今晚看書的時候發現jQuery有三個包裹節點的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜尋結果 W3School的文件說明是排第一的。
可是,W3School的解釋是這樣的:
jQuery 文件操作 - wrap() 方法
wrap() 方法把每個被選元素放置在指定的 HTML 內容或元素中。
jQuery 文件操作 - wrapAll() 方法
wrapAll() 在指定的 HTML 內容或元素中放置所有被選取的元素。
jQuery 文件操作 - wrapInner() 方法
wrapInner() 方法使用指定的 HTML 內容或元素,來包裹每個被選元素中的所有內容 (inner HTML)。
我讀的書少,看見這樣的解釋不能立即解決我的困惑真的很煩。
還是動手最實際。
這是用來比較的原始程式碼:
我是佔位子的。
我是佔位子的。
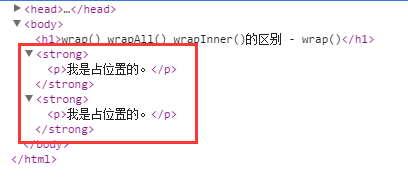
$("p").wrap("");
結果:

從圖中可以看出strong標籤包圍了每個符合的p標籤。
wrapAll()方法
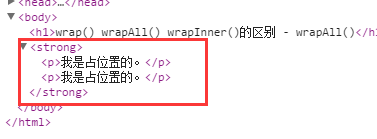
$("p").wrapAll("");
結果:

從圖中可以看出strong標籤把全部配對的p標籤一下子全都包圍了。
wrapInner()方法
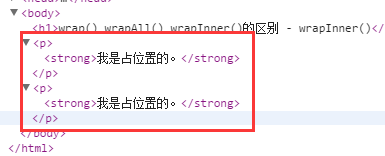
$("p").wrapInner("");
結果:

從圖中可以看出strong標籤內嵌入每個符合的p標籤裡面。
當然,最後看起來,三個方法的效果是一樣的。

點到即止。
以上就是個人對於jQuery中 wrap() wrapAll() 與 wrapInner()的差異分析了,僅是個人的一些理解,大神請略過。




