其實對應的寫法很多,比較通用的就是object embed 。
但是我在使用過程中,在xp sp3 下 ,embed標籤標記為x-mplayer2,但是strechToFit無效了。很鬱悶~
在win7下,embed標記為x-mplayer2,直接寫在embed裡面沒用,要用js重新設定一遍,strechToFit 和 uiMode。
後來發現在xp sp3下面的那個chrome的wmp插件和win7下面的wmp插件不一樣 - -。
其實一個很神奇的原因就是官方發布的chrome wmp插件api中寫的支援平台不包括xp sp3.
總之,很多神奇的bug.
總之,解決相應的問題如下:
首先,你的電腦一定要有windows media player
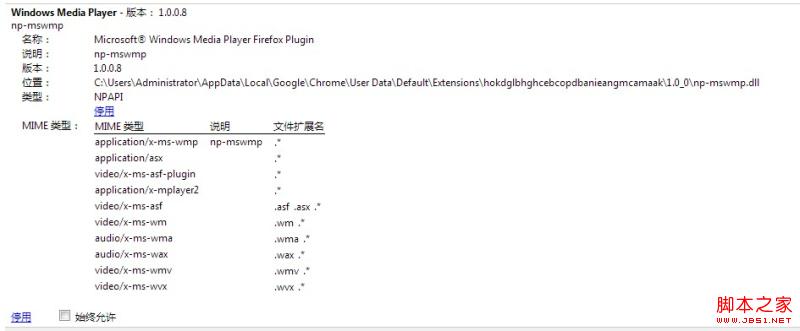
1.在chrome瀏覽器中輸入chrome://plugins/ ,看看裡面的wmp插件是什麼版本 
如果是這個,那就對了。
如果不是的話,就先停用,然後你可以在http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0這裡下載到這個np-mswmp.dll
然後把這個dll放到你的chrome下的plugins資料夾中(如果沒有plugins資料夾的話,自己建立一個就可以了)。
通常在C:Program FilesGoogleChromeApplicationplugins這裡 ~~
然後重新啟動瀏覽器。看看是否正確加載了。
2.html的寫法,很簡單,依照瀏覽器的不同,載入不同的html就好了




