
This article mainly introduces the relevant information on how to compile the WeChat applet less file into the WeChat applet wxss file. The specific implementation method is given here. Friends in need can refer to it
less The file is compiled into a WeChat applet wxss file
On September 21, 2016, the WeChat applet officially started internal testing. In the WeChat ecosystem, WeChat mini-programs that are easily accessible and ready to go have attracted widespread attention and enlarged the circle of friends. In such a hot atmosphere, as a front-end developer, I also quietly try new things.
In the process of making a small demo example, I discovered an extremely embarrassing thing: **How to convert less/sass files into wxss files for small programs**.
For me who basically don’t use native CSS and am used to writing less, this makes my style writing quite difficult.
After trying to configure koala (a tool that can compile less/sass) and searching various information, I finally found a feasible method. I will use less as an example to share with you. sass is also possible.
Environment requirements:
- webstrom
- nodejs
Specific steps
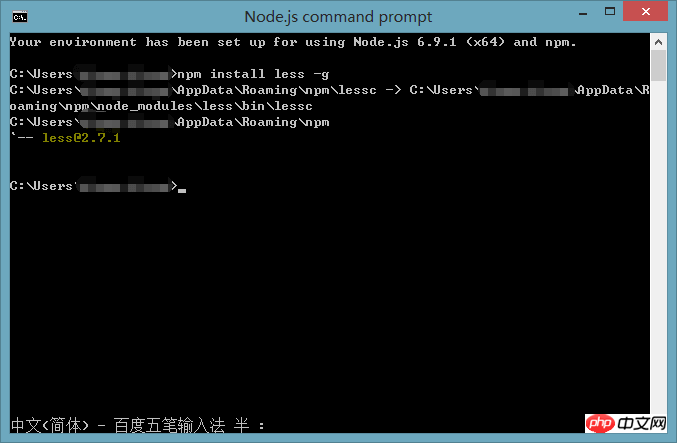
1. Use the nodejs command to install less.
In the nodejs command window, enter: npm install less -g, and then press Enter to install. As shown below:

2. webstrom configuration
1). Open webstrom settings , File —> Settings.
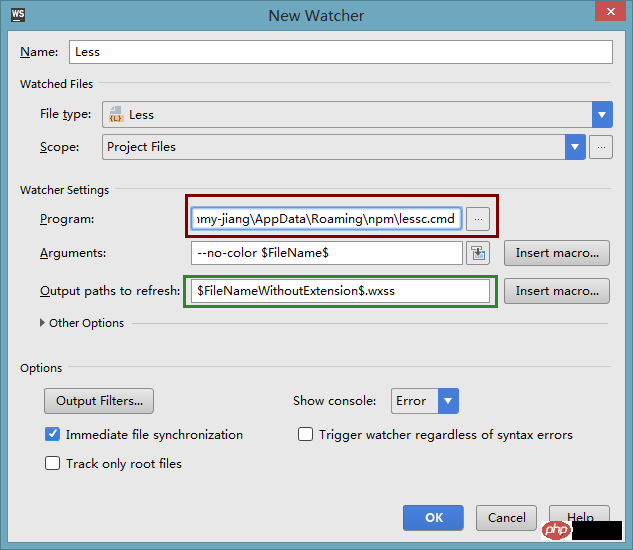
2). Expand the last item in the list on the left and find File Watchers. We can see the white box on the right, then click the add icon and select less. As shown in the figure:

3). In the opened box, we can see some related configurations. We don't need to worry about other things. We only need to pay attention to two places: the program path and the output path. The program path is the less path I installed earlier. Modify the output path and change the original default .css to .wxss. As shown below:

4). Save and confirm.
3. Verification
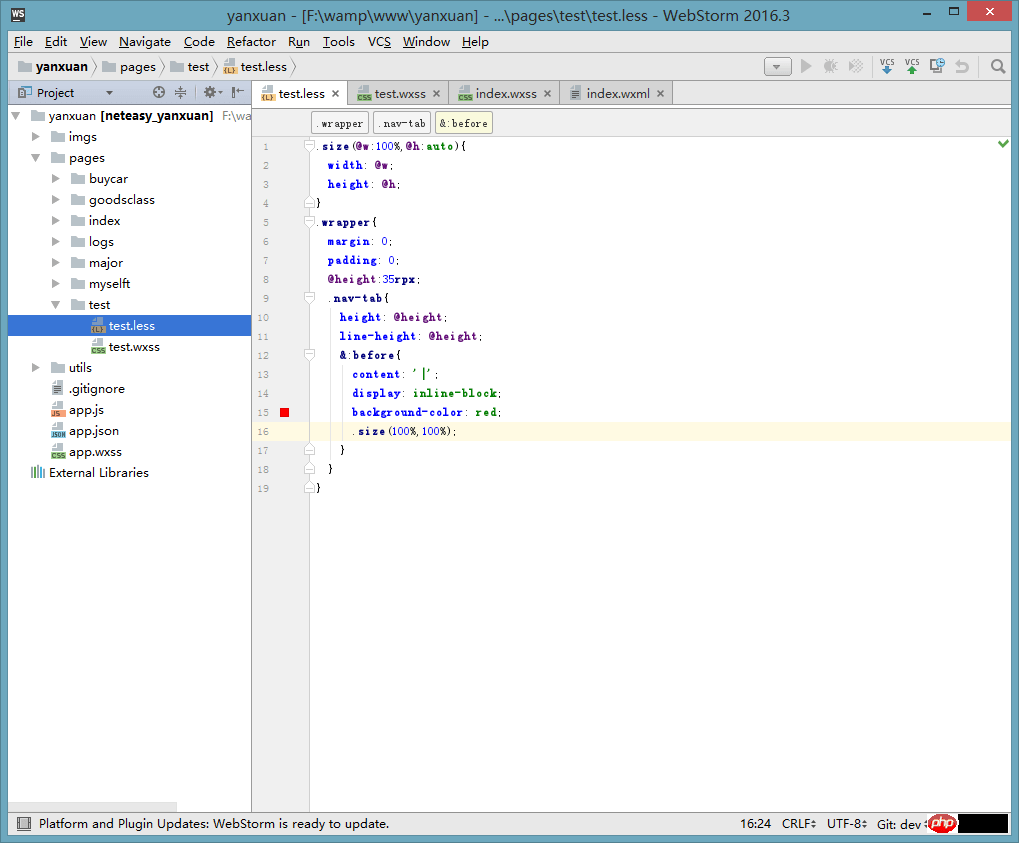
#1). We verify whether it takes effect in the editor. Add a less file, and we will find that the editor automatically adds a corresponding wxss file to me.
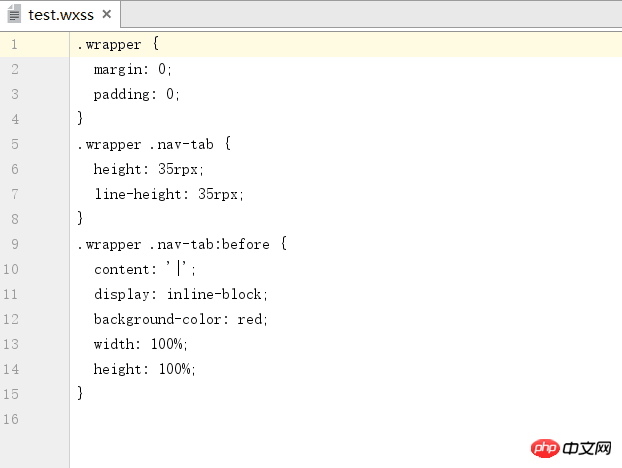
2). Write the less file, then save it, then open the wxss file and find that the compilation is successful, then we are done.


Wait a minute! Our wxss looks terrible!
Don’t panic, there is a solution:
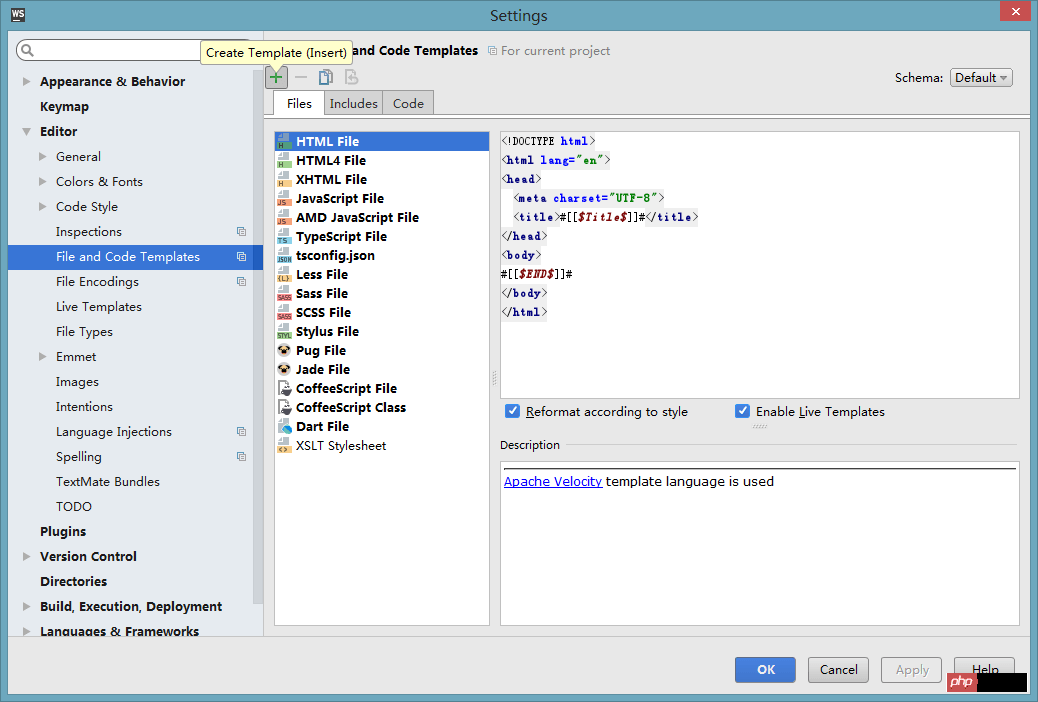
1). Open the settings of webstrom and find File anb Code Templates under Editor. As shown in the picture:

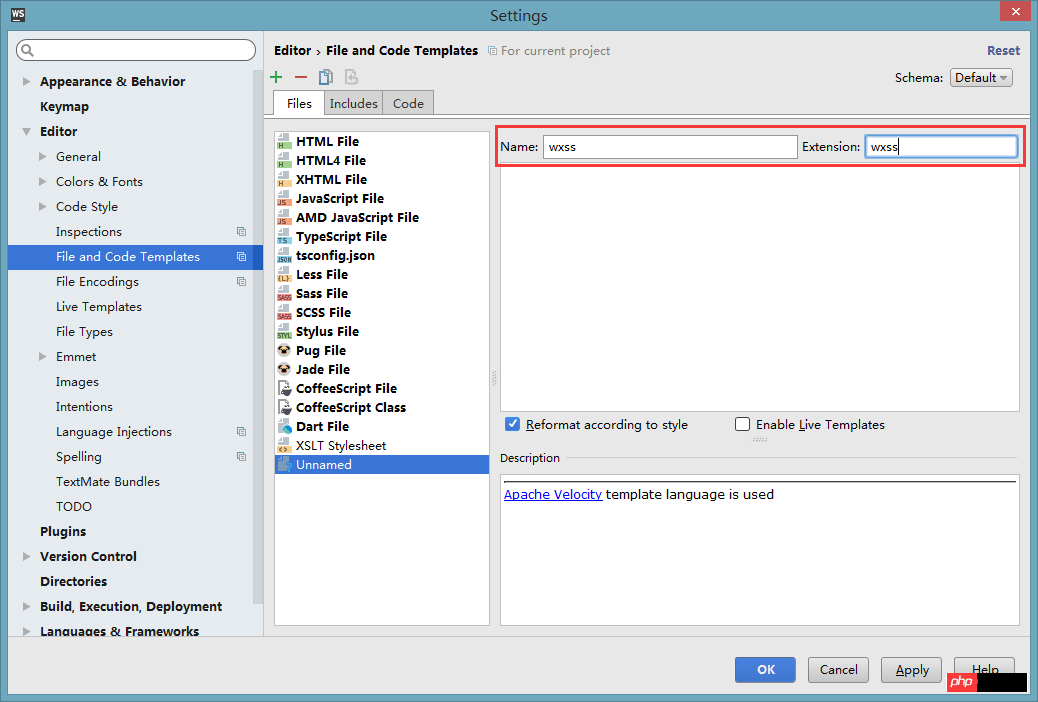
2). Click the add icon, enter wxss in the extension input box, and click Apply.

3). In the pop-up file type box, select css.

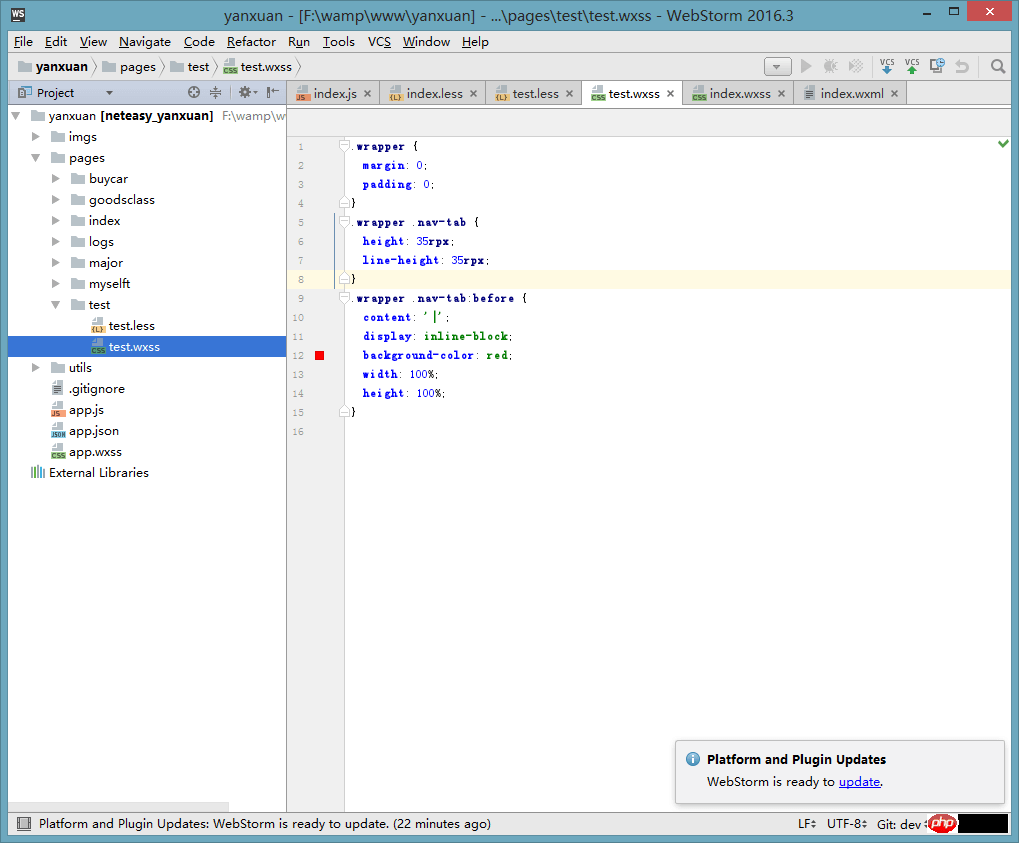
#4). Open our wxss and find that it is the same as css.

Here I just use less as an example. Sass is similar. If you need it, you can do it yourself.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Implementation of multiple picture upload function in WeChat mini program
WeChat mini program
Introduction to global configuration of development
#
The above is the detailed content of Implementation of compiling WeChat applet less files into wxss files. For more information, please follow other related articles on the PHP Chinese website!




