
This article mainly introduces the WeChat mini program project summary of the like and delete list sharing function. This article introduces it to you in very detail and has certain reference value. Friends who need it can refer to it
Like function of mini program

Idea: There is no interface for you to simulate data in the background
data:{ likes:{ iszan:false, num:0 } }
1. Traverse the comment list to determine the clicked id
2. If the id is the same, determine whether it has been liked. If it is true -1 if it is false 1
3. Update data
bindlike:function(e){ var newData = this.data.release.map(function(item){ if (item.id == e.currentTarget.dataset.id){ console.log(item.id + e.currentTarget.dataset.id ) if(item.likes.iszan){ var obj = {} obj.iszan = !item.likes.iszan; obj.num = item.likes.num -1 ; return Object.assign({},item,{likes:obj}) }else { var obj = {} obj.iszan = !item.likes.iszan; obj.num = item.likes.num + 1; return Object.assign({}, item, { likes: obj }) } }else { return item } }) this.setData ({ release:newData }) },
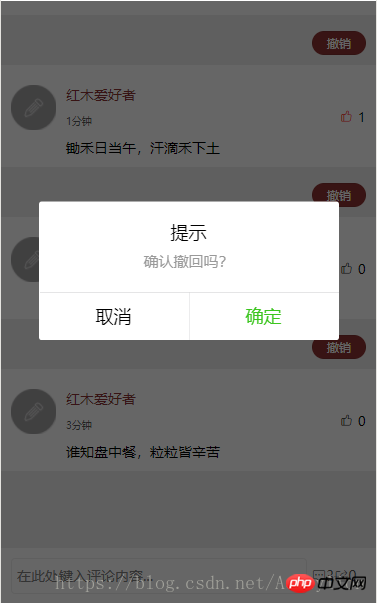
## 2. Click the delete list function


//删除评论 binddelete:function(e){ var that = this; wx.showModal({ title: '提示', content: '确认撤回吗?', success:function(res){ if(res.confirm){ console.log('用户点击确定') // 获取要删除数据的id var dataid = e.currentTarget.dataset.id; console.log(dataid) // 删除数组对应的数据内容 var release = that.data.release; that.data.release.splice(dataid,1) //判断数据的长度 var len = that.data.release.length; //通过判断数组的长度来决定是否显示隐藏的部分 that.setData ({ release: that.data.release }) }else if(res.cancel){ console.log('用户点击取消') } } }) },
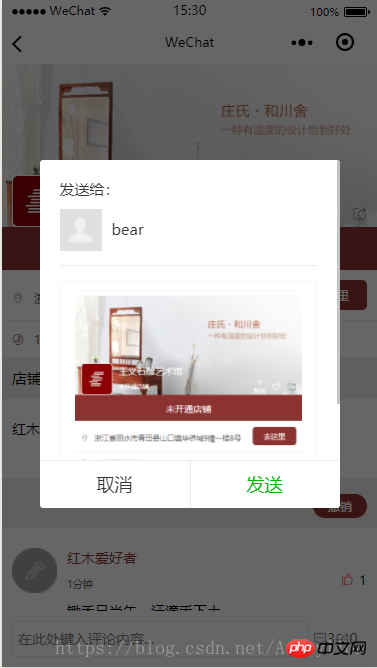
3. Click to share

open-type = "share"Attribute
open-type="share" to the button component,can be triggered after the user clicks the buttonPage.onShareAppMessage()Event, if this event is not defined on the current page, there will be no effect after clicking.
Page({ onShareAppMessage: function (res) { if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '自定义转发标题', path: '/page/user?id=123' } } })
Implementation of rolling message notifications in WeChat applet
WeChat applet development One-click login acquisition Implementation of session_key and openid
The above is the detailed content of WeChat applet implementation of like, delete list and sharing functions. For more information, please follow other related articles on the PHP Chinese website!




