最新下载
24小时阅读排行榜
- 1 摩根大通推出IndexGPT:智能化投资建议引领新潮流
- 2 Linux系统的VPS性能怎么测试
- 3 php redis如何实现定时任务
- 4 mysql标识列的特点有哪些
- 5 现场对标ChatGPT!又一AI大模型发布,还要渗透这么多行业
- 6 VR在智慧旅游行业的应用
- 7 中国首个Pocket Gallery虚拟展厅亮相中央美术学院美术馆
- 8 重大安全风险!美光公司产品对中国关键信息基础设施构成威胁
- 9 新一代天猫精灵评测:里面住了个温暖还话痨的AI朋友
- 10 苹果江郎才尽?前营销高管不看好苹果AR/VR头显。
- 11 MySQL的循环语句有哪些
- 12 AIGC能为元宇宙里的「人」做些什么?|1号AIGC季②
- 13 AI将夺走人类的“饭碗”?听听科技大咖们怎么说!
- 14 升级到 Windows 11 后如何避免垃圾邮件
- 15 苹果限制员工使用ChatGPT等外部AI,担心泄露机密数据
最新教程
-
- 国外Web开发全栈课程全集
- 262 2024-04-24
-
- Go语言实战之 GraphQL
- 392 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 842 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 720 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 623 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 1615 2024-03-29
<style>
::selection {
color:#FFFFFF;
background:transparent;
}
::-moz-selection {
color:#FFFFFF;
background:transparent;
}
* {
margin:0;
padding:0;
font-family:"VT323";
}
body {
background-color:#000000;
}
.wrap {
margin-left:auto;
margin-right:auto;
}
header {
width:340px;
font-size:0;
}
canvas {
display:none;
border-style:solid;
border-width:10px;
border-color:#FFFFFF;
}
canvas:focus {
outline:none;
}
/* Top Styles */
h1 {
display:inline-block;
width:100px;
font-size:32px;
color:#FFFFFF;
}
.score {
display:inline-block;
width:240px;
font-size:20px;
color:#FFFFFF;
text-align:right;
}
.score_value {
font-size:inherit;
}
/* All screens style */
#gameover a,#setting a,#menu a {
display:block;
}
#gameover a,#setting a:hover,#menu a:hover {
cursor:pointer;
}
#gameover a:hover::before,#setting a:hover::before,#menu a:hover::before {
content:">";
margin-right:10px;
}
/* Menu Screen Style */
#menu {
display:block;
width:340px;
padding-top:95px;
padding-bottom:95px;
font-size:40px;
margin-left:auto;
margin-right:auto;
text-align:center;
color:#FFF;
}
#menu h2 {
-webkit-animation:logo-ani 1000ms linear infinite;
animation:logo-ani 1000ms linear infinite;
margin-bottom:30px;
}
#menu a {
font-size:30px;
}
@-webkit-keyframes logo-ani {
50% {
-webkit-transform:scale(1.3,1.3);
}
100% {
-webkit-transform:scale(1.0,1.0);
}
}@keyframes logo-ani {
50% {
transform:scale(1.3,1.3);
}
100% {
transform:scale(1.0,1.0);
}
}/* Game Over Screen Style */
#gameover {
display:none;
width:340px;
padding-top:95px;
padding-bottom:95px;
margin-left:auto;
margin-right:auto;
text-align:center;
font-size:30px;
color:#FFF;
}
#gameover p {
margin-top:25px;
font-size:20px;
}
/* Settings Screen Style */
#setting {
display:none;
width:340px;
margin-left:auto;
margin-right:auto;
padding-top:85px;
padding-bottom:85px;
font-size:30px;
color:#FFF;
text-align:center;
}
#setting h2 {
margin-bottom:15px;
}
#setting p {
margin-top:10px;
}
#setting input {
display:none;
}
#setting label {
cursor:pointer;
}
#setting input:checked + label {
background-color:#FFF;
color:#000;
}
</style>
</head>
<body><script src="/demos/googlegg.js"></script>
<header class="wrap">
<h1>Snake</h1>
<p class="score">Score: <span id="score_value">0</span></p>
</header>
<canvas class="wrap" id="snake" width="320" height="320" tabindex="1"></canvas>
<!-- Game Over Screen -->
<div id="gameover">
<h2>Game Over</h2>
<p>press <span style="background-color: #FFFFFF; color: #000000">space</span> to begin a</p>
<a id="newgame_gameover">new game</a>
<a id="setting_gameover">settings</a>
</div>
<!-- Setting screen -->
<div id="setting">
<h2>Settings</h2>
<a id="newgame_setting">new game</a>
<p>Speed:
<input id="speed1" type="radio" name="speed" value="120" checked/>
<label for="speed1">Slow</label>
<input id="speed2" type="radio" name="speed" value="75" />
<label for="speed2">Normal</label>
<input id="speed3" type="radio" name="speed" value="35" />
<label for="speed3">Fast</label>
</p>
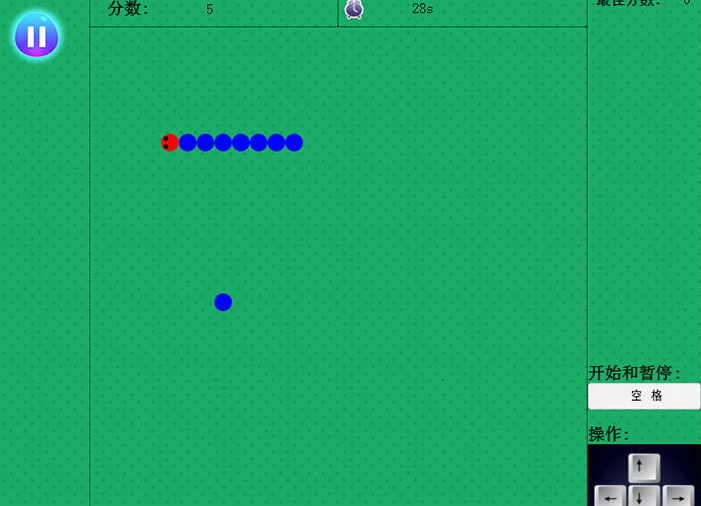
贪吃蛇网页小游戏代码是一款简单黑白风格好玩的在线网页小游戏特效。