Adobe Brackets是一款開源、簡潔強大的HTML、CSS和JavaScript整合開發環境,支援增加外掛程式以提供額外的功能擴展,目前可用的外掛程式例如支援增加偵錯、瀏覽器特定CSS前綴、 JSDoc註解等,以下小編簡單介紹Brackets的使用與設定:
一、項目設定
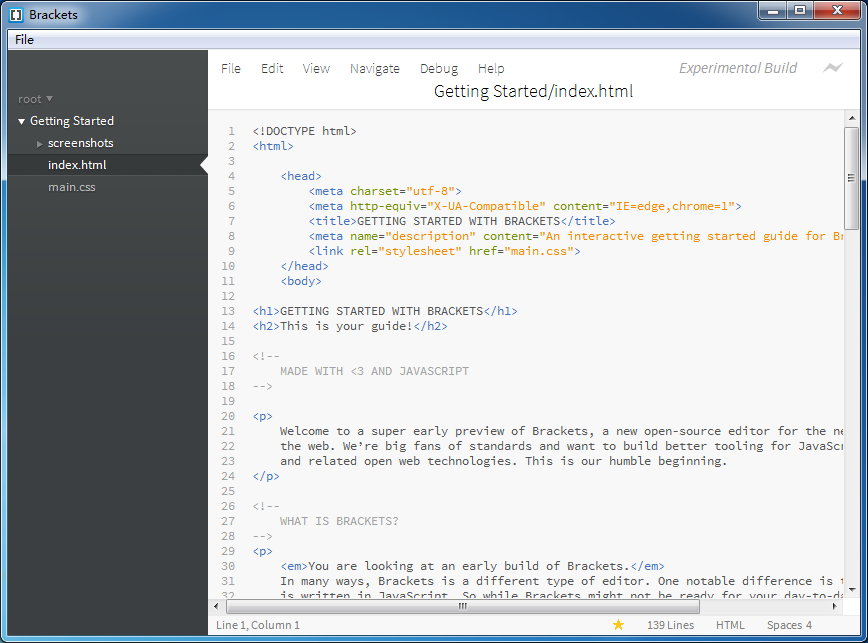
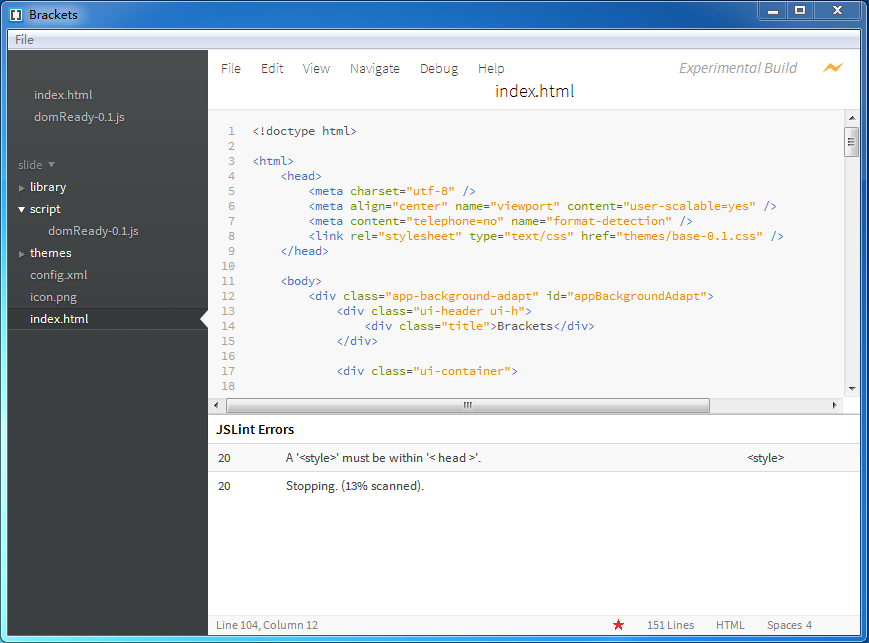
1、開啟Brackets,整個介面很簡潔,頂部選單列只提供file > exit退出編輯器功能。左側為專案組織結構的檔案樹,使用Ctrl/Cmd Shift H可以呼出與關閉檔案樹。右側為編輯區,上部為工具欄,中部為文件區域,下部為提示區域。

2、開啟專案 使用File > Open Folder指令開啟專案資料夾,左側檔案樹專案名稱更新為專案資料夾名,檔案樹更新為目前專案的檔案樹。

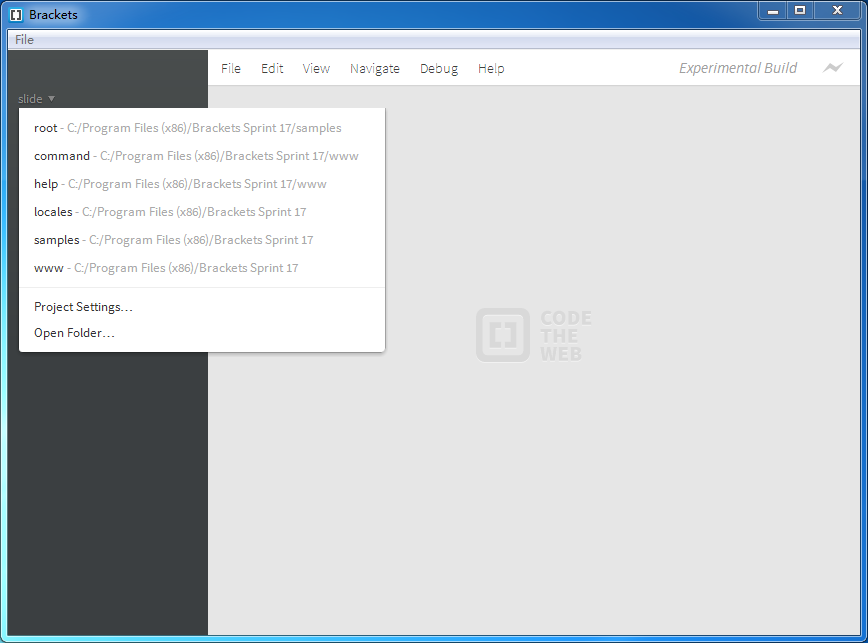
在項目名稱上點選左鍵,彈出項目編輯選單,編輯選單會顯示歷史項目,以及項目編輯指令。

Open Folder指令:開啟新的專案。
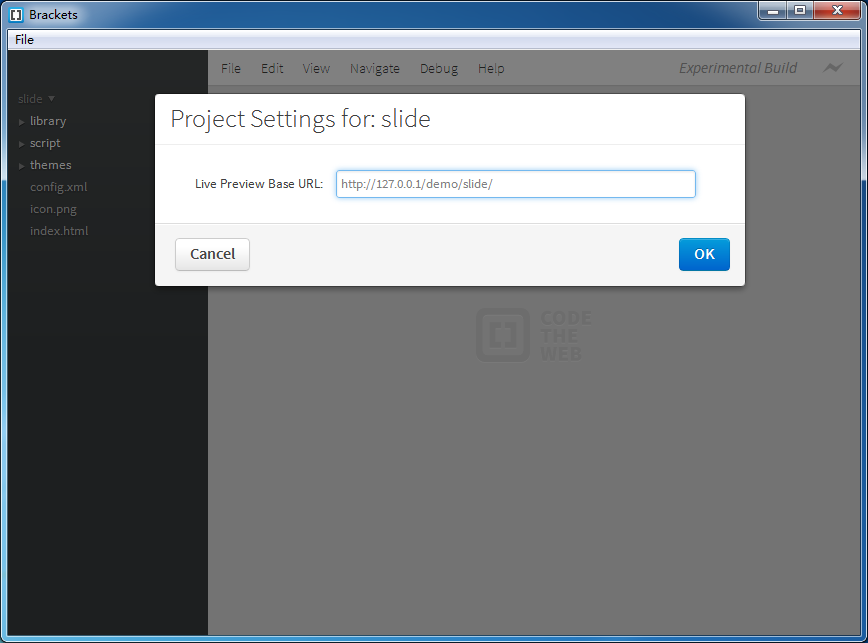
Project Settings指令:設定目前專案的Web位址,在頁面偵錯預覽時會用到。
設定要求:必須是http://開頭的web位址。

如上圖,設定為http://127.0.0.1/demo/slide時,瀏覽器預覽時,會透過web位址開啟對應的頁面。

如果沒有設置,會透過檔案的盤符位址開啟頁面。

二、文件編輯
在檔案樹中點選index.html,主區域開啟index.html的文件。

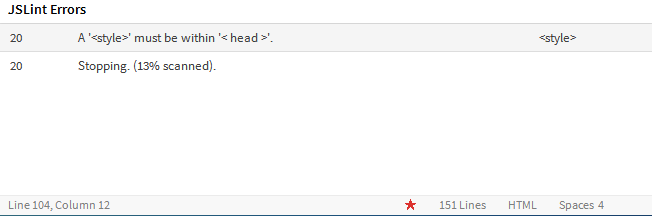
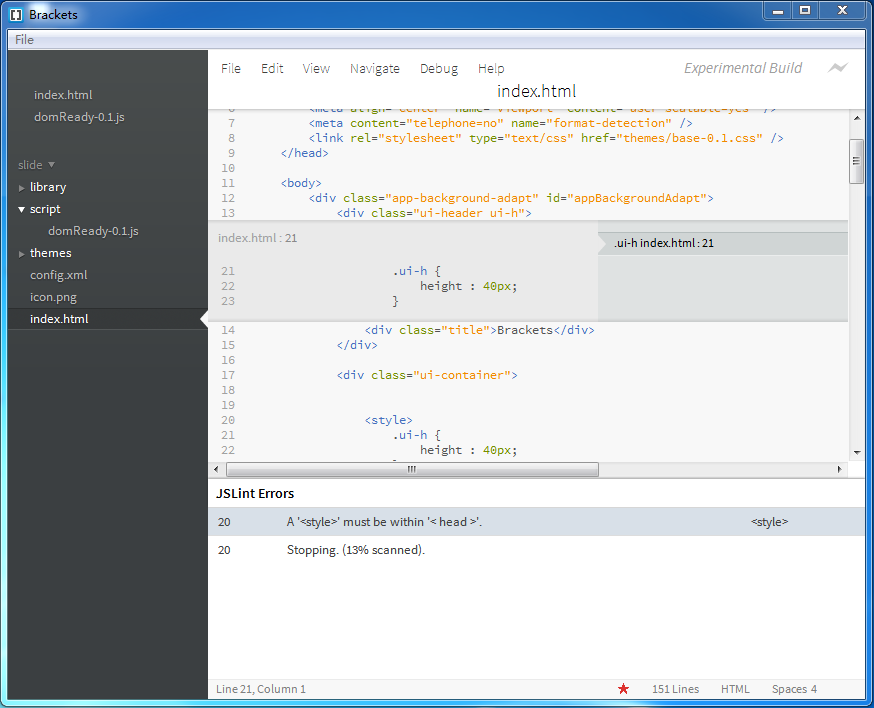
1、Brackest會偵測文件是否符合html規範,如下圖提示,在20行有一個style樣式區塊需要放在head節點裡。

2、把遊標放在一個class或id屬性的標籤名稱上,按下Ctrl/Cmd E(「編輯」)或退出編輯。 Brackets將搜尋專案下所有CSS文件,然後開啟一個內嵌的編輯器嵌入在HTML檔案中,可以讓你快速修改CSS程式碼。

目前class/id標籤有多處樣式定義時,編輯視窗提供切換按鈕來切換顯示樣式,也可以使用Alt Up/Down箭頭鍵切換。
要注意的是,Brackets會偵測目前html文檔以及項目下所有CSS檔案來找出class/id樣式,即使某些CSS檔案在目前html文檔中未被引用到。
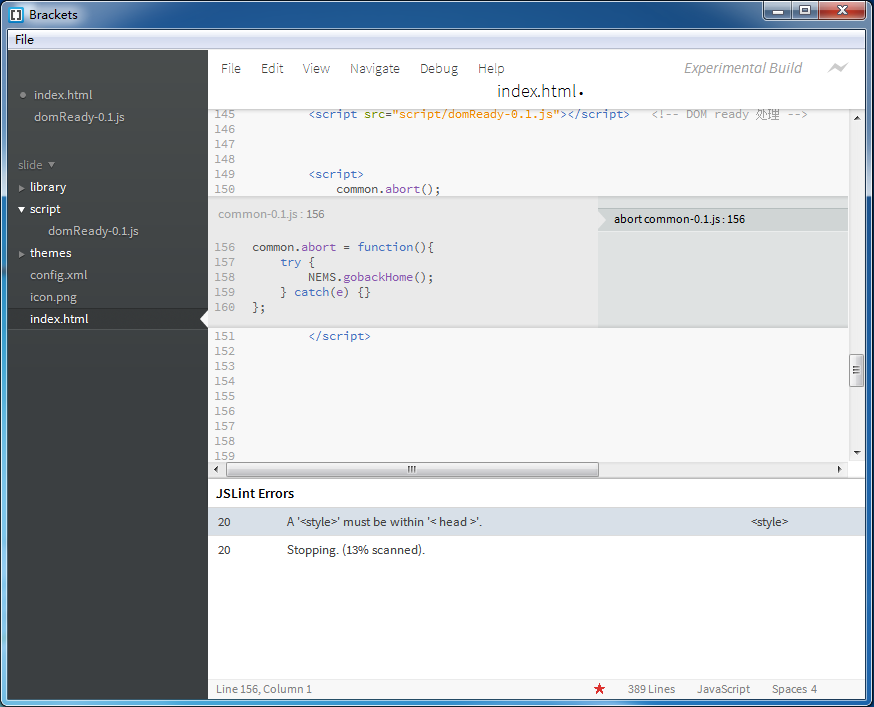
3、Brackets同樣支援對JS物件定義的快速預覽/編輯,把遊標放在一個js函數名稱上,按下Ctrl/Cmd E(“編輯”)或退出編輯。

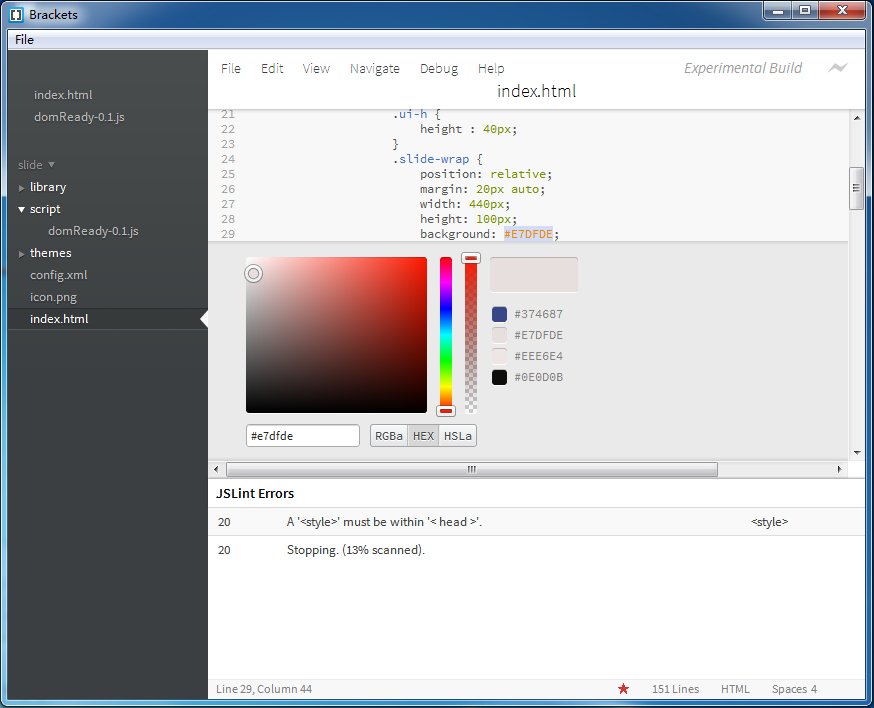
4、Brackets內建取色器,提供RGBa、HEX、HSLa的顏色編碼形式。把遊標放在一個顏色編碼上,按下Ctrl/Cmd E(“編輯”),退出取色器視窗需要使用Esc鍵。

三、即時預覽
Brackets提供網頁即時預覽功能。使用此功能時,Brackets呼叫Chrome瀏覽器開啟目前頁面,此後修改html、css、javascript並儲存後,所修改的內容會即時回應到瀏覽器中的頁面,無須手動刷新頁面。這是Brackets最大的亮點,有兩個顯示器的coder有福了,可以分割畫面顯示Brackets和chrome,即時修改即時預覽,無需切換編輯器/瀏覽器和刷新頁面。
目前即時預覽功能的一些限制:
它只適用於Chrome瀏覽器為目標瀏覽器,你必須安裝Chrome。
它依賴在Chrome瀏覽器中的遠端偵錯功能,這是一個命令列標誌啟用。在Mac上,如果你已經在使用Chrome瀏覽器,這時啟動“即時預覽”,Brackets將詢問你是否要重新啟動Chrome瀏覽器啟用遠端偵錯功能。
只能同時對一個HTML文件進行預覽 - 如果切換另一個HTML文件,Brackets將關閉原來的預覽。
四、部分快速鍵
Ctrl/Cmd Shift H 可以呼出與關閉檔案樹
Ctrl/Cmd E 快速預覽/編輯 css樣式/javascript函數
Ctrl/Cmd /- 放大縮小編輯區字體大小
Ctrl/Cmd 0 重置編輯區字體大小
Ctrl/Cmd Alt P 開啟即時預覽功能
Ctrl/Cmd / 行註解
Ctrl/Cmd Alt / 區塊註解
註:css程式碼、html程式碼註解時只能使用區塊註解快速鍵




