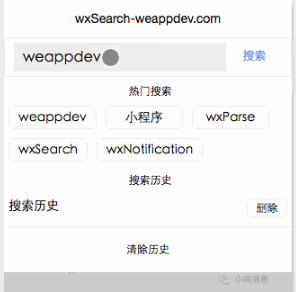
The elegant search box of WeChat applet
Support custom popular keys
Support search history
Support search suggestions
Supports search history (record) cache usage
*Introduction
// Template introduction
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
//Introduced into wxss
@import "/wxSearch/wxSearch.wxss";
*Use
//wxSearch exposed interface
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPanel:wxSearchHiddenPanel
}
//Initialization
onLoad: function () {
console.log('onLoad')
var that = this
//Render wxSearchdata during initialization. The second one is your search height
WxSearch.init(that,43,['weappdev','small program','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','WeChat Mini Program Development','WeChat Development','WeChat Mini Program']);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPanel(that);
}
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to implement the drop-down menu function of the WeChat applet search box in PHP
How to implement the drop-down menu function of the WeChat applet search box in PHP
01 Jun 2023
How to implement the drop-down menu function of the WeChat mini program search box with PHP. With the popularity of WeChat mini programs, more and more companies are beginning to use WeChat mini programs for e-commerce sales and marketing. The search box is a very important component in the WeChat applet, which can help users quickly find the products and information they need. The drop-down menu function allows users to filter search results more conveniently. This article will introduce how to use PHP to implement the drop-down menu function of the WeChat applet search box. 1. Configure the WeChat mini program development environment. First, use PHP to implement the WeChat mini program.
 Use WeChat applet to realize the automatic completion function of search box
Use WeChat applet to realize the automatic completion function of search box
21 Nov 2023
Use WeChat applet to realize the automatic completion function of search box. With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. In small programs, search function is one of the very common requirements. In order to improve the user experience, the auto-complete function of the search box is a good plus. This article will introduce how to use the WeChat applet to implement the automatic completion function of the search box and provide specific code examples. First, we need to add a search box component to the mini program page for users to enter search keywords. in wx
 EasyWeChat and PHP realize the user login function of WeChat applet
EasyWeChat and PHP realize the user login function of WeChat applet
19 Jul 2023
EasyWeChat is an open source WeChat SDK based on PHP, which simplifies the interaction process between developers and WeChat official accounts and mini programs. In this article, I will introduce how to use EasyWeChat and PHP to implement the user login function of WeChat applet, and attach a code sample. First, we need to obtain the user's WeChat login credential code on the mini program. User login credentials can be obtained through the wx.login() interface of the mini program. The acquisition method is as follows: wx.login({
 Implementation of WeChat applet search paging function
Implementation of WeChat applet search paging function
21 Jan 2019
The content of this article is about the implementation of the search paging function of WeChat mini program. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 PHP implementation of WeChat applet secondary confirmation box techniques
PHP implementation of WeChat applet secondary confirmation box techniques
03 Jun 2023
With the popularity of WeChat mini programs, in addition to basic page display and interaction, some advanced techniques are also needed to improve user experience and security in mini program development. Among them, the secondary confirmation box function is an indispensable skill. This article will introduce how to use PHP to implement the secondary confirmation box of WeChat mini programs, making you more comfortable in mini program development. 1. What is the secondary confirmation box? The secondary confirmation box is a commonly used prompt box, which usually appears on important operations, such as deletion, submission, etc. When the user clicks the operation button, after confirming the deletion and submitting
 How to log out of the WeChat applet?
How to log out of the WeChat applet?
13 Jun 2020
Method to log out of the WeChat mini program: 1. Open WeChat, pull down the menu bar, and click on the mini program; 2. In the mini program interface, click "My" on the lower right; 3. Click on the avatar on the upper left; 4. In the pop-up Click "Log out" in the interface to complete the logout.
 Detailed explanation of the login page production example of WeChat applet
Detailed explanation of the login page production example of WeChat applet
11 May 2018
This article mainly introduces the actual login page production code of WeChat mini program in detail. It has certain reference value. Interested friends can refer to it.
 How to use PHP to develop the file management function of WeChat applet?
How to use PHP to develop the file management function of WeChat applet?
27 Oct 2023
How to use PHP to develop the file management function of WeChat applet? As a lightweight application, WeChat mini program is becoming more and more popular among ordinary users and developers. Developers can implement various functions through the WeChat applet interface, including file management functions. This article will introduce how to use PHP to develop the file management function of WeChat applet and give specific code examples. 1. Create a mini program First, you need to create a mini program on the WeChat mini program platform. This requires you to have a WeChat official account and a developer account. In the mini program
 How to implement the search box function in WeChat applet with PHP
How to implement the search box function in WeChat applet with PHP
01 Jun 2023
With the continuous popularity of WeChat mini programs, the search box function has become an indispensable part of many mini programs. It is also becoming more and more important to implement the search box function of WeChat applet in PHP. This article will introduce how to use PHP to implement the search box function in WeChat applet. Obtaining user input Before implementing the search box function, you first need to obtain the keywords entered by the user. For this purpose, you can use the search input box component that comes with the WeChat applet to obtain the keywords entered by the user by monitoring its input events. Here is the sample code://in wxm


Hot Tools

WeChat mini program demo: imitation mall
WeChat mini program demo: imitating a mall, easy to get started, and has a good introduction to some basic functions of the mall

Takeaway: Implement anchor-like functionality
It is the similar anchor function that everyone needs. In addition, it also implements the typical ordering functions of some takeout apps. It is recommended to study and study;

WeChat mini program demo: Lezhu
WeChat mini program demo: Lezhu: similar to location-based; helpful application, somewhat similar to the spirit of Zhang Xiaolong’s mini program.

WeChat mini program game demo selects different color blocks
WeChat mini program game demo selects different color blocks

WeChat applet demo: carousel image transformation
Carousel chart style change, a simple carousel chart implemented with a small program, easy to write