更多>
最新下载
24小时阅读排行榜
- 1 俄罗斯引擎搜索引擎入口 俄罗斯引擎无需登录进入
- 2 composer config命令的常用操作示例
- 3 js数组中reduce的用法
- 4 mysql数据库中如何理解事务日志
- 5 win11如何安装旧版驱动程序_Windows11安装兼容驱动方法
- 6 JavaScript LocalStorage存储限制
- 7 夸克浏览器怎么清除缓存数据_夸克浏览器清理存储空间入口
- 8 俄罗斯手机版浏览器入口 俄罗斯浏览器网站手机登录官方链接
- 9 苹果15 Pro Max如何拍摄夜景延时_iPhone 15 Pro Max夜景延时拍摄教程
- 10 学信网学历电子档案查询_学信网官方登录入口网址
- 11 css颜色在卡片组件边框中的使用
- 12 在Heroku上部署Go Revel应用:解决Buildpack错误指南
- 13 俄罗斯浏览器网页版入口 俄罗斯浏览器手机网页版免登录入口
- 14 mysql中如何处理日志权限问题
- 15 Python官网如何学习Python内存管理_Python官网垃圾回收机制详解
更多>
最新教程
-
- Node.js 教程
- 7028 2025-08-28
-
- CSS3 教程
- 1000975 2025-08-27
-
- Rust 教程
- 11178 2025-08-27
-
- Vue 教程
- 13394 2025-08-22
-
- PostgreSQL 教程
- 10266 2025-08-21
-
- Git 教程
- 5023 2025-08-21
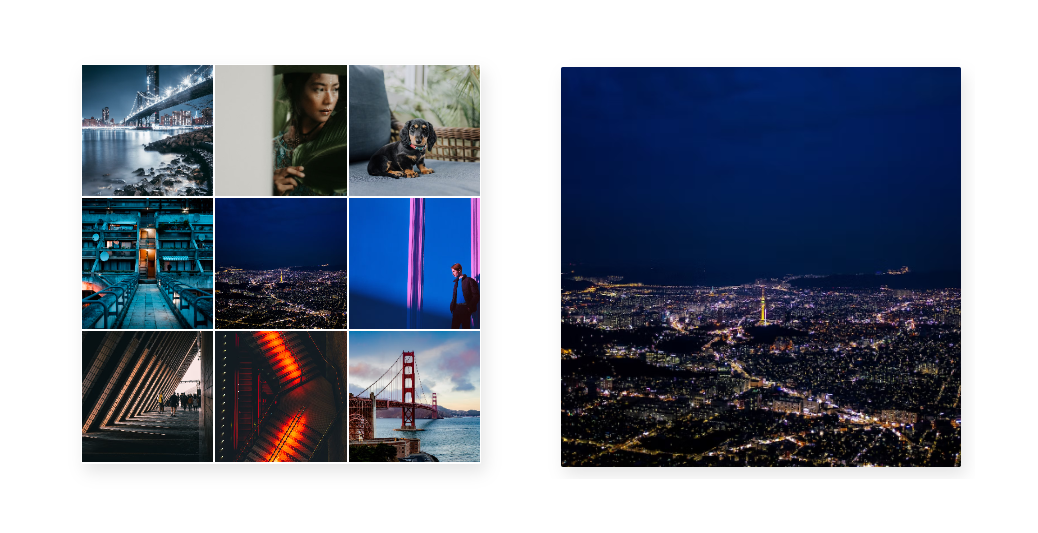
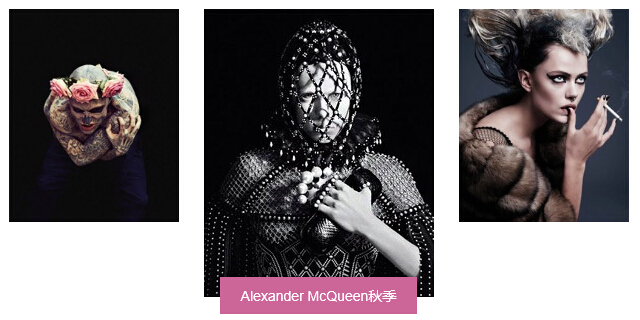
js图片嵌套点击放大特效


代码简介:js图片嵌套点击放大特效是一款适合远景效果图展示的js特效代码。


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn