(函數(){
var _shconfirm = {};
var _shprompt = {};
//閉包初始化;
$(函數 () {
$("#dialogalert").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「致盲」,
長度:500
},
隱藏:{
效果:「爆炸」,
長度:500
},
按鈕:{
決定: function () {
$(this).dialog("關閉");
}
}
});
$("#dialogconfirm").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「投影片」,
長度:500
},
隱藏:{
效果:「下降」,
長度:500
},
按鈕:{
決定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("關閉");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("關閉");
}
}
});
$("#dialogprompt").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「致盲」,
長度:500
},
隱藏:{
效果:「泡芙」,
長度:500
},
按鈕:{
決定: function () {
if (_shprompt.shpromptObj.regex) {
t.shpromptObj.regex.test($("#dialogprompt .text").
$("#dialogprompt .alert .prompmpcm
$("#dialogprompt .alert").slideDown();
回復使用)
} 其他 {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("關閉");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("關閉");
}
}
});
});
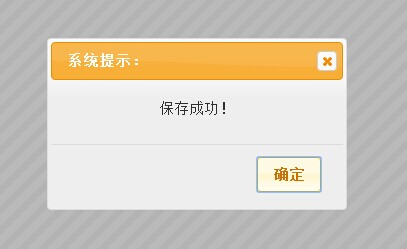
window.shalert = 函數(訊息){
$("#dialogalert .msgcontent").html(訊息);
$("#dialogalert").dialog("開");
};
//message提示的訊息,callback(true/false)回呼函數
window.shconfirm = 函數(訊息,回呼){
$("#dialogconfirm .msgcontent").html(訊息);
$("#dialogconfirm").dialog("開");
_shconfirm.shconfirmCallBack = 回呼;
};
//message提示的資訊,callback(msg)回呼函數(使用者輸入的訊息),param:regex輸入的正規驗證,regexmsg正規驗證不通過的提示
window.shprompt = 函數(訊息、回呼、正規表示式、regexmsg){
$("#dialogprompt .msgcontent").html(訊息);
$("#dialogprompt").dialog("開啟");
_shprompt.shpromptObj = {
回調:回調,
正規表示式:正規表示式,
正規表示式訊息:正規表示式訊息
};
}
})();
以下是呼叫程式碼
confirm //比可惜的是 js沒辦法模擬 js腳本暫停 所以只能以回呼函數的方式 來繼續下一步操作。
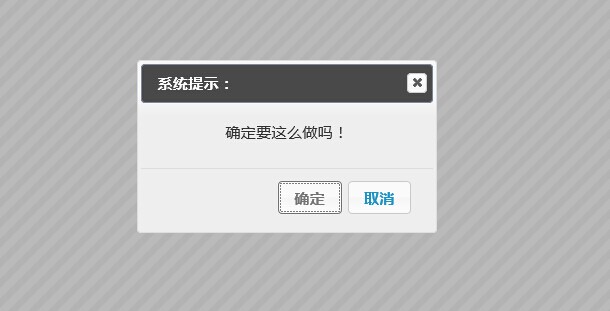
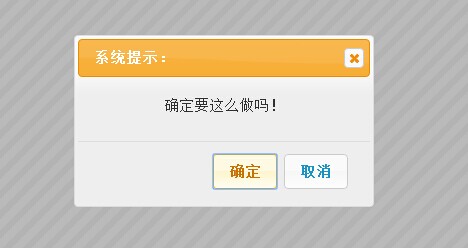
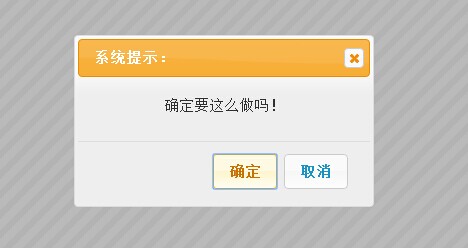
function ShConfirm() {
shconfirm("確定要這麼做嗎!", function (result) {
if (result) {
alert("點選了確定");
} else {
alert("取消取消");
}
});
}
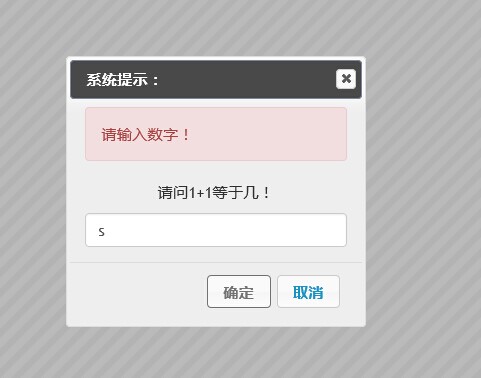
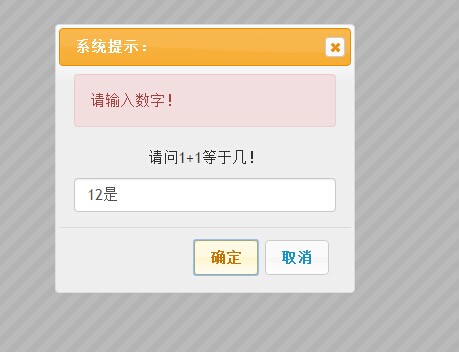
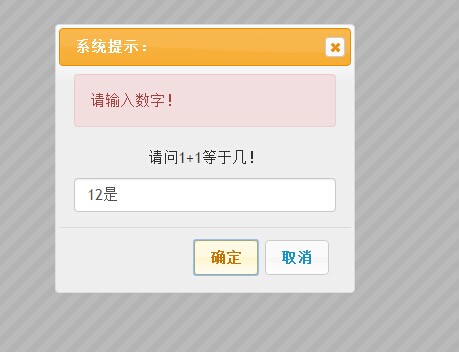
function ShPrompt() {
shprompt("請問1 1等於幾!", function (text) {
alert("使用者輸入了:" text);
}, /^d{1,}$/, "請輸入數字!");
}
shalert 就直接用就行了。和 js的alert 效果一樣。
源碼我已經放在 百度網盤上,歡迎大家學習交流了。
原始碼下載位址
http://pan.baidu.com/s/1c00Cl36
這個控制其實還有可重構的部分,像是初始化方法等等這些都沒有提取出來,因為任務緊所以先這麼用。
下一次最佳化時會處理這些問題。
原版風格是這樣的,可以透過修改引用的css上實現 demo上有詳細說明。



以上就是本文全部內容了,怎麼樣,受益匪淺吧。