
更多>
最新下载
24小时阅读排行榜
- 1 摩根大通推出IndexGPT:智能化投资建议引领新潮流
- 2 Linux系统的VPS性能怎么测试
- 3 php redis如何实现定时任务
- 4 mysql标识列的特点有哪些
- 5 现场对标ChatGPT!又一AI大模型发布,还要渗透这么多行业
- 6 VR在智慧旅游行业的应用
- 7 中国首个Pocket Gallery虚拟展厅亮相中央美术学院美术馆
- 8 重大安全风险!美光公司产品对中国关键信息基础设施构成威胁
- 9 新一代天猫精灵评测:里面住了个温暖还话痨的AI朋友
- 10 苹果江郎才尽?前营销高管不看好苹果AR/VR头显。
- 11 MySQL的循环语句有哪些
- 12 AIGC能为元宇宙里的「人」做些什么?|1号AIGC季②
- 13 AI将夺走人类的“饭碗”?听听科技大咖们怎么说!
- 14 升级到 Windows 11 后如何避免垃圾邮件
- 15 苹果限制员工使用ChatGPT等外部AI,担心泄露机密数据
更多>
最新教程
-
- 【web前端】Node.js快速入门
- 519 2024-04-26
-
- 国外Web开发全栈课程全集
- 615 2024-04-24
-
- Go语言实战之 GraphQL
- 583 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 1025 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 870 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 729 2024-04-07
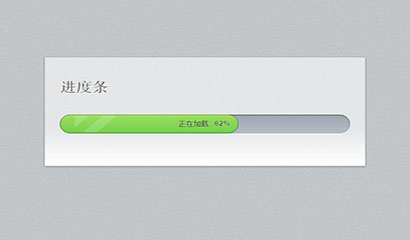
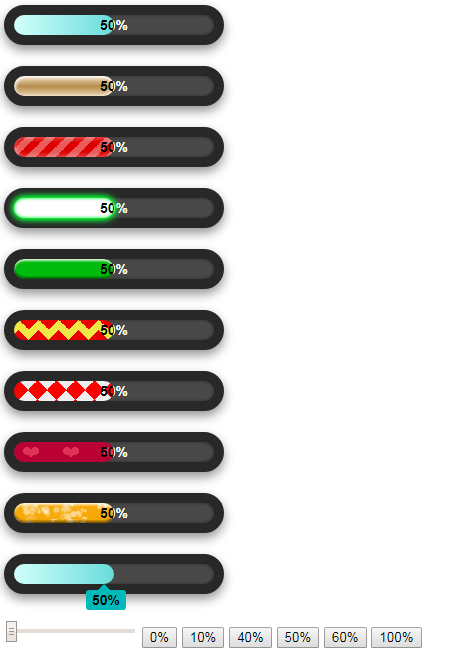
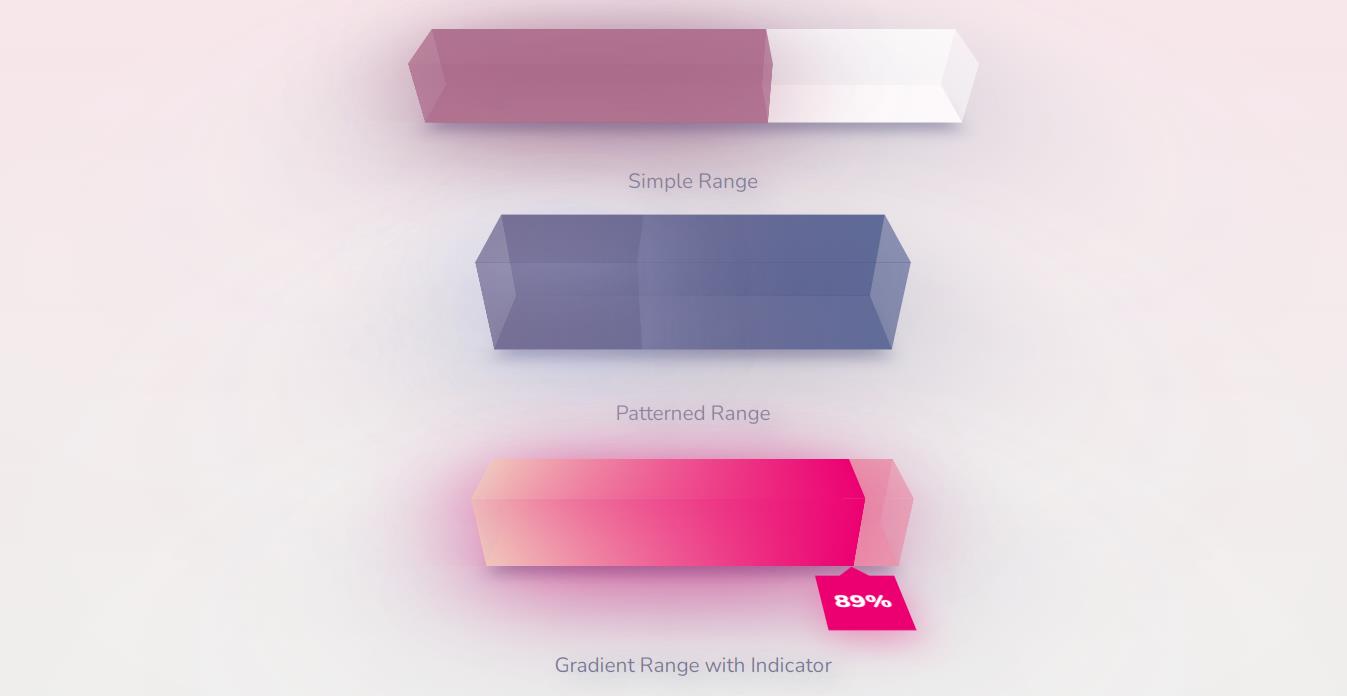
jQuery的弹性滑动动画进度条特效


<!doctype html>
<html lang="zh" class="no-js">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no">
<title>TweenMax.js+jQuery弹性滑动动画进度条特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<div class="content">
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
<pre><code>
element.ElasticProgress({
buttonSize: 60,
fontFamily: "Montserrat",
colorBg: "#adeca8",
colorFg: "#7cc576",
onClick: function(event) {
console.log("onClick");
$(this).ElasticProgress("open");
},
onOpen: function(event) {
fakeLoading($(this));
},
onFail: function(event) {
$(this).ElasticProgress("open");
},
onCancel: function(event) {
$(this).ElasticProgress("open");
}
});
</code></pre>
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
<pre><code>
element.ElasticProgress({
align: "center",
fontFamily: "Roboto",
colorFg: "#77c2ff",
colorBg: "#4e80dd",
bleedTop: 110,
bleedBottom: 40,
buttonSize: 100,
labelTilt: 70,
arrowDirection: "up",
onClick: function() {
$(this).ElasticProgress("open");
},
onOpen: function() {
fakeLoading($(this))
},
onCancel: function() {
$(this).ElasticProgress("close");
},
onComplete: function() {
var $obj = $(this)
$obj.ElasticProgress("close");
}
});
</code></pre>
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
<pre><code>
element.ElasticProgress({
align: "center",
colorFg: "#686e85",
colorBg: "#b4bad2",
highlightColor: "#ffab91",
width: Math.min($(window).width()/2 - 100, 600),
barHeight: 10,
labelHeight: 50,
labelWobbliness: 0,
bleedTop: 120,
bleedRight: 100,
buttonSize: 60,
fontFamily: "Arvo",
barStretch: 0,
barInset: 4,
barElasticOvershoot: 1,
barElasticPeriod: 0.6,
textFail: "Download Failed",
textComplete: "Download Complete",
arrowHangOnFail: false,
onClick: function() {
$(this).ElasticProgress("open");
},
onOpen: function() {
fakeLoading($(this))
},
onComplete: function() {
var $obj = $(this)
TweenMax.delayedCall(1.5, function() {
$obj.ElasticProgress("close");
})
}
});
</code></pre>
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div>
</div>
<div class="box">
<pre><code>
var e = new ElasticProgress(document.querySelectorAll('.Download')[3], {
colorFg: "#ed7499",
colorBg: "#635c73",
highlightColor: "#ed7499",
barHeight: 14,
barInset: 10,
fontFamily: "Indie Flower"
});
e.onClick(function() {
e.open();
})
e.onOpen(function() {
fakeLoading(e, 2, 0.5);
});
e.onFail(function() {
e.close();
})
</code></pre>
</div>
</div>
</div><!-- /container -->
<script src="js/jquery.min.js"></script>
<script src="js/TweenMax.min.js"></script>
<script src="js/elastic-progress.js"></script>
<script src="js/main.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
<html lang="zh" class="no-js">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no">
<title>TweenMax.js+jQuery弹性滑动动画进度条特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<div class="content">
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
<pre><code>
element.ElasticProgress({
buttonSize: 60,
fontFamily: "Montserrat",
colorBg: "#adeca8",
colorFg: "#7cc576",
onClick: function(event) {
console.log("onClick");
$(this).ElasticProgress("open");
},
onOpen: function(event) {
fakeLoading($(this));
},
onFail: function(event) {
$(this).ElasticProgress("open");
},
onCancel: function(event) {
$(this).ElasticProgress("open");
}
});
</code></pre>
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
<pre><code>
element.ElasticProgress({
align: "center",
fontFamily: "Roboto",
colorFg: "#77c2ff",
colorBg: "#4e80dd",
bleedTop: 110,
bleedBottom: 40,
buttonSize: 100,
labelTilt: 70,
arrowDirection: "up",
onClick: function() {
$(this).ElasticProgress("open");
},
onOpen: function() {
fakeLoading($(this))
},
onCancel: function() {
$(this).ElasticProgress("close");
},
onComplete: function() {
var $obj = $(this)
$obj.ElasticProgress("close");
}
});
</code></pre>
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div> <br>
</div>
<div class="box">
<pre><code>
element.ElasticProgress({
align: "center",
colorFg: "#686e85",
colorBg: "#b4bad2",
highlightColor: "#ffab91",
width: Math.min($(window).width()/2 - 100, 600),
barHeight: 10,
labelHeight: 50,
labelWobbliness: 0,
bleedTop: 120,
bleedRight: 100,
buttonSize: 60,
fontFamily: "Arvo",
barStretch: 0,
barInset: 4,
barElasticOvershoot: 1,
barElasticPeriod: 0.6,
textFail: "Download Failed",
textComplete: "Download Complete",
arrowHangOnFail: false,
onClick: function() {
$(this).ElasticProgress("open");
},
onOpen: function() {
fakeLoading($(this))
},
onComplete: function() {
var $obj = $(this)
TweenMax.delayedCall(1.5, function() {
$obj.ElasticProgress("close");
})
}
});
</code></pre>
</div>
</div>
<div class="row">
<div class="box box--centered">
<div role="button" tabindex="0" aria-label="Download" class="Download" data-progressbar-label="Downloading item..."></div>
</div>
<div class="box">
<pre><code>
var e = new ElasticProgress(document.querySelectorAll('.Download')[3], {
colorFg: "#ed7499",
colorBg: "#635c73",
highlightColor: "#ed7499",
barHeight: 14,
barInset: 10,
fontFamily: "Indie Flower"
});
e.onClick(function() {
e.open();
})
e.onOpen(function() {
fakeLoading(e, 2, 0.5);
});
e.onFail(function() {
e.close();
})
</code></pre>
</div>
</div>
</div><!-- /container -->
<script src="js/jquery.min.js"></script>
<script src="js/TweenMax.min.js"></script>
<script src="js/elastic-progress.js"></script>
<script src="js/main.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
非常漂亮的基于jQuery跟TweenMax.js插件实现的弹性滑动动画进度条特效。


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn