本文實例敘述了不到30行JS程式碼實作Excel表格的方法,可見jQuery並非不可取代。分享給大家供大家參考。具體分析如下:
某國外程式設計師展示了一個由原生JS寫成不依賴第三方函式庫的,Excel表格應用,有以下特性:
① 由少於30行的原生JavaScript程式碼實作
② 不依賴第三方函式庫
③ Excel風格的語意分析 (公式以 "=" 開頭)
④ 支援任意表達式 (=A1 B2*C3)
⑤ 防止循環引用
⑥ 基於localStorage的自動本地持久化儲存
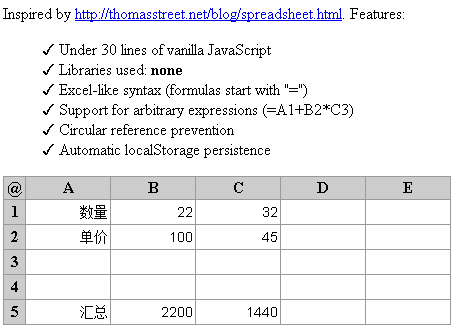
效果顯示如下圖:

程式碼分析:
CSS略,HTML核心僅一行:
JavaScript程式碼如下:
for (var i=0; i
var row = document.querySelector("table").insertRow(-1);
for (var j=0; j
var letter = String.fromCharCode("A".charCodeAt(0) j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(function(elm) {
elm.onfocus = function(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = function(e) {
localStorage[e.target.id] = e.target.value;
computeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
if (value.charAt(0) == "=") {
with (DATA) return eval(value.substring(1));
} else { return isNaN(parseFloat(value)) ? value : parseFloat(value); }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();
其實透過上文我們可以看出最核心的幾步使用了EMEAScript5和HTML5的特性, 如:
querySelectorAll: 提供類似jQuery選擇器的查詢,由此可見,第三方JS函式庫如jQuery並不是必不少的。
var matches = document.querySelectorAll("div.note, .alert. ");
defineProperty 提供了類別以Java的get,set存取/設定預處理方法,還有其他一些配置屬性,如:是否可配置,可枚舉等。
Object.defineProperty(o, "b", {get : function(){ return bValue; },
set : function(newValue){ buncValue = new } },
且urable: true});
希望本文所述對大家的javascript程式設計有所幫助。