很高興參加了這一期的薯片會,認識了幾個朋友~~不料的卻是今天我要來總結一下
很高興參加了這一期的薯片會,認識了幾個朋友~~不料的卻是今天我要來總結一下
這次薯片會我們總共討論了三個議題:
A、 如何讓「用
很高興參加了這一期的薯片會,認識了幾個朋友~~不料的卻是今天我要來總結一下
很高興參加了這一期的薯片會,認識了幾個朋友~~不料的卻是今天我要來總結一下
本次薯片會我們總共討論了三個議題:A、 如何讓「使用者」更容易辨識超連結?
B、 超連結是否一定要帶有「底線」?
C、 是按鈕還是連結?
一、 如何讓「使用者」更容易辨識超連結? 感覺都像鏈接,又感覺都不像鏈接。我們一起看了幾個例子。
新浪: 有紅色帶下劃線的,有紅色不帶下劃線的,有藍色帶下劃線的。等等
有紅色帶下劃線的,有紅色不帶下劃線的,有藍色帶下劃線的。等等
這種給人的感覺是什麼都可點,到處都是連結。但是介面美觀性非常的差。
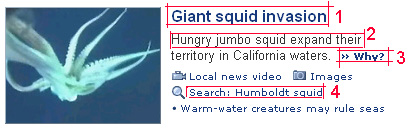
Yahoo: 圖中1、3、4都是鏈接,2卻是正文不可連結。初看去無法分辨那個是鏈接,哪個不是鏈接,當滑鼠經過時才恍然大悟。
圖中1、3、4都是鏈接,2卻是正文不可連結。初看去無法分辨那個是鏈接,哪個不是鏈接,當滑鼠經過時才恍然大悟。
這種預設不帶下劃線的處理辦法,雖然使得介面整體非常美觀,但是在分辨上增加了一定的難度。滿眼望去不知若何。
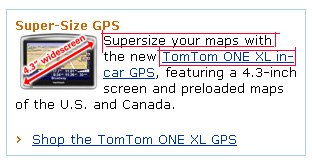
Amazon: Amazon的網站鏈接處理的很巧妙,正文中包含鏈接,不可鏈接的就是黑色文字,可以鏈接的就用藍色加下劃線。另外,它的分類是沒有底線的,不過大家都認為分類可以不用帶底線。
Amazon的網站鏈接處理的很巧妙,正文中包含鏈接,不可鏈接的就是黑色文字,可以鏈接的就用藍色加下劃線。另外,它的分類是沒有底線的,不過大家都認為分類可以不用帶底線。
大家都對amazon的這種處理方法比較贊同。
大家討論過後沒有形成很一致的結論,不過有一些相對一致的傾向,如
分類可以不用底線。
要達到很好的區分鏈接,最土的辦法就是藍色加底線。
對於一個網站,如果不加底線,那麼連結和非連結一定要用不同的顏色區分,連結的顏色最好一樣。
#p#
很高興參加了這一期的薯片會,認識了幾個朋友~~不料的卻是今天我要來總結一下
二、 超連結是否一定要有底線? 在參考上面的分析時我們一併討論了連結是否一定要帶下劃線的問題。雖然最終也沒有得出一個結論,不過也達成了一定的共識。例如前面講的分類可以不用帶底線;可以用一種顏色來區別連結和非連接。
對於上面兩個主題,我們也提到了幾點:
下劃線只是區分連結和非連接,可是區分的方式有多種,比如說顏色。只是使用者已經習慣了下劃線,他們對下劃線的認識非常深刻,一看就知道是連結。
滑鼠經過才出現下劃線這種表現方式不太直觀,不能一眼望去就可以區分鏈結和非連接。
可以增加區分連結和非連結的方式,不過這樣又會增加了使用者的記憶負擔。
一個網站,他的連結表現方式一定要一致。
三、 是按鈕還是連結? 看下面兩個例子:
 在文中的這個可以點擊的東西到底是按鈕還是連結呢?
在文中的這個可以點擊的東西到底是按鈕還是連結呢?
這兩種表現主要是想起到一個突出的作用,讓使用者很明晰、準確的理解是什麼意思。可是卻有兩種不同的表現,到底是那種比較好呢?
第一種按鈕打斷了文本的段落結構,第二種的突出作用卻不是那麼強烈,在驅動性上面沒有第一種好。
另外,這兩種表現方式都是顯得比較囉嗦,說了半天的事情完全可以由一個「加為好友」的按鈕搞定。
最後我們得出結論,如果是簡短的帶有強烈祈使性質的文本可以在最後面加一個按鈕,這樣既能起到強調的目的,也不會影響文本的美觀。如Qzone的一個例子,不過這個例子我找不到了,臭魚幫忙補充上咯。




