新專案基本告一段落,第一次完成前後端分離的集成,遇到的坑自然不少。
來說說第一天遇到的其中一個坑吧。
--關於下載的問題。 。 。
以前的做法,大家都喜愛用標籤吧。而我一開始也是用a標籤,href屬性放在圖片的位址來模擬下載的功能。結果發現,這個鬼東西,你點擊他,直接打開一張新圖片,並不是下載的意思。
然後,我看了一篇文章,又打開了本寶寶的新世界大門。
download屬性
標籤必須有href的屬性。 瀏覽器將自動偵測正確的檔案副檔名並新增至檔案 (.img, .pdf, .txt, .html, 等等)。
舉例舉例:
其實你也可以自訂下載的檔名的
但其實這種方法也是有很大的限制的。
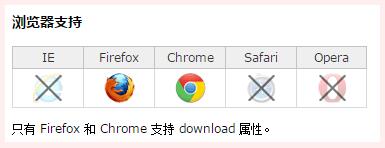
其一就是其相容性,根據W3C提供的數據。

這樣下來看來這個屬性暫時的實用性其實一般般。
還有一個坑是我還沒踩到的,就是跨域問題,等我踩了再去更新下。 。
總結一句話,這個download是個好東西,但是看起來支持性並不好,不知道他未來的發展會怎麼樣呢,畢竟現在也還是一個a標籤的新屬性,再等等看吧,現在至少知道有這麼東西就差不多了。
以上這篇關於html的下載功能詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文網址:http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html




