一個網站,大量採用了html5和css3,希望用戶都以webkit內核打開頁面,但是測試卻發現360的以ie內核打開為推薦模式,不知原因為何。其實360為網站開發者設計了一個選擇的方法,只要加入一段Meta標籤程式碼就可以解決
以下資訊摘自360官方網站:
瀏覽模式
極速模式、相容模式及IE9高速模式為360瀏覽器顯示網頁時使用的三種模式:
表示極速模式
表示相容模式
表示IE9/IE10模式(僅在安裝了IE9或IE10後可用)
360極速瀏覽器會自動為您選擇使用適合每個網站的瀏覽模式。所以,通常您不用了解幾種內核的差異。
幾種模式各有什麼特點
極速模式下,網站開啟速度快,但某些網站在極速模式下可能出現相容性問題,顯示不正常。
相容模式下,網站開啟速度比極速模式略低,但網頁相容性問題較少。
IE9/IE10模式下,網站會使用IE9/IE10的渲染方式渲染,支援硬體加速及IE9/IE10全新的腳本渲染引擎。
切換瀏覽模式時,360極速瀏覽器將會自動同步雙核間的數據,讓您在雙核心間能無縫切換。
使用者體驗計畫
在您加入使用者體驗計畫的情況下,我們會將切換的網址傳送到360網站,以便我們完善相容清單庫,改進產品。
上傳的資料不包含具有您個體特徵的信息,且不會洩漏給第三方個人或機構。
若不希望上傳切換的網址,您只需在“高級選項”裡去掉勾選
“ 將使用情況統計信息和崩潰報告自動發送給360極速瀏覽器網站,幫助我們完善360極速瀏覽器」即可。
背景介紹
由於眾所周知的情況,國內的主流瀏覽器都是雙核瀏覽器:基於Webkit核心用於常用網站的高速瀏覽。基於IE的核心用於相容網路銀、舊版網站。以360的幾款瀏覽器為例,我們優先透過Webkit核心渲染主流的網站,只有小量的網站透過IE核心渲染,以確保頁面相容。在過去很長一段時間裡,我們主要的控製手段是一個幾百k大小網址庫,一個透過長期人工運營收集的網址庫。
儘管我們努力透過使用者回饋、程式碼標籤智慧判斷技術來提高瀏覽器的自動切核準確率。但是在很多情況下,我們仍然無法達到百份百正確。因此,我們新增加了一個控製手段:內核控制Meta標籤。只要你在自己的網站裡增加一個Meta標籤,告訴360瀏覽器這個網址該用哪個內核渲染,哪麼360瀏覽器就會在讀取到這個標籤後,立即切換對應的內核。並將這個行為應用於這個二級域名下所有網址。
目前該功能已經在所有的360安全瀏覽器實現。我們也建議其它瀏覽器廠商一起支援這個實作。讓這個控制標籤成為業界標準。
程式碼範例
在head標籤中加入一行程式碼:
<html> <head> <meta name=”renderer” content=”webkit|ie-comp|ie-stand” /> </head> <body> </body> </html>
content的取值為webkit, ie-comp,ie-stand之一,區分大小寫,分別代表用webkit內核,IE相容內核,IE標準內核。
若頁需預設用極速核,增加標籤:
<meta name=”renderer” content=”webkit” />
若頁需預設用ie相容內核,增加標籤:
<meta name=”renderer” content=”ie-comp” />
若頁面需預設用ie標準內核,增加標籤:
<meta name=”renderer” content=”ie-stand” />
這裡發現一個問題,官方給的信息裡結尾是“>”,實際測試時不起作用,這時只要把結尾改為「 />」(注意/ 前面有空格),測試是可行的。
各渲染內核的技術細部
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
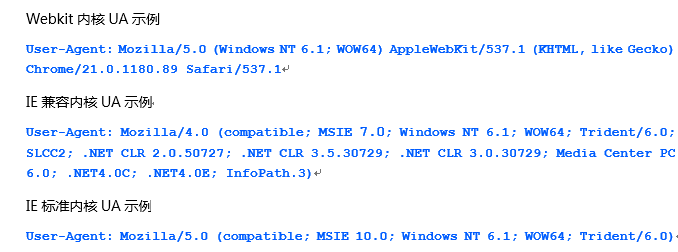
各內核UA範例
這個功能其實和IE9的功能-Compatible很類似,關於IE幾個核心的實作介紹,請看:
http://blogs.msdn.com/b/ie/archive/2010/06/16/ie-s-compatibility -features-for-site-developers.aspx
了解極速模式和相容模式使用的技術:
極速模式使用的是Webkit內核,Webkit內核是全球最快速的瀏覽器內核,同時支援了許多的網頁新標準,
但由於Webkit內核較新,國內一些網站尚未較好地支援此內核。
相容模式使用的是IE瀏覽器所使用的 Trident 內核,是國內網頁製作時主要相容的瀏覽器內核,相容性問題較少。
IE9/IE10模式使用的是IE9/IE10瀏覽器所使用的新內核,加入了硬體加速、全新的腳本渲染引擎,更標準的HMTL5及CSS3支援。
以上就是用Meta標籤程式碼讓360雙核心瀏覽器預設極速模式不是相容模式_HTML/Xhtml_網頁製作的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




