CSS 盒子模型
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"這個術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
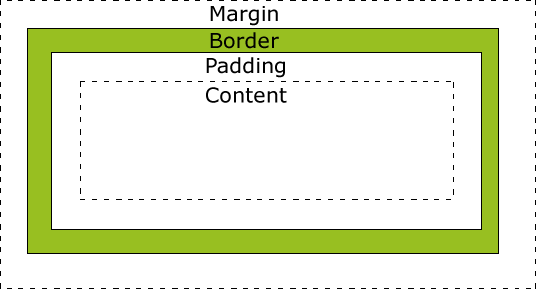
下面的圖片說明了盒子模型(Box Model):

不同部分的說明:
Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文字和圖像。
為了在所有瀏覽器中的元素的寬度和高度設定正確的話,你需要知道的盒子模型是如何運作的。
元素的寬度和高度
#注意: 當您指定一個當 CSS元素的寬度和高度屬性時,你只是設定內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。 .
下面的範例中的元素的總寬度為300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
讓我們自己算算:
250px (寬)
+ 20px (left + 右邊填充)
+ 10px ( left + 右邊框)
+ 20px (left + 右邊距)
= 300px
#試想一下,你只有250像素的空間。讓我們設定總寬度為250像素的元素:
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="https://img.php.cn/upload/course/000/000/006/58088c38d34b6935.jpg" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。这个元素的总宽度也是250 px。.</div>
</body>
</html>運行程式嘗試
最終元素的總寬度計算公式是這樣的:
總元素的寬度=寬度+左填充+右填充+左邊框+右邊框+左邊距+右邊距
元素的總高度最終計算公式是這樣的:
總元素的高度=高度+頂部填充+底部填充+上邊框+下邊框+上邊距+下邊距















