current location:Home>Download>JS effects>CSS3 special effects>CSS3 left accordion menu effect

CSS3 left accordion menu effect
CSS3 left accordion menu effect
| Classify:JS effects/CSS3 special effects | Release time: 2017-12-22 | visits: 1656 |
| Download: 64 |
More>
Latest Downloads
Fantasy Aquarium
"Fantasy Aquarium" is a fantasy adventure game that allows players to explore the mysterious underwater world. In this imaginative aquarium, players will play the role of an aquarium manager and experience the fun of a fantasy world by managing and caring for various magical creatures. Game features: Diverse creatures: There are various fantasy creatures living in the aquarium, such as mysterious crystal fish, light mermaids, etc. Each creature has a unique appearance and characteristics. Interaction: Players can interact with the creatures in the aquarium, feed, play, and even perform tasks to make the creatures get closer to you. Decoration construction: You can decorate the aquarium according to your own preferences and customize it
0
2024-05-08
Girls Frontline
"Girls' Frontline" is a strategy role-playing game developed by SUNBORN Games. In this future world, humans and robot girls are fighting. You will play the role of a commander and lead a unique army of robot girls in a series of thrilling battles. Game features: A huge camp of robot girls: Collect and train robot girls with different styles and abilities to build your own strongest team. In-depth plot setting: Communicate with the robot girls and gain a deeper understanding of their story backgrounds, providing support and encouragement to them in battle. Exquisite battle graphics: Enjoy gorgeous battle scenes
832
2024-05-06
Wings of Stars
"Star Wings" is a 3D competitive game that perfectly combines mecha girl elements with classic GVG fighting gameplay. In the game, players will control a mecha girl with powerful combat power to engage in fierce 1V1 and 2V2 battles on the exciting battlefield, feeling the unparalleled charm of competition. The game uses high-precision 3D modeling technology to present gorgeous graphics. Each mecha is unique and delicately depicts the mechanical structure full of technology and the graceful figure of the girl, as if it is an animated blockbuster active in the palm of your hand. The beautiful girl pilots each have their own charms, and their different personality traits are revealed through their voices and actions.
521
2024-05-06
Little Flower Fairy Fairy Paradise
"Little Flower Fairy Fairy Paradise" is a casual game full of childlike fun and magic, bringing a wonderful gaming experience to the majority of players. In the game, you will play the role of a little flower fairy and enter the Elf Paradise with other players to embark on an adventure full of surprises. Game features: New magical adventure: Enjoy a new Elf Paradise adventure with more exquisite graphics. Exquisite game graphics: The game uses the latest 3D technology to create beautiful game graphics, giving players a brand new visual shock. Various activities: In the game, players can participate in various activities and obtain a large number of game rewards. rich
703
2024-05-06
Restaurant Cute Story
"Restaurant Cute Story" is a cute restaurant management simulation game. In this game, you will play the role of a young restaurant owner. By operating and managing the restaurant, you will welcome a group of cute customers and create a unique and busy restaurant. Game features: Cute animal customers: There are various cute animal characters as customers in the game. Each animal has its own preferences and needs. You need to provide the most suitable dishes according to their preferences. Customize your restaurant: From decoration to furniture, you can create a unique restaurant according to your own preferences and creativity to attract more customers. Diverse menu: in-game
574
2024-05-05
Shanhe Travel Exploration
"Shanhe Travel Detective" game introduction "Shanhe Travel Detective" is a fascinating storyline with a Chinese-style reasoning and investigation game. This game cleverly combines traditional Chinese cultural elements with classic reasoning and investigation gameplay, presenting players with a game world full of mystery and surprise. In the game, players will play the role of a talented young detective, traveling through mountains and rivers to explore various complicated and confusing cases. Each case is carefully designed and full of suspense and challenges. Players need to use wisdom and observation to collect clues and deduce the truth. The game has a unique graphic style, which adopts a beautiful Chinese style and combines ancient Chinese
946
2024-05-05
Love and Producer
"Love and Producer" is a female-oriented mobile game developed by Elex. It is a love development type game. In this game, you will play a producer and embark on a romantic journey with four distinctive male protagonists. Game features: Real-person dubbing, restoring the most realistic plot experience. The rich game plot and ups and downs of emotional stories make you immersed in the game. Perfectly restores the operation of AR games, allowing you to enjoy the game better. The unique gameplay allows you to understand the protagonist more deeply and experience a different kind of love. Earn props through tasks and activities, and use them to improve the hero's attributes.
519
2024-05-04
The most powerful brain 3
"The Biggest Brain 3" is an exciting and interesting intellectual competition game that challenges the limits of your brain and shows your wisdom and skills. In this game, players will face various mental challenges, including decryption, reasoning, memory and other topics, so that your brain can get an all-round exercise. Game features: Diverse challenge themes, covering multiple fields such as decryption, reasoning, memory, etc., ensuring that you will not be bored. Rich level design, gradually increasing difficulty, challenging the limit of your IQ. A variety of game modes are available, including single-player challenges and multi-player battles, allowing you to compete with your friends against IQ. Exquisite picture design and sound effects create a
869
2024-05-04
Odd Dust: Damila
"Earth: Damira" game introduction "Earth: Damira" is a fascinating full 3D alien light science fiction otaku tower defense game. In this game, players will play the role of the captain of the Atum, shouldering the important task of continuing the hope of mankind, leading a group of "newborn" girls full of vigor and vitality to set foot on the mysterious planet Damira to explore this green alien planet. everything of. With its unique sci-fi setting and exquisite 3D graphics, the game presents players with an alien world full of unknowns and challenges. In this mysterious land, players need to lead the girls to build strong defenses to resist threats from alien stars. At the same time, they need to
254
2024-05-03
Young Journey to the West 2
"Journey to the West 2" game introduction Stepping into the world of "Journey to the West 2" is to step into a magnificent and fantasy industrial punk adventure full of oriental charm. As the latest masterpiece of the juvenile card series, this game perfectly integrates national trend elements with punk style, presenting players with an unprecedented world of Journey to the West. First of all, the game's style is unique. The designers cleverly combined traditional Chinese painting and printmaking techniques with modern punk elements, making every character and every scene full of strong oriental charm and avant-garde punk atmosphere. Players seem to be in a world that combines classical and modern, oriental and
951
2024-05-03
24 HoursReading Leaderboard
- 1Ensuring Image Upload Security: How to Verify Uploaded Files Are Genuine Images
- 2Blog#he Beginning of CyberFriend
- 3Top AI Cryptos To Buy This Week: TAO, NEAR, FET
- 4Secure Coding Principles
- 5IFA 2024 | Hands on with new Lenovo ThinkPads: Ultralight X1 Carbon Gen 13 Aura Edition & ThinkPad T14s Gen 6 AMD with glass touchpad
- 6My First Project using Golang
- 7Deal | Speedy Acer Predator Helios 18 gaming laptop with RTX 4090 and 250 Hz mini-LED display drops back to record low price
- 8Rexas Finance (RXS): The Next Big Wave in Real-World Asset Tokenization
- 9Tether Acquires 9.8% Stake in Latin American Agricultural Giant Adecoagro to Diversify Its Investments
- 10Withings reveals new Cardio Check-Up feature with professional assessment
- 11Building a RESTful API with JAX-RS and Jersey
- 12Dogecoin (DOGE) Forms Bullish Falling Wedge Pattern, Can It Spark a Market-Wide Revival?
- 13Nikon\'s Nikkor Z 50mm f/1.4 lens leak hints at an imminent announcement around September 10
- 14How to download and install OK Exchange App
- 15SHIB Price Analysis: Second Test of $0.000012 Support Shows Buyers Keen to Return
More>
Latest Tutorials
-
- Go language practical GraphQL
- 1470 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 2871 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1363 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2207 2024-03-29
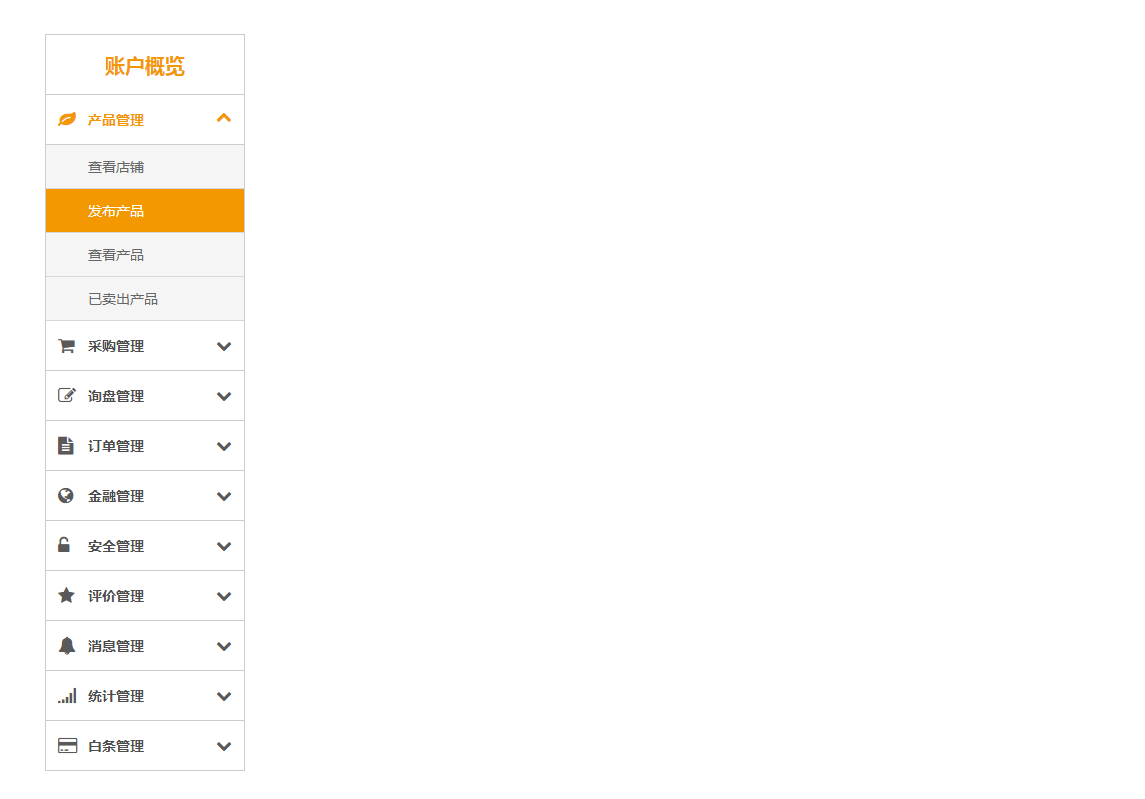
CSS3 left accordion menu effect
jQuery left accordion menu code
Account Overview

Account Overview
-
Product Management
-
Purchasing Management
-
Inquiry Management
-
Order Management
-
Financial Management
-
Security Management
-
Review Management
-
Message Management
-
Statistical Management
-
baitiao management
This is a CSS3 left accordion menu effect. Friends who need it can download it directly. More special effect codes can be found on the PHP Chinese website.
Statement of this Website

All resources on this website are contributed and published by netizens, or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this website are for learning and reference only. Please do not use them for commercial purposes, otherwise you will be responsible for all consequences incurred! If there is any infringement, please contact us to delete and remove it. Contact information: admin@php.cn










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)