1、什麼是超連結圖示規範超連結圖示規範是根據《Iconize Textlinks with CSS》修改調整完成的。主要是整理出常用到的一些icon,整合成一張圖片,減少圖片的伺服器請求次數。透過這套css framework,為連結檔案的類型加上icon標識。提昇文章的可閱讀性。
 2、超連結圖示支援哪些格式的檔案
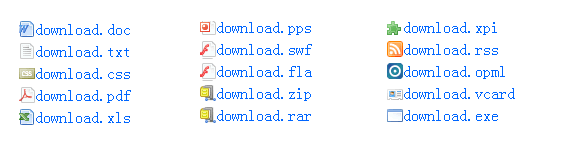
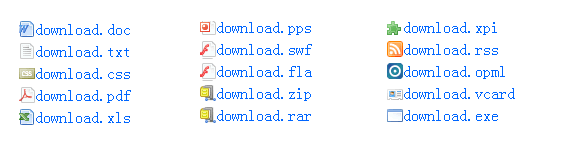
2、超連結圖示支援哪些格式的檔案目前提供21種文件格式連結圖片標識。包括:doc、txt、zip、rar、exe、gif、jpg、bmp、pps、fla、swf、ttf、mov、avi、wmv、mp3、wmv、wav、rss、opml、xpi等格式
3、如何使用這套css framework
將包含icon的背景圖片bg.gif放置在images資料夾中,在頁面中匯入style.css。如果更改背景圖片存放位址,需要修改css中背景圖片地址。
4、下載位址
http://www.jb51.net/files/soft/link-style.rar
5、瀏覽器支援很可惜,IE6下方無法支援這套超連結圖示規格。當然,透過javascript可以實現對其的支援。
目前這套超連結圖示規範只是對一些常用的文件類型支持,而且很多文件類型使用同樣的icon。例如avi、mov、wmv。希望有哪位UI高手能提供一套版權的ICON。也希望大家提出自己寶貴的意見,完善這套超連結圖示規範