
This time I will show you how to create a WeChat mini program development project, and what are the precautions for WeChat mini program development and creation projects. The following is a practical case, let's take a look.
We need to use developer tools to complete mini program creation and code editing.
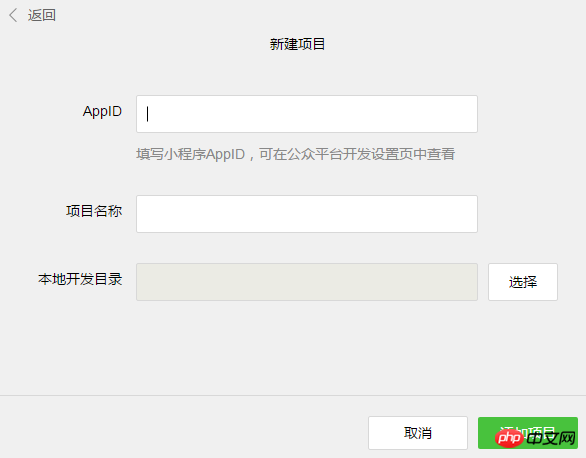
After the developer tools are installed, open and use WeChat to scan the QR code to log in. Select Create "Project", fill in the AppID obtained above, set a local project name (not a mini program name), such as "My First Project", and select a local folder as the directory where the code is stored , just click "New Project".

In order to facilitate beginners to understand the basic code structure of the WeChat applet, during the creation process, if the selected local folder is If the folder is empty, the developer tools will prompt whether you need to create a quick start project. Select "Yes", the developer tools will help us generate a simple demo in the development directory.
After the project is successfully created, we can click on the project to enter and see the complete developer tool interface. Click on the left navigation to view and edit our code in "Edit" and in "Debug" "You can test the code and simulate the effect of the mini program on the WeChat client. In "Project" you can send it to your mobile phone to preview the actual effect.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS implements data patterns in statistical strings
How to use JS to obtain tag content
The above is the detailed content of How to create a project for WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!




