,還能讓構建複雜版面的源代碼更加簡單.使用這些做法看起來只能省下幾個字節,但是開始對整個網站應用這些做法之後,節省的成果就開始積累,你可以把它當成另一種編寫靈活,結構化標記的好工具.除了精簡標籤原始程式碼外,我們還看了繼承選擇器如何為使用嵌套狀清單的網站地圖指定樣式,你能為每一層級大綱指定獨特的樣式,而不必使用額外的分類屬性,再次節省幾個位元組,同時讓未來更新,重新設計樣式的工作更加輕鬆.精簡標籤代碼萬歲!本書"part I 從標記語法談起" 全部結束了,希望這些簡單的陳述,能帶給你某些啟發




