
This article mainly introduces you to the method of using WeChat applet to realize real-time circular progress bar. The article gives detailed sample code. I believe it has certain reference value for everyone. Friends who need it can read it together below. Take a look.
Preface
Recently, in order to make a recording button at work, I studied the implementation of the real-time circular progress bar of the small program. Here is the article This article will give you a detailed introduction to the implementation method and examples. Without further ado, let’s take a look at the renderings first.
The rendering is as follows

Initial state

Click the middle button to start drawing

Drawing process

End of drawing
Implementation ideas
Create two canvas tags, first draw the bottom light gray circle background, and then draw the upper red progress bar.
WXML code
开始动态绘制
##WXSS code
Special Note:It is best to use
page { width: 100%; height: 100%; background-color: #fff; } .circle-box { text-align: center; margin-top: 10vw; } .circle { position: absolute; left: 0; right: 0; margin: auto; } .draw_btn { width: 35vw; position: absolute; top: 33vw; right: 0; left: 0; margin: auto; border: 1px #000 solid; border-radius: 5vw; }
JS code
//获取应用实例 var app = getApp() var interval; var varName; var ctx = wx.createCanvasContext('canvasArcCir'); Page({ data: { }, drawCircle: function () { clearInterval(varName); function drawArc(s, e) { ctx.setFillStyle('white'); ctx.clearRect(0, 0, 200, 200); ctx.draw(); var x = 100, y = 100, radius = 96; ctx.setLineWidth(5); ctx.setStrokeStyle('#d81e06'); ctx.setLineCap('round'); ctx.beginPath(); ctx.arc(x, y, radius, s, e, false); ctx.stroke() ctx.draw() } var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0; var animation_interval = 1000, n = 60; var animation = function () { if (step <= n) { endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI; drawArc(startAngle, endAngle); step++; } else { clearInterval(varName); } }; varName = setInterval(animation, animation_interval); }, onReady: function () { //创建并返回绘图上下文context对象。 var cxt_arc = wx.createCanvasContext('canvasCircle'); cxt_arc.setLineWidth(6); cxt_arc.setStrokeStyle('#eaeaea'); cxt_arc.setLineCap('round'); cxt_arc.beginPath(); cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false); cxt_arc.stroke(); cxt_arc.draw(); }, onLoad: function (options) { } })
Points to note
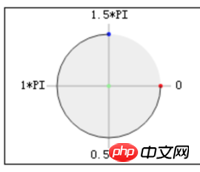
1. For mini program canvas drawing, please watch the WeChat mini program official document drawing 2. The path to start drawing can be based on the variable startAngle in the JS code to choose where to start drawing
WeChat Mini Program Implementation of monitoring gesture sliding to switch pages
WeChat applet Picture proportional scaling
WeChat Mini Program Development Running WeChat Mini Program
The above is the detailed content of How to implement real-time circular progress bar in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 Build an Internet server
Build an Internet server How to solve the problem that suddenly all folders cannot be opened in win10
How to solve the problem that suddenly all folders cannot be opened in win10 ubound function usage
ubound function usage How to completely delete mongodb if the installation fails
How to completely delete mongodb if the installation fails What are mysql engines?
What are mysql engines? The specific process of connecting to wifi in win7 system
The specific process of connecting to wifi in win7 system How to delete hao.360
How to delete hao.360 How to open dmp file
How to open dmp file



