一、html submit與bottom按鈕基本語法結構
1、html submit按鈕
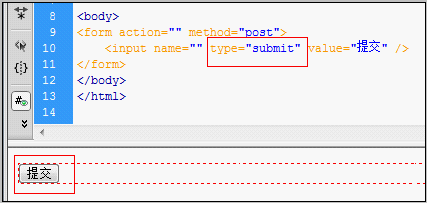
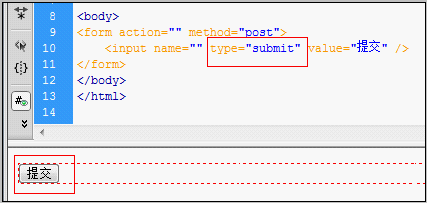
在input標籤裡設定type="submit"即可設定此表單控制項為按鈕。
submit按鈕碼:
submit按鈕效果截圖
html submit按鈕效果截圖
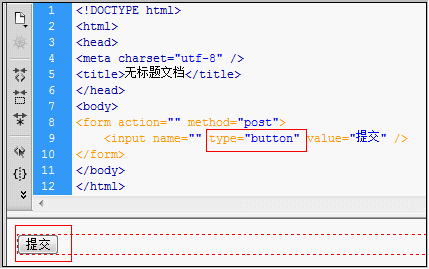
2、html bottom按鈕
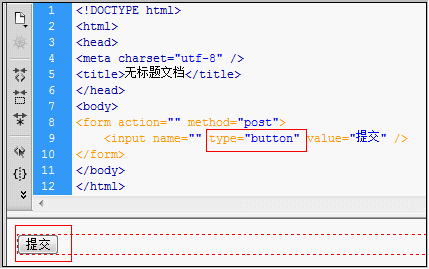
在input標籤裡設定type="bottom"也是即可設定此表單控制項為按鈕。
bottom按鈕程式碼:
bottom按鈕截圖:
html botton按鈕效果截圖
二、html submit與bottom按鈕差異
type=button 就單純是按鈕功能
type=submit 是發送表單
但是對於從事WEB UI的人應該要注意到,使用submit來提高頁面易用性:
使用submit後,頁面支援鍵盤enter鍵操作,而許多WEB軟體設計師,可能沒注意到submit統一.
用button後往往頁面不支援enter鍵了。所以需要支援enter鍵,必須設定個submit,預設enter鍵對頁面第一個submit進行操作。
執行完onClick,轉到action。可以自動提交不需要onClick。所以說onclick這裡可以不要。
執行完onClick,跳轉檔案在js檔案裡控制。提交需要onClick。
例如:
1,onclick="form1.action='a.jsp';form1.submit();" 這樣就實現了submit的功能了。
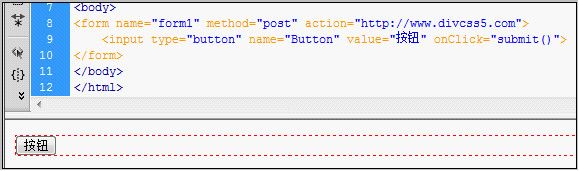
2,button程式碼
按鈕截圖
3,按鈕HTML 程式碼
程式碼如下:
程式碼如下:
程式碼input type="button" name="Button" value="Button"
onClick="javascript:windows.location.href="你的url"">
三、html submit與bottom按鈕美化css p佈局
首先我們準備好按鈕美化的按鈕圖片,並對input submit或bottom按鈕控制項內添加class樣式即可,設定其按鈕背景為美化圖片,設定好邊框為零,寬度和高度。
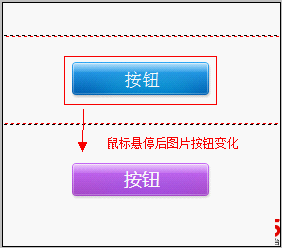
1、對html bottom鈕美化
1)、圖片素材
可將圖片另存為使用
複製程式碼程式碼如下:
按鈕按鈕美化線上示範-www.css.com
html{寬度:100%;高度:100%;}
body{背景:#fff;font-size:18px;font-family:"Arial","Tahoma","微軟雅黑", "雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px ;vertical-align: middle;padding:0;margin:0}
輸入,button{font-family:"Arial","Tahoma","微軟雅黑","雅黑";border:0;
垂直對齊:中;邊距:8px;行高:18px;字體大小:18px}
.btn{寬度:140px;高度:36px;行高:18px;字體大小:18px;
背景:url("bg26px;字體大小:18px;
背景:url("bg26px;字體大小:18px;
背景:url("bg26px .jpg")no-repeatlefttop;顏色:#FFF;padding-bottom:4px}
;
http://www.css.com/" target="_blank">
onmouseout="this.style.backgroundPosition='lefttop'"/>
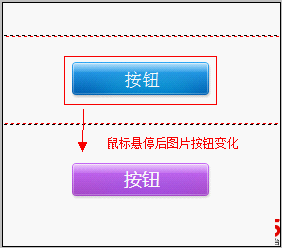
3)、底部效果截圖
底部美化效果截圖
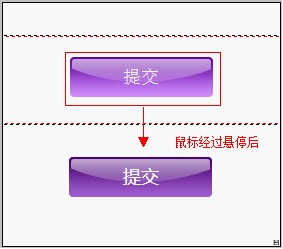
2、對html提交按鈕美化
1)、圖片素材
可將圖片另存以供使用
按鈕圖片素材滑鼠右鍵另存為使用
2)、回复完整HTML源代碼:
代碼如下:
提交按鈕美化線上示範-www.css.com html { 寬度:100%;高度:100%; }
正文{ 背景: #fff;字體大小:18px; font-family:"Arial", "Tahoma", "微軟雅黑", "雅黑";
line-height:18px;填充:0;保證金:0;文字對齊:居中; }
div { 填充:18px }
img { 邊框:0px;垂直對齊:中間;內邊距:0px;邊距:0px; }
輸入、按鈕{ font-family: "Arial", "Tahoma", "微軟雅黑", "雅黑";邊框:0;
垂直對齊:中間;邊距:8px;行高:18px;字體大小:18px }
. btns { 寬度:143px;高度:40px;背景:url("bg11.jpg") 左上不重複;顏色:#FFF; }
樣式>
頭>
表格>
身體>
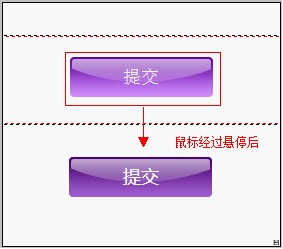
3)、投稿按鈕效果截圖

html提交美化後效果截圖