在現今的開發環境之下,快即是好。
當今諸如“快速應用開發”,“敏捷軟體開發”以及“異步JavaScript和XML “(如今我們甚至無法耐心地等待網頁的重新載入)等流行詞彙和術語讓你見識到究竟身處於怎樣一個快節奏的世界當中。
但是做事趕時間並不代表你工作要加班加點-你工作時需要動些腦筋。此文,將為你提供縮短網頁應用程式開發的十大省時技巧。
一、使用框架

框架提取出了常規程式碼,為你編寫網頁應用程式提供了一個基本的建構和基礎。
框架中一個很典型的例子就是Rails,Rails就是Ruby程式語言的一個網頁應用開發框架。透過為你提供預先編寫好的程式碼程式包(舉個例子,像用戶輸入驗證方式)——你不僅節省了用Ruby編寫你自己程式碼的時間——你也很清楚這些程式包已經受住了其他開發人員的測試以及檢驗,這可以在廣度測試時為你減少不少麻煩,另外還可以避免一些因缺少測試而導致潛在的漏洞。
同樣的好處對於使用諸如MooTools的JavaScript框架也是適用的。這些框架提供給你的一些類方法都是由核心開發者和社群提供,並在諸多瀏覽器下經過廣泛測試的考驗。客戶端腳本語言框架還有jQuery,Prototype JS,以及YUI。如果你想用一些非主流的JS框架,你可以看看這個極具潛力的JavaScript框架 清單。
對於伺服器端的框架,你可以考慮CakePHP ,CodeIgniter ,Zend ,或是symphony。如果你喜歡VB以及C#之類微軟支援的語言,你可以考慮.Net框架 。
你甚至是可以使用像960Grid 或BluePrint這樣的CSS框架來快速編寫和規範你自己風格的頁面結構。
二、使用整合開發環境

當然,你可以只用一個Notepad這樣的文字編輯器和FTP就可創建網頁應用程式及其頁面。但是我想大多數人都認為,這並不是一個可用在開發複雜和健壯網站專案之上的明智方法。
整合開發環境 (IDE),為你準備了創建和管理大型網站專案所需的工具集合。整合開發環境的功能一直在改變,但它們都有以下一些常見的功能
1、專案管理以及團隊協作功能。
2、調試以及診斷功能。
3、語法提示以及自動完成功能(IDE會猜測你想寫的語法)
4、語法高亮
5、內建FTP,可同步本地和遠端主機上的檔案
「IDE」這個字可能有些花哨,有些人還對此不太熟悉,但是大數據人應該聽過Adobe的Dreamweaver。 Dreameweaver就可以看成是一個整合開發環境。因為它含有上面提到的一些功能,幫你更快的寫程式。 (他通常適用於前端的製作。但它也支援伺服器端的語言,像PHP和ASP.NET)
如今網路上有大量的IDE,你所要做的就是為你自己(或你的團隊)挑選一個。像是一些流行的,功能齊全的IDE,如Eclipse, Komodo IDE, NetBeans, Visual Studio, 以及Aptana Studio.
三、適當的模組化
模組化是創建易於維護和擴展複雜應用的關鍵之所在。本質上這意味著程式碼要以小的部件來編寫,而不是將所有程式碼寫成一個大檔案。
模組化開頭有其自身的時間成本(因為你必須在設計文件結構方面花費不少心思。)但是,當你需要變更某一部件或想要擴展你的應用時,這會為你節省掉不少時間。
模組化也讓bug限制在模組之內,如果有地方發生問題,你會很快的找到問題所在。
但是模組化的濫用會導致程式碼的臃腫和太多不必要的include語句,這會極大的拖慢整個應用的運行速度。因此在模組化程度過高和過低之間,我們需要到一個好的平衡點。
有些模組化設計模式就包含MVC 和PAC模式。
四、使用瀏覽器工具高效排除前端困難問題

沒有處理比跨瀏覽器的相容和解析問題更糟糕的事情了。這桿子事會使你瘋掉,它帶給你的挫折感差不多讓你覺得不砸掉點東西難解心頭之恨。但是整合進瀏覽器的調試工具會使得尋找和診斷前端問題變得分為迅速和高效。
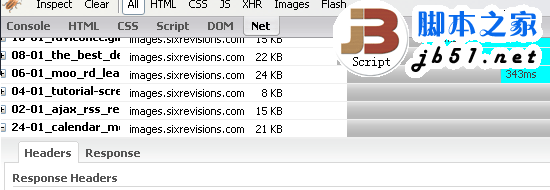
Firebug 和Web Developer 是絕對必要的省時利器,它們已經成了前端網頁開發者必備的工具。 Firbug可以輕鬆的查看DOM,以了解其原理,以及可以在運行中調整CSS/HTML/JS, 除此之外,也可以幫你調試和註釋(profile)你的JavaScrpt代碼,幫你弄起初究竟是什麼狀況導致了你的腳本運行中斷。 Web Developer為你提供了一系列有用的工具,像有的工具可以讓你點擊一個頁面元素就可以看到有哪些樣式聲明影響了該元素,也可以使你很方便的禁用JavaScript和CSS,讓你了解在沒有JavaScript或CSS的情況下, 你的頁面是如何運作的。
如果你需要在IE瀏覽器下調試,你可以嘗試嘗試IE開發者工具條 。它在功能上跟Firebug和Web Developer很相似。如果你想找更多的整合在瀏覽器內的IE調試工具來幫你i節省調試時間,你可以點擊這個鏈接。
五、程式碼重用
如果你發現你自己老是在做重複的事情,這時候你應該反思反思你的程式碼結構了。考慮學習常見的設計模式它會幫助你創建可重複使用的靈活的方法,函數,以及物件。
打個比方,如果,你需要頻繁的鏈接到資料庫,你可能需要創建一個資料庫的訪問類,來處理資料庫的鏈接,查詢以及資料的提交。
六、 線上協作以及追蹤專案狀態

其實-你工作並不孤單。無論你是為一個開發團隊工作或是為某人工作(這個人可能是你上司或你的客戶),你都應該充分享受線上協作和追蹤專案狀態說給你帶來的好處。
你在行政性任務上花費的時間越少,或者在在無窮無盡的會議上花費的時間越少(或者,更糟的,是那種需要出差的面對面會議)——你在代碼上花費的時間就越多。
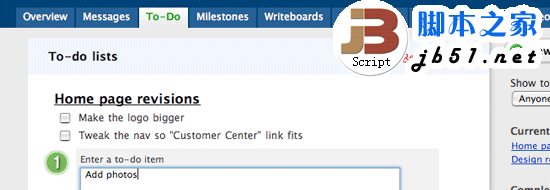
像Basecamp, Lighthouse, 和activeCollab 這類工具就為你提供了一站式團隊協作服務,讓你隨時追蹤專案的狀態,你也可以設定專案的目標和里程碑(milestones)—這樣所有人就可以自動同步,為你省下頻繁回覆電子郵件的時間,你也不需要在進度確認會議上花費大量無用時間。
這些工具l另外會幫助你區分事情輕重,確保了所有的事情都在一個集中的地方組織和記錄下來。
七、程式碼的自動格式化與標準化
你需要將你的所有代碼格式標準化,這樣做不僅僅這是一個很好的習慣,而且日後你一旦需要回來看這些代碼,這會幫助你很快的理解這些代碼。
程式碼的自動格式化可以讓你一鍵格式化你所有的程式碼,而不是一行一行來做這事,這也確保了程式碼編寫的一致性。自動的格式化也減少了手動修改產生錯誤的風險、
我們有許多工具來幫助我們做這事,很多是網頁版的工具 。對於CSS而言,一個流行的開源解決方案就是CSSTidy (Clean CSS is an CSSTidy的線上版本)。對於HTML我們有HTML Tidy。
對於腳本,我們有PHP Source Code Formatter, Ruby Script Beautifier, 和Code Beautifier Plus (這個工具是用來格式化 C#, ActionScript, and Java).
八、在需求收集和規劃階段多花時間
預防遠勝過補救。或許某些思想學派的人物強調不要在計劃上浪費時間——確保你已經收集到了你需要知道的所有信息,在做功課方面花費必要時間依然是必要的。如果在需求收集方面沒做足功課會導致功能氾濫(feature Creep) ,原因就是各種未曾預料到的功能需求
九、使用已經寫好的程式碼

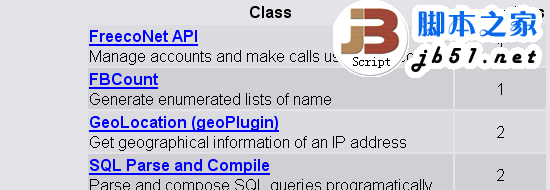
古人以及幫我們發明了車遼輒,所以我們也沒必要親自再搗鼓出車遼來。如果在某個地方看到某個感興趣的功能,其他人極有可能已經為你寫好了程式碼(嗯,不僅僅是為你,而是為我們大家。)對於PHP而言, PHP Classes Repository為你提供了一大批的類別和腳本供你下載和使用。 Hot Scripts則提供了其他語言的各種腳本。如果你只是想要一些小的程式碼段,你可以去devSnippets 上面淘淘寶。
注意:只有當你具備充足的經驗,能分辨出好程式碼和差碼,上面的這個辦法才會真正幫你大忙。否則你會發現你最終成品中代碼bug叢生,書寫混亂。
十、精簡功能
你必須對網頁應用的某些功能做一個評估,以判斷在這個功能上面的時間投入是否值得。
你的使用者真的需要一個不常更新的內容管理系統為每個類別的文章提供一個自訂的RSS輸出嗎?你真的需要一個網站樣式轉換器來幫你偵測到使用者地理位置哪裡,然後將網站呈現不同的風格。
編寫網站功能就是一場艱苦的戰鬥 ,不要在對終端用戶無用的功能上耗費開發時間,況且這些功能而且會使用戶界面複雜化。




