jQuery Corner是一款jQuery的插件,最初由Dave Methvin開發,但後在Malsup同志的協助下,進行了一些重要的改進。現在專案放在github上,當然為了方便,本文會以附件的形式提供該插件,但要得到最新版,請到專案的github上拿。
之所以會像變魔術一樣地展現圓角及其他樣式,是由於該插件為目標元素增加了一些小條塊,這些小條塊為背景色,所以人眼看上去出現了圓角而已,其實就是小東西遮蓋了本來的直角。
看來我真不是乾魔術師的料,一上來就先把老底給揭了出來。不急,我再補充一下,這個魔術的一些要求:
1、插件是為block元素編寫,所以div、p等都適用;而inline的元素則沒有那麼幸運了,當然也不是說inline根本不能用,只是面對為span增加corner要多費點神。不過,正常人不會跟span的圓角較勁吧,把span改成div得了。
2.對於插件新增的border-radius功能,IE
OK,介紹完了基本要點。教大家如何使用,這是重點,但很簡單。 第一步,建構基本HTML網頁和DIV格局,並CSS。
<html>
<head>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div></div>
</body>
效果如下:

第二步,引入jQuery,和jQuery Corner插件。
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
此時,還是剛才圖的效果,直角沒變。
第三步,寫js程式碼,讓外掛程式對DIV塊起作用。
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("div").corner();
});
</script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
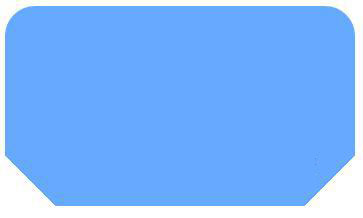
此時,圓角就出現了。

至此,小功告成。開始拓展拔高啦。
********************************拓展************** **********************
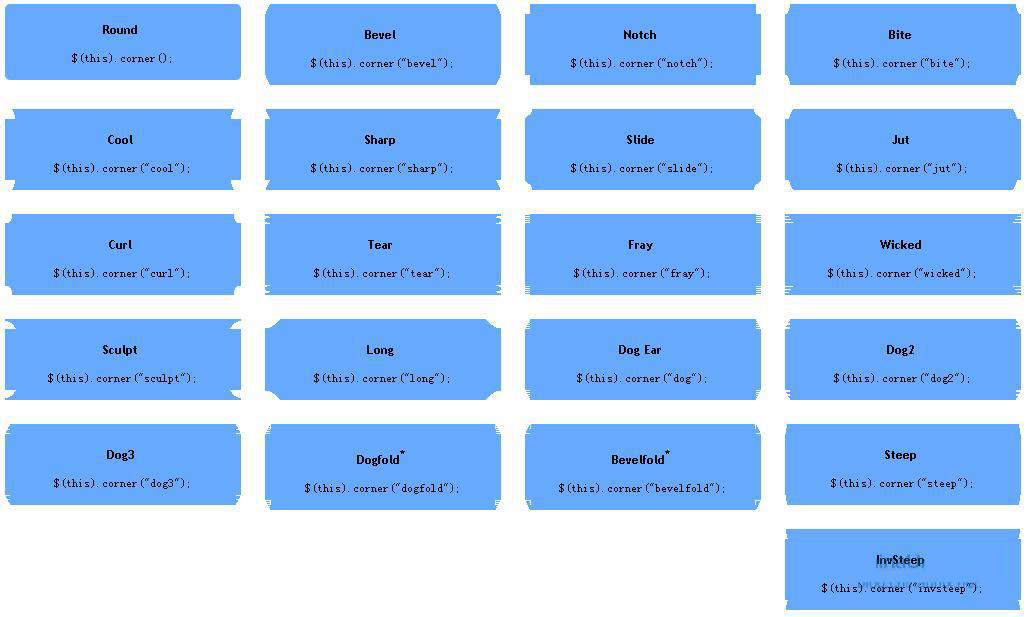
一、有多種Corner可選
如果你喜歡凹狀,那麼上圖第一排,第三列就是好選擇。先認識個字notch,就是凹槽的意思。只要把一處程式碼改成:
<script type="text/javascript">
$(function(){
$("div").corner("notch");
});
</script>就可以得到這個效果:

這裡出現了明顯的問題,目前在chrome下只有一個角落。在IE下也不正常。滴答滴答,時間經過了近半小時。我終於發現:
應該給有角的Div加一個父Div,否則我自己做的例子中父級為body,而插件自己還要再增加一個Div,就弄亂套了。所以我修改了最初的程式碼:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv").corner('bevel');
});
</script>
<style type="text/css">
#mydiv{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"></div>
</div>
</body>
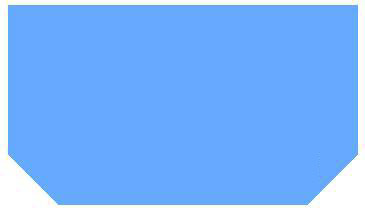
</html>看圖吧:

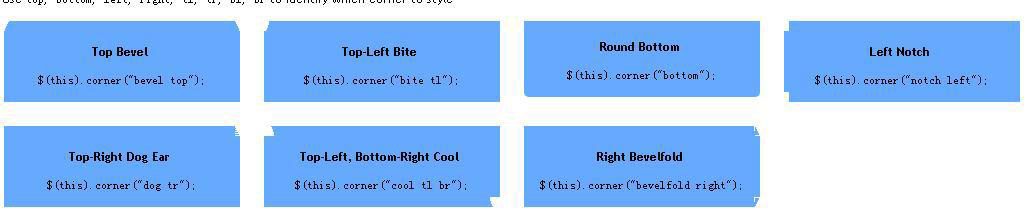
但有兩句話需要大家注意(原文):* Fold lines are not supported in Internet Explorer for pages rendered in quirksmode.* Fold lines are only supported on top corners in Internet Explorer, unless running in IE8 dards-mode . 所以,盡量老實用Corner樣式吧。 二、有多種位置可選 可以使用top/bottom/left/right/tl/tr/bl/br設定corner出現的具體位置。看圖:
例如對於notch而言,想為mydiv的底部增加notch效果,則改寫程式碼如下:
$("#mydiv").corner('bevel bottom');
於是,就只有底部產生notch角了。

三、可自訂角度大小 這功能很好,填入像素值,就能改變角度。試試看:
$("#mydiv").corner('bevel bottom 50px'); 驚奇的圖像如下:

神奇吧,呵呵,還有呢。
四、混搭 就剛才這個例子,把上邊兩個角變成圓角,而下方仍然不變。看代碼:
$("#mydiv").corner('top 30px').corner('bevel bottom 50px'); 沒錯,就是用兩句corner。當然你可以完全用四個corner把各個角都自訂。 
五、邊框裝飾 這是亮點,感謝一個名叫Kevin Scholl的傢伙提出的這個建議,不過這的確是一個非常棒的提議。看程式碼吧:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv p").corner('round 8px').parent().css('padding','8px').corner('round 14px');
});
</script>
<style type="text/css">
#mydiv{
width:360px;
background-color: #600;
}
#mydiv p{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"><P></p></div>
</div>
</body>
</html> 就會這樣:

這張圖是chrome下的效果,IE下還不一樣,夜色很晚了,沒時間調試深入發現問題的原因。
寫的不少了,其實還有些功能樣式沒說,剩下的也不常用,用到的時候大家看英文自學吧。




