
I have introduced a lot about WeChat mini programs before. In this article, we will share with you the WeChat mini program to implement the function of changing the font color by clicking a button, which involves the WeChat mini program wx:for loop to read data values and event binding to modify element attributes. Friends in need can refer to relevant operating skills.
The example in this article describes the WeChat applet that implements the function of changing the font color by clicking a button. Share it with everyone for your reference, the details are as follows:
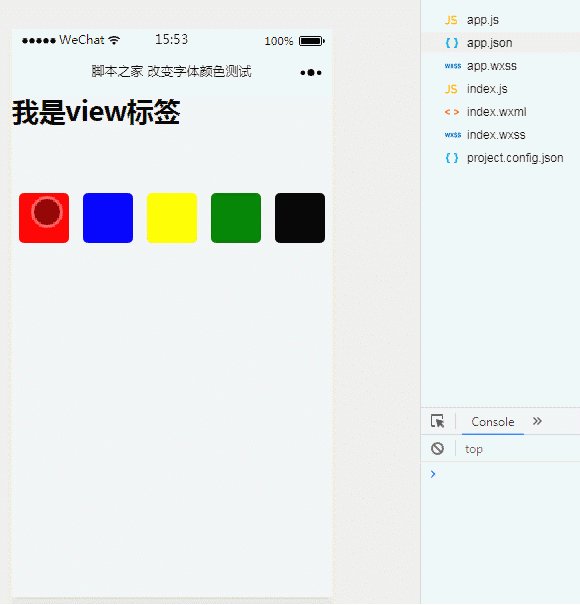
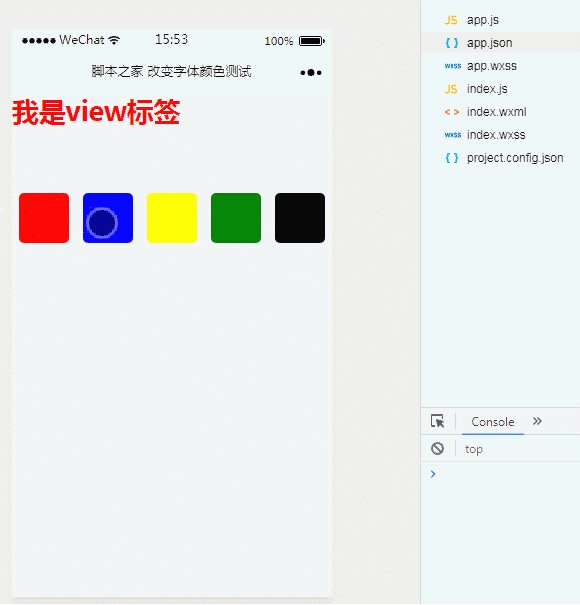
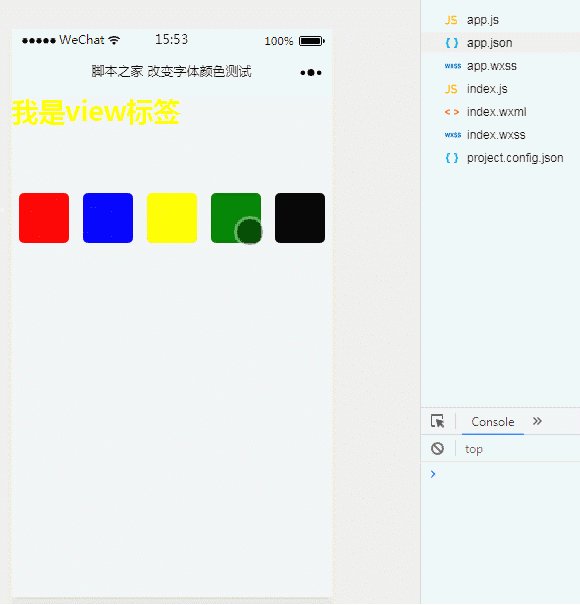
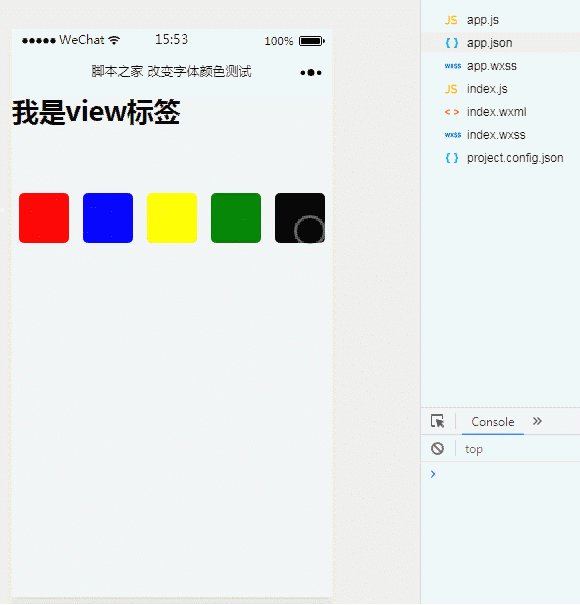
1. Effect display

2. Key Code
index.wxml file
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>Use herebindtap="bindtap{{index}} "The binding event dynamically modifies the color value in style="color:{{color}}".
index.js file
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)The above content is a small case of WeChat applet implementing the function of clicking a button to change the font color. I hope it can help. Everyone.
Related recommendations:
How to implement the image enlargement preview function in the WeChat applet
##WeChat applet can customize the picture when sharing Function
The most complete WeChat mini program project example
Detailed explanation of WeChat mini program video, music, and picture components
Summary experience on mini program development
The above is the detailed content of WeChat applet implements the function of changing the font color by clicking a button. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What does the other party show after being blocked on WeChat?
What does the other party show after being blocked on WeChat?
 wordpress seo
wordpress seo
 What exchange is Sols Inscription Coin on?
What exchange is Sols Inscription Coin on?
 Excel input value is illegal
Excel input value is illegal
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 How to close port 445
How to close port 445
 What are the formal digital currency trading platforms?
What are the formal digital currency trading platforms?




