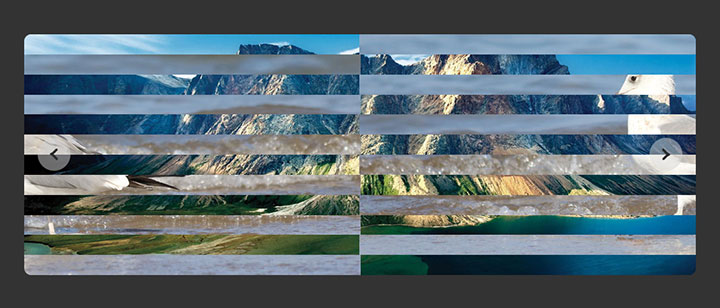
jQuery+shutter.js rounded blinds image carousel code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the focus image carousel effect of jQuery's right tab, a fresh and lovely focus image carousel code, friends in need can refer to it.
16 May 2016
This article mainly introduces the jQuery image carousel scrolling switching effect. The image carousel effect is particularly suitable for product display. Interested friends can refer to it.
16 May 2016
This article mainly introduces the simple image carousel effect of jquery. The image carousel effect is particularly suitable for product display. Interested friends can refer to it.
 jQuery code to implement image timing carousel
jQuery code to implement image timing carousel
08 Apr 2018
This article shares with you the jQuery code to implement scheduled image carousel. It is very detailed and practical. It is suitable for jQuery beginners. Friends who need it can refer to it.
 jquery implements carousel image code on PC
jquery implements carousel image code on PC
31 Jan 2018
I haven't been very busy with other projects recently. I was assigned to make a new page for the company's official website project. Since jQuery has already been used in the project, let's just use jQuery to write a carousel chart. This article mainly tells you how to use jquery to write an example of a PC-side carousel effect. Friends who are interested can refer to it.
16 May 2016
This article mainly introduces jQuery to implement image carousel effects. The image carousel effect is particularly suitable for product display. Interested friends can refer to it.
16 May 2016
This article mainly introduces the jquery code to implement horizontal image carousel special effects. The effect is very exquisite and the implementation method is very simple. I recommend it to everyone. I hope you will like it.
16 May 2016
The manager gave me the job of developing a news and information web page for a website. For a Java programmer like me, who has never been exposed to something as high-end as web design, what should I do? I went to Du Niang and found a lot of results, and it was very easy. Most of them are made with jquery, so based on my own understanding, I provide this explanation of the jquery carousel effect. Friends in need can refer to it.
16 May 2016
This article mainly introduces jQuery's left and right scrolling to support image enlargement and thumbnail image carousel effect. It is recommended to everyone. Friends in need can refer to it.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.