WEB設計裡什麼是樹?簡單講,點擊一個鏈接,會展開下級目錄,再點擊會合上,這個就是最簡單的樹,如何去實現呢,也很簡單,css裡有一個屬性display,這個可以控制內容的現實還是不顯示,那就透過js控制css的屬性即可實現,看如下程式碼:
頂目錄
選單3
這就算是樹的原型了,當然初始狀態給他加上css的display屬性,display最常用的是none和block屬性
none即不顯示,而block則像塊類型元素一樣顯示,再看程式碼
選單3
如此一來,運行該頁面,則只顯示頂層目錄,如果控制呢,則需要加入js程式碼
1.先取得menulist
var menulist=document.getElementById("menulist");
2.或者該物件後即可控制其CSS屬性
menulist .style.display="block";
加判斷
if (menulist.style.display="none")
menulist.style.display="block";
else
menulist .style.display="none"; 這樣最原始的樹就生成了,最終代碼
菜單3

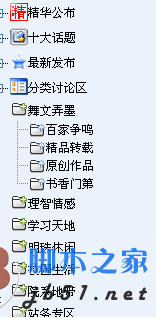
曾經在很長一段時間裡,我都按照該方法來製作屬性目錄,不管要製作的目錄有多複雜,該方法屢試不爽,以下截圖是我做的比較複雜的樹形目錄在IE下的運行效果:


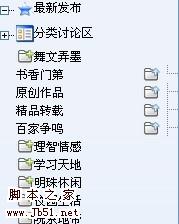
可怕的事情發生在chrome下看全亂了,經過一番資訊檢索,終於找到原因,display除了block和none外,尚有很多其他屬性,block是以塊狀顯示,我那上面是以表格來佈局的,天知道table和block是不是有深仇大恨,微軟自以為聰明地無視了他們的仇恨,而chrome還是很老實地遵守標準,firefox也是一樣,所以在他們的解釋裡還是有問題的,那怎麼解決這個問題:
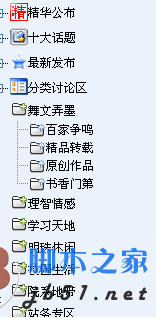
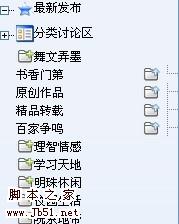
display還有一個屬性table-cell,即以table的形式來渲染內容,這個剛好符合我使用table來佈局的情況,以下為三個瀏覽器的相容效果圖:

IE6

chrome2<script> <br />function showmenu() <br />{ <br />var menulist=document.getElementById("menulist"); <br />if (menulist.style.display=="none") <br />menulist.style.display="block"; <br />else <br />menulist.style.display="none"; <br />} <br /></script> firefox3.5


 可怕的事情發生在chrome下看全亂了,經過一番資訊檢索,終於找到原因,display除了block和none外,尚有很多其他屬性,block是以塊狀顯示,我那上面是以表格來佈局的,天知道table和block是不是有深仇大恨,微軟自以為聰明地無視了他們的仇恨,而chrome還是很老實地遵守標準,firefox也是一樣,所以在他們的解釋裡還是有問題的,那怎麼解決這個問題:
可怕的事情發生在chrome下看全亂了,經過一番資訊檢索,終於找到原因,display除了block和none外,尚有很多其他屬性,block是以塊狀顯示,我那上面是以表格來佈局的,天知道table和block是不是有深仇大恨,微軟自以為聰明地無視了他們的仇恨,而chrome還是很老實地遵守標準,firefox也是一樣,所以在他們的解釋裡還是有問題的,那怎麼解決這個問題: 





