
This article mainly introduces you to the simple usage tutorial of movable-view, the recently added drag component of WeChat applet. The introduction in the article is very detailed and has certain reference and learning value for everyone. Friends who need it can follow it. Let’s take a look.
Preface
On the eve of the 520 holiday, the mini program made programmers restless again and updated some very attractive functions. , such as content forwarding API, iBeacon API, vibration API, screen brightness adjustment API, etc., also enhance the functions of the map component.
In this update, a new UI component is also added, which is the view component movable-view, which needs to be used together with movable-area. Simply put, it is a container that supports dragging content within a specified area.
Let’s look at a simple example:

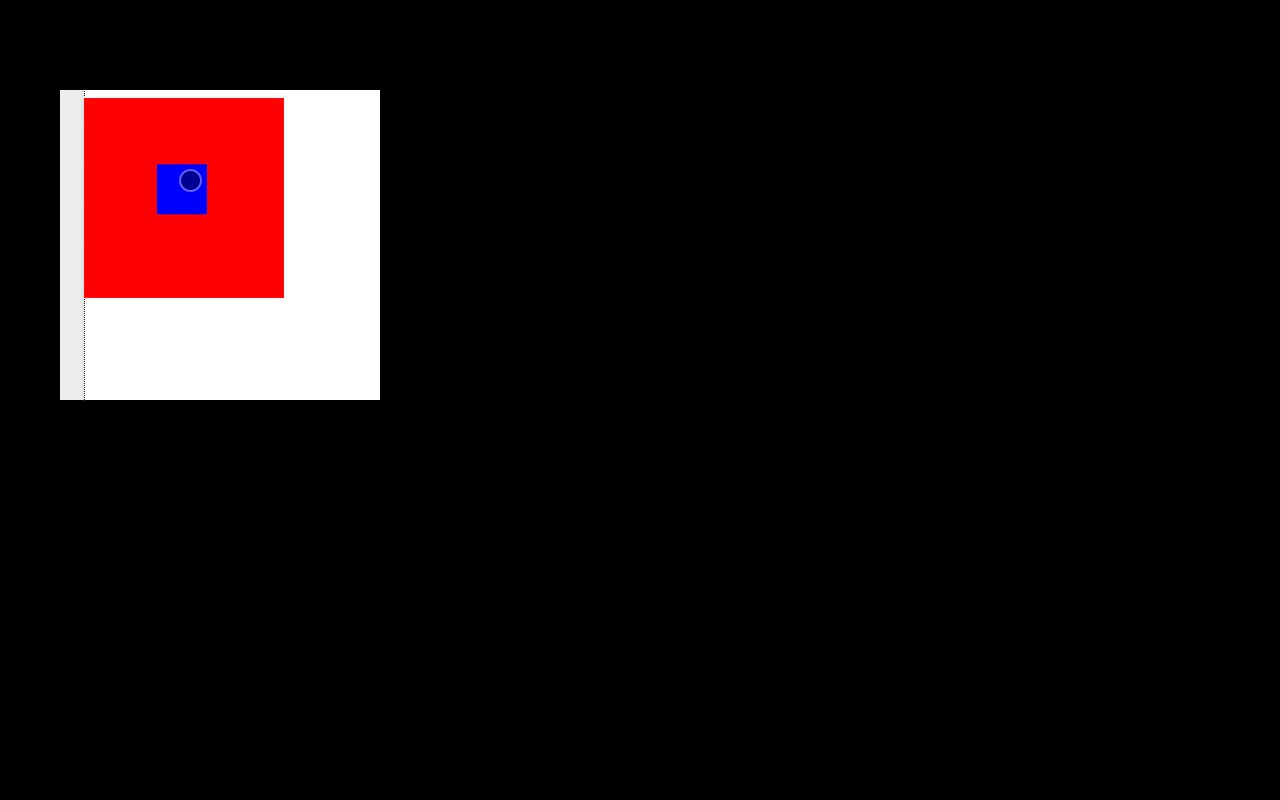
Interface
We used movable-area to set a draggable area (red) of 200x200 size, and then placed a draggable area of 50x50 in this area Content movable-view (blue), the direction of this draggable content is set to all, which means it can be dragged in any direction.

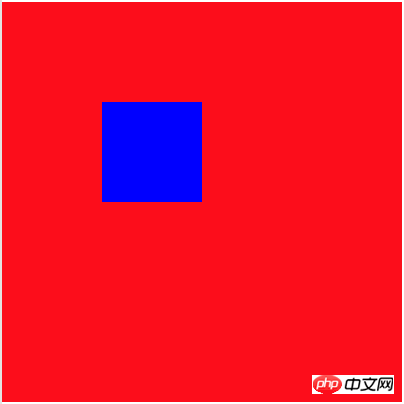
Drag Demonstration
In a movable-area tag, you can actually place more than one movable-view. It supports placing multiple movable-views. Look at the following example:

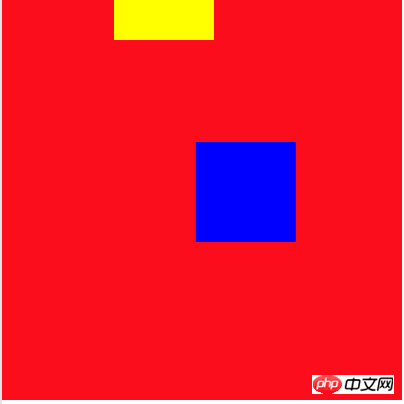
Interface 2

Drag Animation Demonstration 2
The direction property of movable-view supports the following four values:
all - Drag in any direction
vertical - vertical drag

WeChat Mini Program displays json data to the Mini Program through the API interface
WeChat Mini Program City Implementation of positioning
Introduction to the use of WeChat applet button component
The above is the detailed content of Introduction to the use of the new drag component movable-view in the WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




