
This article mainly shares with you the detailed explanation of the development of WeChat applet list, mainly in the form of code, hoping to help everyone.
1. Knowledge points
(1). List rendering wx:for

tip:wx:for=“array”可以等于参数名,在js中调用
Page({ data:{
array: [{name: '小李'},{ name: '小高'}]}
}),获取值;也可以直接把wx:for="{{[1, 2, 3]}}",把值放在上面1. Use wx:for on the component By binding the control property to an array, the component can be repeatedly rendered using the data of each item in the array.
The subscript variable name of the current item in the default array defaults to index, and the variable name of the current item in the array defaults to item
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>var app = getApp()
Page({
data:{
items: [{
message: 'foo',
},{
message: 'bar'
}]
}
})
First of all, in the wxml file, the items in the double braces after wx:for are an array. The elements of the array are as seen in js. Under wx:for, {{index}}:{{item The index in .arry}} is the subscript of the items array, and item.arry is the element in the array, which is "a" and "b".
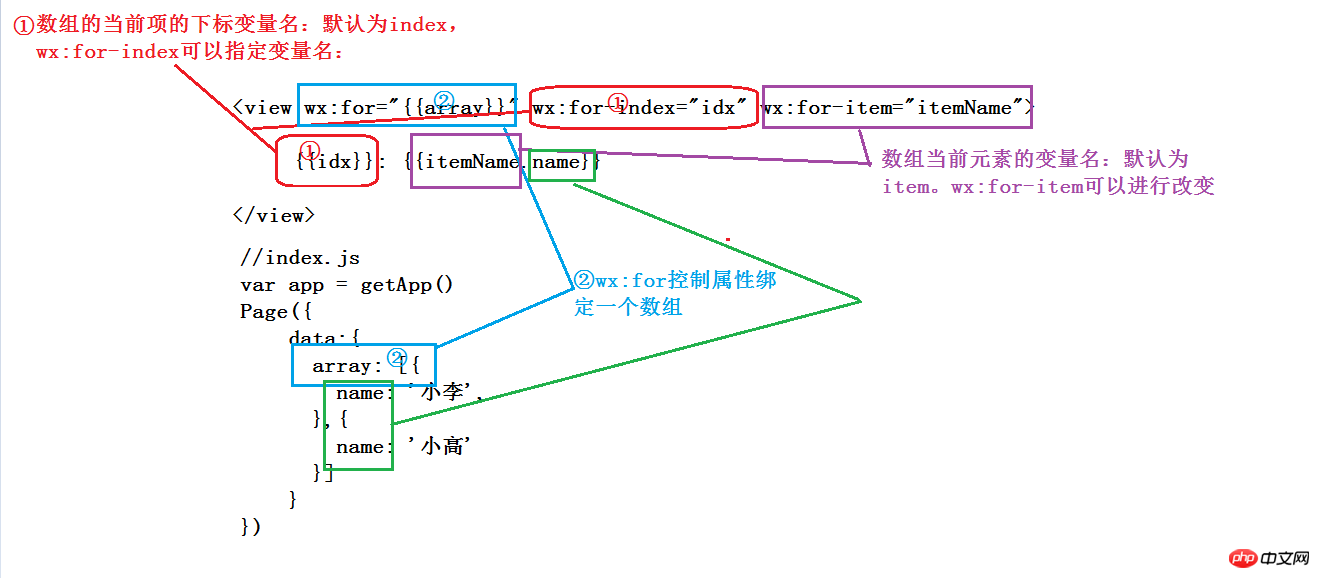
2. Use wx:for-item to specify the variable name of the current element of the array. Use wx:for-index to specify the variable name of the current subscript of the array:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.name}}
</view>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
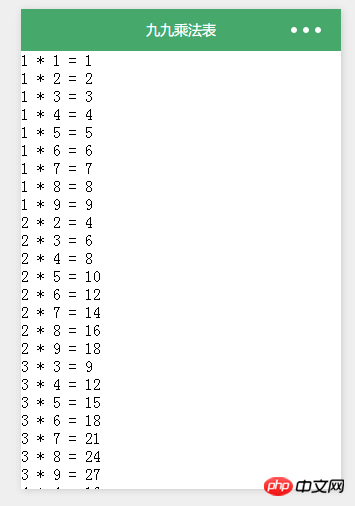
3.wx:for can also be nested
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>No need for js

(2).block wx:for
is similar to block wx:if, and wx:for can also be used in
<block wx:for="{{array}}">
<view> {{index}}:{{item.name}}</view>
</block>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
(3).wx:key
If the position of the item in the list changes dynamically or new items are added to the list, and you want the items in the list to maintain their own characteristics and status (such as the input content in , the selected state of
String represents a property of the item in the array of the for loop. The value of the property needs to be the only string or number in the list and cannot be changed dynamically.
Reserved keyword *this represents the item itself in the for loop. This representation requires the item itself to be a unique string or number, such as:
If wx:key is not provided, a warning will be reported.
If you know for sure that the list is static, or if you don't care about its order, you can choose to ignore it.
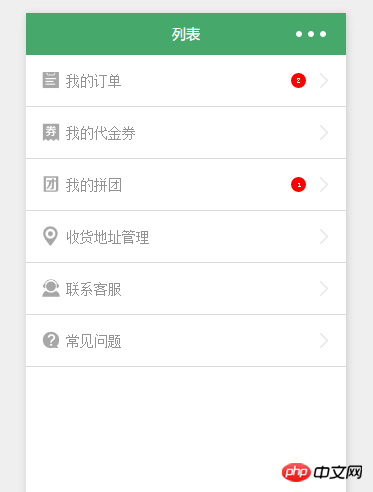
2. Case
1. User center list
<!--list.wxml-->
<block wx:for="{{userListInfo}}">
<view class="weui_cell">
<view class="weui_cell_hd">
<image src="{{item.icon}}"></image>
</view>
<view class="weui_cell_bd">
<view class="weui_cell_bd_p"> {{item.text}} </view>
</view>
<view wx:if="{{item.isunread}}" class="badge">{{item.unreadNum}}</view>
<view class="with_arrow"></view>
</view>
</block>/**list.wxss**/
.weui_cell {
position: relative;
display: flex;
padding: 15px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-bottom: 1px solid #dadada;
}
.weui_cell_hd {
display: inline-block;
width: 20px;
margin-right: 5px;
}
.weui_cell_hd image {
width: 100%;
height: 20px;
vertical-align: -2px;
}
.weui_cell_bd {
display: inline-block;
}
.weui_cell_bd_p {
font-size: 14px;
color: #939393;
}
.badge {
position: absolute;
top: 18px;
right: 40px;
width: 15px;
height: 15px;
line-height: 15px;
background: #ff0000;
color: #fff;
border-radius: 50%;
text-align: center;
font-size: 8px;
}
.with_arrow {
position: absolute;
top: 18px;
right: 15px;
width: 15px;
height: 15px;
background-image: url(../../dist/images/icon-arrowdown.png);
background-repeat: no-repeat;
background-size: 100% 100%;
}//list.js
var app = getApp()
Page( {
data: {
userInfo: {},
userListInfo: [ {
icon: '../../dist/images/iconfont-dingdan.png',
text: '我的订单',
isunread: true,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-card.png',
text: '我的代金券',
isunread: false,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-icontuan.png',
text: '我的拼团',
isunread: true,
unreadNum: 1
}, {
icon: '../../dist/images/iconfont-shouhuodizhi.png',
text: '收货地址管理'
}, {
icon: '../../dist/images/iconfont-kefu.png',
text: '联系客服'
}, {
icon: '../../dist/images/iconfont-help.png',
text: '常见问题'
}]
},
onLoad: function() {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo( function( userInfo ) {
//更新数据
that.setData( {
userInfo: userInfo
})
})
}
})
WeChat applet realizes image adaptive width
WeChat applet develops recorder, audio playback and animation
WeChat applet Develop pop-up box implementation method
The above is the detailed content of Detailed explanation of WeChat mini program list development. For more information, please follow other related articles on the PHP Chinese website!




