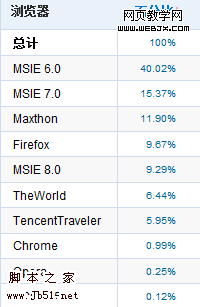
下圖是本站統計系統中訪客詳情中瀏覽器查看率,IE6佔百分之40多。雖然瀏覽器的種類很多,光一個IE就有IE5.5,IE6,IE7,IE8等多版本,在這眾多的高版本中,IE6依然受大多數用戶所喜歡,所以排版時候就不的不去考慮IE6的兼容問題,不然會損失很多訪客。

下面列舉IE6中10個不得不注意的問題:
1. 使用DOCTYPE
你需要在HTML頁面的最頂部加上DOCTYPE類型,當然, strict版是值得推薦的,例如:
br />"http://www.w3.org/TR/html4/strict.dtd">
或, XHTML頁的!DOCTYPE:
br />"http://www.w3.org/TR/xhtml1/DTD /xhtml1-strict.dtd">
你最不想看到的是,IE6進入怪癖模式– 其實已經夠多怪癖了。
2. 設定position: relative
設定position:relative解決了不只一個問題,特別當需要設定對齊的時候。很明顯,你需要明白的一點是,絕對定位是相對來說的。說不定,因為你沒有設置,而不知道東西都飛到那裡去了。例如,你設計了每篇文章前都有一張圖片,最後,你發現,只有一張圖片在頁面上,或許,是他們重疊了。
3. 為浮動元素設定display:inline 值
這源自於著名的IE6雙倍外邊距BUG,例如,你給一個DIV設計了浮動,並且,設定了margin-left:5px;,在IE6中很可能就是margin-left:10px了,這裡,給浮動元素設定display:inline;,即可解決問題。
4. 為元素設定 hasLayout
很多IE6(或IE7)的問題可以用設定hasLayout值的方法來解決。 (如果你不知道hasLayout是什麼,請看這裡)
最簡單的給元素設定hasLayout值的方法是給加上CSS 的height或width(當然,zoom也可以用,但這不是CSS的一部分)。設定一個具體的值是建議的,但有時候不一定知道高度多少,這裡,你可能會用到height:1%。如果父元素沒有設定高度,那麼元素的物理高度並不會改變,但是,已經具備hasLayout屬性。
5. 解決字元重複出現的問題
複雜的佈局可能導致一些浮動元素裡面的文字,出現在清理浮動位置的下面。這是一個奇怪的問題,下面這此可以幫你解決:
•確保浮動元素設定了display:inline;
•在浮動元素中使用margin-right:-3px;
•在浮動元素的最後一個元素後面加上一個IE註釋,例如:
•在最後的元素中加上一個DIV(這以設定width 為90% 或其他相似的高度)
UPDATE: 最簡單的方法是刪除掉所有註解。 (感謝恬瑋兒的提示,我自己並沒有遇到過,不過,google了一下,發現這個方法也可以解決,並且,這是值得推薦的一個方法。)
你可以到positioniseverything .net中查看更多關於這個的解釋。
6.只在標籤中使用hover,IE6只支援標籤顯示hover樣式
當然,你還是可以透過JS來解決這個方法。但是, 這關於到可訪問性的問題。建議不要把重要的內容設定在利用JS來實現的hover。
7. 使用!important 或進階選擇器來區分IE瀏覽器
例如min-height可以避免使用CSS來實現對IE的相容。
#element {
min-height: 20em;
height: auto !important;
height: 20em; /* 讓IE6顯示這個高度*/
}
}
IE6 並不能正確地辨識min-height,可以設定固定的高度,讓IE6解析為20em。即使如此,它還是會因為內容的尺寸擴大而改變高度。而另一個方法是使用進階選擇器:
#element {
min-height: 20em;
height: 20em;
}
/* 忽略IE6 */
#element[id] {
height: auto;
}
8. 避免按比例確定的尺寸
比例會讓IE6變得錯亂,除非你為父元素添加一個確切的高度。不然,給其他的加上!important,例如:
body{
margin: 2% 0 !important;
margin: 20px 0; /* IE6 可讀*/
}
9. 儘早測試,經常測試
別忘記儘早測試,經常測試, 除非你的程度已經完成。不然,你可能花更多的時間來解決IE6的問題。一般情況下,如果你的網站能在IE6和firefox下表現,估計其他瀏覽器就不會有什麼大問題了。
10. 重構你的程式碼




