定義和用法
標籤用於蒐集使用者資訊。
根據不同的 type 屬性值,輸入欄位擁有很多種形式。輸入欄位可以是文字欄位、複選框、遮罩後的文字控制項、單選按鈕、按鈕等等。
HTML 與 XHTML 之間的差異
在 HTML 中, 標籤沒有結束標籤。
在 XHTML 中, 標籤必須正確地關閉。
實例
一個簡單的 HTML 表單,包含兩個文字輸入框和一個提交按鈕:
XML/HTML Code複製內容到剪貼簿
- form action=action=action=" > method=
"get"-
> > First name: input type=" text" name=
- "fname" >
Last name: input type=" text" name="lname"
- >
input type type type< 🎜> value
=-
"Submit" >
form
>

其中disabled 屬性規定應該禁用 input 元素。
被停用的 input 元素既不可用,也不可點擊。可以設定 disabled 屬性,直到滿足某些其他的條件為止(例如選擇了一個複選框等等)。然後,就需要透過 JavaScript 來刪除 disabled 值,將 input 元素的值切換為可用。
以下三種寫法都可以停用 input
XML/HTML Code複製內容到剪貼簿
-
input type=type=type disabled="disabled" value >"已停用" />
-
input type="text" disabled="disabled" >"已停用" />
-
input type="text" disabled="disabled" "已停用" />
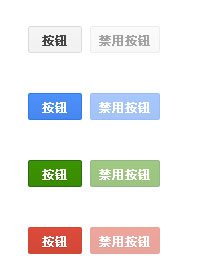
被停用的 input 預設顯示灰色,可以透過CSS修改樣式。註:IE9以下無法改變字體顏色
1. 利用CSS3 :disabled 偽元素定義
CSS Code複製內容到剪貼簿
-
//Chrome Firefox Opera Safari
-
input:disabled{
-
border: 1px#DDD;
background-color
: -
#F5F5F5#F5F5F5;
color
- :#ACA899; }
-
2. 利用屬性選擇定義
CSS Code
複製內容到剪貼簿
//IE6 failed
- input[disabled]{
- border
: -
1px#DDD;
background-color: #F5F5F5#F5F5F5
- ;
color:#ACA899;
}
3. 利用class來定義,為要禁用的input增加一個class
- CSS Code
複製內容到剪貼簿
-
input.disabled{
-
border: 1px#DDD;
background-color
: -
#F5F5F5#F5F5F5;
color
- :#ACA899; }
-
最終結果:
CSS Code
複製內容到剪貼簿
//Chrome Firefox Opera Safari IE9
- input:disabled{
- border
: -
1px#DDD;
background-color: #F5F5F5#F5F5F5
- ;
color:#ACA899;
}
//IE8-
input[disabled]{
-
border- :
1px- #DDD
; -
background-color: #F5F5F5#F5F5F5;
color
- :#ACA899; }
//IE6 Using Javascript to add CSS class -
"disabled"
* html input.disabled{
- border
: -
1px#DDD;
-
background-color-
: #F5F5F5#F5F5F5;
color:#ACA899;
}
注意:IE8 bug由於IE8 不辨識 :disabled 導致input[disabled],input:disabled樣式失效,可以考慮單獨來寫,或直接使用input[disabled]。 ;IE9及以下無法改變字體顏色。
Demo